| Line 32: | Line 32: | ||
Das Grundkonzept meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern. Um das Konzept an das Thema "Plants vs Humans" anzupassen, entschied ich mich eine künstliche Pflanze zu programmieren und sie mit der Bewegungsmatrix der Maus zu "gießen". | Das Grundkonzept meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern. Um das Konzept an das Thema "Plants vs Humans" anzupassen, entschied ich mich eine künstliche Pflanze zu programmieren und sie mit der Bewegungsmatrix der Maus zu "gießen". | ||
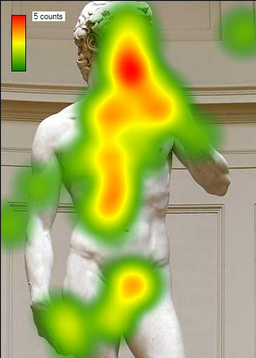
Ähnlich wie ein Eyetracker die Fixationspunkte einer Person auf dem Bildschirm | Ähnlich wie ein Eyetracker die Fixationspunkte einer Person auf dem Bildschirm anzeigen kann (Siehe Abb. 1), sollte die Webseite die am häufigsten von der Maus besuchten Bereiche markieren und hervorheben. | ||
== Erster Entwurf == | == Erster Entwurf == | ||
Revision as of 00:24, 16 June 2015
Plants vs Humans
Im Rahmen dieses Semesterprojekts wurde ein Chrome-Plugin entwickelt.
Das Plugin lässt künstliche Ranken über alle Tabs des Chrome-Webbrowsers wachsen.
Einleitung
Ideenfindung
Die Grundidee für meine Semesteraufgabe entstand bereits in der Einführungswoche, als die unterschiedlichen Projekte der Professur für Gestaltung Medialer Umgebungen vorgestellt wurden. Insbesondere interessierten und inspirierten mich die Projekte in denen Veränderungen von Umgebungen oder Organismen aufgenommen wurden, wie beispielsweise in dem Projekt "the outline of paradise" oder dem programmierten Videofilter. Der Ansatz Bewegungen von Organsimen aufzunehmen, um deren Charakteristik (und in vielen Fällen auch deren Ästhetik) anschließend auf Mediale Umgebungen zu übertragen reizte mich.
Im Gegensatz zu vielen alltäglichen Medien führt der bewegte Ansatz zu einer immer neuen und dynamischen Vielfalt, die den Empfänger der Medien dazu einläd sich die Veränderungen genauer anzuschauen oder mit dem Medium zu interagieren.
Ich beschloss einen ähnlichen Ansatz in meiner Semesterarbeit zu dem Thema "Plants vs Humans" zu verfolgen. Besonders die Interaktion und ein künstliches Eigenleben des Mediums sollten bei meiner Idee im Mittelpunkt stehen. Das Grundkonzept meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern. Um das Konzept an das Thema "Plants vs Humans" anzupassen, entschied ich mich eine künstliche Pflanze zu programmieren und sie mit der Bewegungsmatrix der Maus zu "gießen".
Motivation
Die meisten Medien denen man im Alltag begegnet sind sehr statisch und besitzen keinerlei "Eigenleben". Das gilt sowohl für Medien im öffentlichen Raum, wie beispielsweise Plakate und Schaufenster, als auch für virtuelle Medien, wie Webseiten. Solche statischen Medien fügen sich meistens nur in die Umgebung ein und übermitteln ihren Inhalt, bieten dem Empfänger meistens jedoch keine Abwechslung. Im Rahmen meines Semesterprojekts habe ich mir vorgenommen einen "Maus"-Tracker für Webseiten zu programmieren und mit den Daten des Trackers eine künstliche Pflanze wachsen zu lassen.
Konzeptentwicklung
Grundidee
Das Grundkonzept meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern. Um das Konzept an das Thema "Plants vs Humans" anzupassen, entschied ich mich eine künstliche Pflanze zu programmieren und sie mit der Bewegungsmatrix der Maus zu "gießen".
Ähnlich wie ein Eyetracker die Fixationspunkte einer Person auf dem Bildschirm anzeigen kann (Siehe Abb. 1), sollte die Webseite die am häufigsten von der Maus besuchten Bereiche markieren und hervorheben.
Erster Entwurf
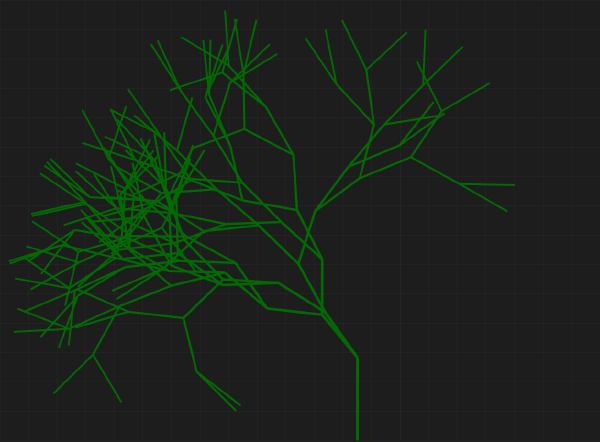
Bei meinem ersten Prototyp verfolgt ich die Idee einen sich stetig verändernden und wachsenden Webseitenhintergrund zu entwerfen. Als künstliche Pflanze diente die abstrakte Form eines Baumes, der sowohl in Richtung der aktuellen Mausposition als auch in zufällige Richtungen wachsen konnte.
Ziel sollte es sein ähnlich wie bei e
Nach dem ich meine grundlegende Idee gefunden hatte
Bei meinem ersten Entwurf
Konzeptanpassungen
Versus
Interaktionsmethoden
Ranke statt Baum
Rekursive Interaktivität
Umsetzung
Zukünftige Arbeit
<script> alert("hel");</script>