No edit summary |
No edit summary |
||
| (13 intermediate revisions by the same user not shown) | |||
| Line 6: | Line 6: | ||
[[File:Rotten_grid.jpeg]] [[File:Rotten_interactive.gif]] | [[File:Rotten_grid.jpeg]] [[File:Rotten_interactive.gif]] | ||
left picture: | |||
[http://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Katja_Bli%C3%9F/code1 Sourcecode] | |||
right picture: | |||
[http://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Katja_Bli%C3%9F/code2 Sourcecode] | |||
| Line 42: | Line 45: | ||
[[File:chairs_1.gif]] [[File:chairs_2.gif]] | [[File:chairs_1.gif]] [[File:chairs_2.gif]] | ||
[http://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Katja_Bli%C3%9F/code4 Sourcecode] | |||
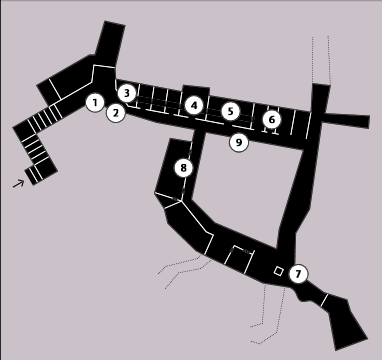
== Homework: Soundfiles in the map == | |||
[[File:Parkhoehle_katja.png]] | |||
// | [http://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Katja_Bli%C3%9F/source7 Sourcecode] | ||
== Homework: Video Delay == | |||
[[File:Video_delay_Katja.png]] | |||
[http://www.uni-weimar.de/medien/wiki/index.php5?title=GMU:Processing_im_Park/Katja_Bli%C3%9F/code6 Sourcecode] | |||
== Homework: Interactive Camera == | |||
Coming soon... | |||
== Homework: Labyrinth == | |||
Coming sooner..... | |||
Latest revision as of 14:00, 28 January 2016
Katja Bliß
Homework 1
left picture: Sourcecode
right picture: Sourcecode
Homework 2
PImage img;
PImage sourceImage;
void setup(){
size(500, 500);
sourceImage = loadImage ("bild2.jpg");
image (sourceImage, 0, 0, 500, 500);
}
void draw(){
img = loadImage ("bild3.jpg");
int x = 30;
int width = 450;
int height = 10;
img.resize(500, 500);
for (int i = 40; i < 441; i = i + 20) {
copy(img, x, i, width, height, x, i, width, height);
}
}Homework 3
Homework: Soundfiles in the map
Homework: Video Delay
Homework: Interactive Camera
Coming soon...
Homework: Labyrinth
Coming sooner.....