No edit summary |
No edit summary |
||
| Line 22: | Line 22: | ||
== Homework Four == | == Homework Four == | ||
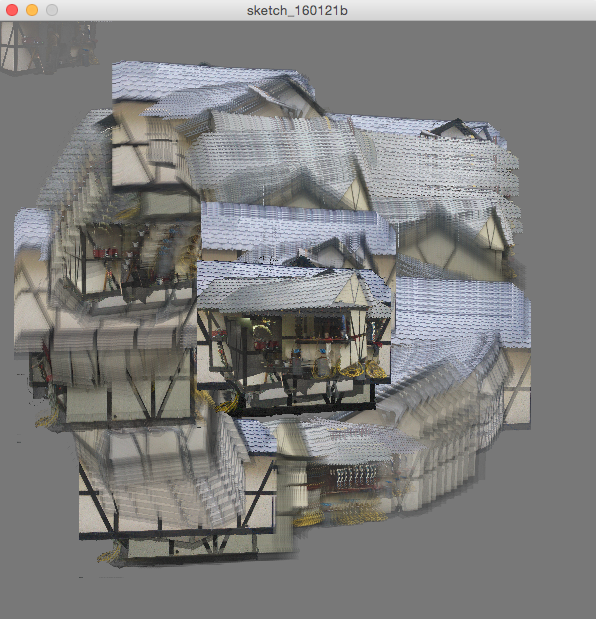
[[File:Ilmparktim.png]] | [[File:Ilmparktim.png]] | ||
Here you see my soundmap of the cave in the Ilmpark. | Here you see my soundmap of the cave in the Ilmpark. | ||
Code can be viewed [http://www.openprocessing.org/sketch/303160 here] <br> | Code can be viewed [http://www.openprocessing.org/sketch/303160 here] <br> | ||
| Line 35: | Line 36: | ||
coming soon ... <br> | coming soon ... <br> | ||
==Final Project== | |||
I developed a sketch in wich you can turn mpo files into Stereoscopic 3D Gifs. | |||
In my vacation i made a lot of pictures with an Fujifilm 3D camera to use those pictures you need to turn them into gifs or view them with red-blue 3D glasses. Fujifilm provided software some years ago but they dont offer this service anymore, so i needed to write my own. | |||
In my sketch you can change the distance between the two images to calibrate the 3D experience as well as the framerate. You can also export this as a gif easily. So with this sketch me and others who want to use it can quickly process the otherwise pretty useless mpo files. | |||
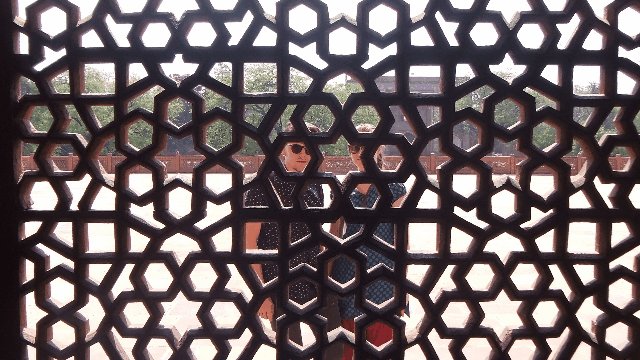
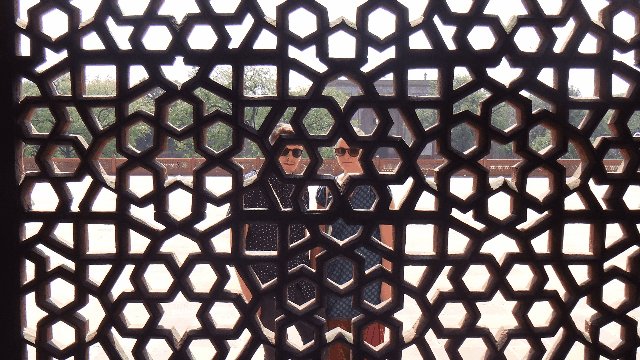
Out of these two images: | |||
<gallery> | |||
image:DSCF0025-1_(verschoben).png| | |||
image:DSCF0025-2_(verschoben).png| | |||
</gallery> | |||
This Gif gets created: | |||
[[File:Export2.gif]] | |||
The code can be viewed [http://www.openprocessing.org/sketch/337530 here] | |||
Revision as of 21:12, 30 March 2016
Tim Vischer
Homework One
For the first homework we had to create an gif of nine photos, we took in the Park Code for this sketch can be viewed link here.
We also created a simple grid of nine photos.
Code for this sketch can be viewed here.

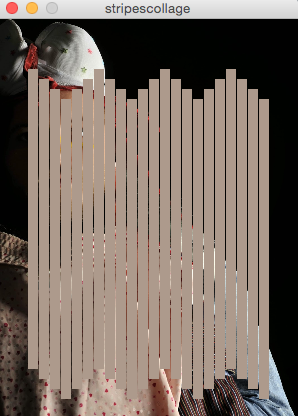
Homework Two
For the second Homework we should create some kind of Collage of an Image. I wrote a code using a specific colour to draw a stripe pattern on it. You can see the code here.

Homework Three
We should make a brush that displays a 3D view of an object we photographed. You can view the code and input your own images link here.

Homework Four
Here you see my soundmap of the cave in the Ilmpark.
Code can be viewed here
Homework Five
Mac Cam Glitch. Code here. See the video result on vimeo
Homework 6
coming soon ...
Final Project
I developed a sketch in wich you can turn mpo files into Stereoscopic 3D Gifs. In my vacation i made a lot of pictures with an Fujifilm 3D camera to use those pictures you need to turn them into gifs or view them with red-blue 3D glasses. Fujifilm provided software some years ago but they dont offer this service anymore, so i needed to write my own. In my sketch you can change the distance between the two images to calibrate the 3D experience as well as the framerate. You can also export this as a gif easily. So with this sketch me and others who want to use it can quickly process the otherwise pretty useless mpo files.
Out of these two images:
This Gif gets created:
The code can be viewed here