| Line 403: | Line 403: | ||
== Hausaufgabe IV == | == Hausaufgabe IV == | ||
* | * Pixel | ||
Inhalt folgt später. | Inhalt folgt später. | ||
Revision as of 10:53, 28 January 2016
Dirk Wäsch
Meine Seite zum Kurs "Processing im Park".
Ausflug - Ilmpark
Fotos im Ilmpark: Bild-Uploads auf Flickr
Hausaufgabe I
- Diese Fotos haben wir zunächst als Slideshow animiert.
Processing v3.0.0 Quellcode:
int numFrames = 9; // The number of frames in the animation
int frame = 0;
PImage[] images = new PImage[numFrames];
void setup()
{
size(720, 405);
background(0, 0, 0);
images[0] = loadImage("https://c1.staticflickr.com/1/636/23689341201_539535fb38_c.jpg");
images[1] = loadImage("https://c1.staticflickr.com/1/691/23689340691_5c89b21cf0_c.jpg");
images[2] = loadImage("https://c1.staticflickr.com/6/5740/23476083740_2ff98481ed_c.jpg");
images[3] = loadImage("https://c1.staticflickr.com/1/751/23689339091_cb6ce2b439_c.jpg");
images[4] = loadImage("https://c1.staticflickr.com/6/5668/23143601864_d6a4f33a88_c.jpg");
images[5] = loadImage("https://c1.staticflickr.com/1/707/23745637836_6f3068aa50_c.jpg");
images[6] = loadImage("https://c1.staticflickr.com/1/613/23771753205_e8dff07d81_c.jpg");
images[7] = loadImage("https://c1.staticflickr.com/1/722/23771752525_984f6d44d7_c.jpg");
images[8] = loadImage("https://c1.staticflickr.com/6/5823/23745638646_0bc4248d58_c.jpg");
frameRate(0.75);
}
void draw()
{
frame = (frame) % numFrames; // Use % to cycle through frames
image(images[frame], 0, 0, 720, 405);
if (frame<9)
{ frame++;
}
else frame = 0;
}
- Danach wurden die Fotos in ein Raster gesetzt.
Processing v3.0.0 Quellcode:
size(300, 300);
PImage image1 = loadImage("https://c1.staticflickr.com/1/613/23771753205_e8dff07d81_c.jpg");
PImage image2 = loadImage("https://c1.staticflickr.com/1/636/23689341201_539535fb38_c.jpg");
PImage image3 = loadImage("https://c1.staticflickr.com/1/722/23771752525_984f6d44d7_c.jpg");
PImage image4 = loadImage("https://c1.staticflickr.com/6/5823/23745638646_0bc4248d58_c.jpg");
PImage image5 = loadImage("https://c1.staticflickr.com/1/691/23689340691_5c89b21cf0_c.jpg");
PImage image6 = loadImage("https://c1.staticflickr.com/6/5740/23476083740_2ff98481ed_c.jpg");
PImage image7 = loadImage("https://c1.staticflickr.com/1/751/23689339091_cb6ce2b439_c.jpg");
PImage image8 = loadImage("https://c1.staticflickr.com/6/5668/23143601864_d6a4f33a88_c.jpg");
PImage image9 = loadImage("https://c1.staticflickr.com/1/707/23745637836_6f3068aa50_c.jpg");
image(image1, 0, 0, 100, 100);
image(image2, 0, 100, 100, 100);
image(image3, 0, 200, 100, 100);
image(image4, 100, 0, 100, 100);
image(image5, 100, 100, 100, 100);
image(image6, 100, 200, 100, 100);
image(image7, 200, 0, 100, 100);
image(image8, 200, 100, 100, 100);
image(image9, 200, 200, 100, 100);
saveFrame("my_park_grid.jpg");
Hausaufgabe II
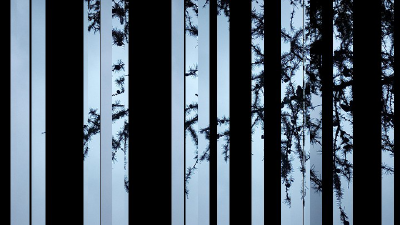
- Image-Slicer

Processing v3.0.0 Quellcode:
// number of max slices
int maxSlices = 256;
Slice[] slice = new Slice[maxSlices];
// number of start slices
int n = 16;
float step = 2;
PImage img;
void setup() {
smooth();
// background colour
background(0);
// load Image
img = loadImage("https://c1.staticflickr.com/1/722/23771752525_984f6d44d7_c.jpg");
// window size
size(720,405);
for (int i = 0; i < n; i++) {
slice[i] = new Slice(int(i*img.width/n),int(img.width/n),img);
}
println(width);
println(height);
}
void draw() {
// background colour
fill(0);
// create rectangle with width and height of the image
rect(0,0,width,height);
for (int i = 0; i < n; i++) {
slice[i].paint();
}
}
void mousePressed() {
save("pic.jpg");
n = int(n*step);
if(n > maxSlices | n < 4){
step = 1/step;
n = int(n*step*step);
}
for (int i = 0; i < n; i++) {
slice[i] = new Slice(int(i*img.width/n),int(img.width/n),img);
}
}
class Slice {
int xini;
int xSize;
PImage img;
PImage imgSlice;
float vel;
float xVel;
float xPos;
float sign;
float seed;
float iter = 0;
float t = 100;
Slice(int xiniTemp, int xSizeTemp, PImage imgTemp) {
xini = xiniTemp;
xSize = xSizeTemp;
img = imgTemp;
imgSlice = createImage(xSize,img.height,ARGB);
vel = 0;
xVel = 0;
sign = random(-1,1);
sign = sign/abs(sign);
seed = random(0,100);
xPos = 0.5*(width-img.width) + xini + xVel + sign*noise(seed)*img.width/3;
int p = 0;
for (int i = 0; i < img.height; i++) {
for (int j = 0; j < img.width; j++) {
if((j >= xini) & (j < xini + xSize)){
imgSlice.pixels[p] = img.pixels[j + i*img.width];
p +=1;
}
}
}
}
// create sliced image
void paint() {
image(imgSlice,xPos,0);
}
}
Hausaufgabe III
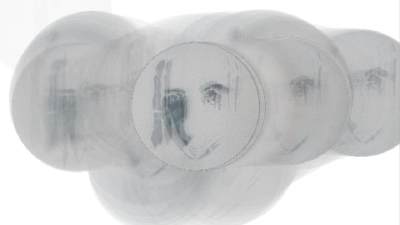
- Animierter Mauszeiger

Processing v3.0.0 Quellcode:
int n = 10;
// list of flickr urls, containing my images
String[] urls = {
"https://c1.staticflickr.com/1/583/23143686064_f334ac29d3_c.jpg",
"https://c1.staticflickr.com/1/744/23145048033_5e4ca63da7_c.jpg",
"https://c1.staticflickr.com/6/5774/23771836845_a9bfd0e883_c.jpg",
"https://c1.staticflickr.com/6/5715/23403900079_6d7e2fbd96_c.jpg",
"https://c1.staticflickr.com/6/5815/23663367172_c647395930_c.jpg",
"https://c1.staticflickr.com/1/721/23663365892_fa35e2156a_c.jpg",
"https://c1.staticflickr.com/6/5654/23476155410_dfaa2d34e5_c.jpg",
"https://c1.staticflickr.com/1/781/23689409061_eb23a1cfd3_c.jpg",
"https://c1.staticflickr.com/1/614/23403891279_54d675d8db_c.jpg",
"https://c1.staticflickr.com/6/5695/23403888729_3caefaf24a_c.jpg"
};
PImage[] images = new PImage[n];
// offset to the reference point
int dx = 100;
int dy = 200;
// factor to slow our animation down
int slowdown = 4;
// zoom factor for our image
float zoom = 0.25;
// speed of rotation
float speed = 0.005;
void setup() {
// canvas size
size(600, 400);
// start out with a white background
background(255);
// load images into the array using a loop
for(int i=0; i < n; i++) {
// load the image
images[i] = loadImage(urls[i]);
// Use the brightness of the image as its own alpha channel)
images[i].mask(images[i]);
noCursor();
}
}
void draw() {
// let's set a transparent tint, for extra effect
tint(255, 35);
// save the current transformation matrix
pushMatrix();
// restore the previous transformation matrix
popMatrix();
// pick the index of an image
int pick = (frameCount / slowdown) % n;
// move to the mouse position
translate(mouseX , mouseY);
// scale the image
scale(zoom);
// move to the reference point
translate(-dx, -dy);
// get image from the array and display it
image(images[pick], 0, 0);
}
Ausflug - Schlosspark Belvedere
- Fotos und Videos im Schlosspark Belverdere: Bild- & Video-Uploads auf Flickr
Hausaufgabe IV
- Pixel
Inhalt folgt später.
Proccesing - Workshop-Wochenende I - Video & Sound
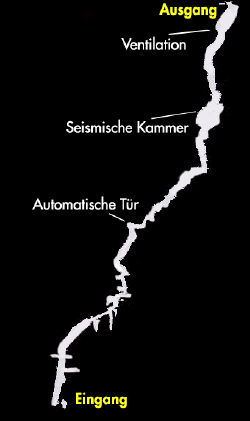
Sounds aus der Parkhöhle:
Ventilation: <flashmp3 id="Park3.mp3">http://waesch.host56.com/ablage/sound/Park1.mp3</flashmp3>
Seismische Kammer: <flashmp3 id="Park3.mp3">http://waesch.host56.com/ablage/sound/Park2.mp3</flashmp3>
Automatische Tür: <flashmp3 id="Park3.mp3">http://waesch.host56.com/ablage/sound/Park3.mp3</flashmp3>
Hausaufgabe V
- Soundboard
Beim Spazieren durch die Weimarer Parkhöhle
Processing v2.1.1 Quellcode:
import ddf.minim.*;
Minim minim;
PImage img1;
int n=3;
int activeLocation = -1;
AudioPlayer[] players = new AudioPlayer[n];
int[][] locations = {
{355, 40, 20},
{335, 165, 20},
{210, 320, 20},
};
void setup() {
minim = new Minim(this);
size(400,600);
img1 = loadImage("https://c2.staticflickr.com/2/1686/24438648251_853287b12c_z.jpg");
for(int i=0; i<n; i++){
players[i] = minim.loadFile("http://waesch.host56.com/ablage/sound/Park" + (i+1) + ".mp3");
}
}
void draw() {
image(img1,0,0,400,600);
fill(225,150);
noStroke();
for(int i=0; i < locations.length; i++){
int[] loc =locations[i];
int x= loc[0];
int y= loc[1];
int r= loc[2];
if(atLocation(x,y,r)){
activeLocation = i;
ellipse(x, y, 2*r, 2*r);
}
if(playingLocation(i)){
ellipse( x,y,2*r,2*r);
}
}
}
boolean atLocation(int x, int y, int r){
return dist(x,y,mouseX,mouseY)<r;
}
boolean playingLocation(int i){
return players[i].isPlaying();
}
void mousePressed(){
if(activeLocation !=-1){
for (int i=0; i<n; i++) {
players[i].pause();
}
println("Sound " + (activeLocation + 1));
println(mouseX, mouseY);
players[activeLocation].rewind();
players[activeLocation].play();
}
}
void keyPressed(){
for(int i=0; i<n; i++){
players[i].pause();
}
int i = (key - '1');
if(i>= 0 && i<n){
println("Sound " + (i+1));
players[i].rewind();
players[i].play();
}
}
Proccesing - Workshop-Wochenende II - Video & Sound
Fotos bei der Mensa am Park: Bild-Uploads auf Flickr
- Pixel Sorting
Sortierung der Pixel nach Farbton
Processing v3.0.1 Quellcode:
PImage img;
int d = 50;
PImage[] tiles;
int rows, cols, n;
void setup() {
size(1000, 500);
img = loadImage("https://c2.staticflickr.com/2/1449/24331989911_1044424084_k.jpg");
cols = (img.width/d);
rows = (img.height/d);
n = cols * rows;
tiles = new PImage[n];
for (int i = 0; i < n; i++) {
int x = d * (i % cols);
int y = d * (i / cols);
tiles[i] = img.get(x, y, d, d);
}
}
void draw() {
sort(tiles);
// show tiles
for(int i = 0; i < n; i++) {
PImage tile = tiles[i];
int y = d * (i / cols);
int x = d * (i % cols);
image(tile, x, y, d, d);
}
}
void sort(PImage[] tiles) {
for(int y = 0; y < rows; y++) {
for(int x = 0; x < cols-1; x++) {
int pos1 = y * cols + x;
int pos2 = y * cols + (x+1);
PImage tile1 = tiles[pos1];
PImage tile2 = tiles[pos2];
if( hue(average(tile1)) - hue(average(tile2)) > mouseX ) {
PImage tmptile = tiles[pos1];
tiles[pos1] = tiles[pos2];
tiles[pos2] = tmptile;
}
}
}
}
color average(PImage img) {
img.loadPixels();
color[] pxls = img.pixels;
float r = 0, g = 0, b = 0;
int n = pxls.length;
for(int i = 0; i < n; i++) {
color c = pxls[i];
r += red(c);
g += green(c);
b += blue(c);
}
color average = color(r/n, g/n, b/n);
return average;
}