| Line 150: | Line 150: | ||
[[File:sven_logo_41.jpg|504px]] | [[File:sven_logo_41.jpg|504px]] | ||
[[File:sven_logo_45.jpg|504px]] | [[File:sven_logo_45.jpg|504px]] | ||
Revision as of 22:29, 19 October 2011
Einleitung
Nach dem ich mich über weite Teile des Semester mit dem Thema der Videospiele beschäftigt habe, wurde mir zuletzt immer klarer, dass ich in Bezug auf dieses Thema wenig künstlerische Kreativität schöpfen kann. Nach stunden- bzw. wochenlangen Recherchen, die ins Nichts führten und mich an mir zweifeln ließen, musste ich mir eingestehen, dass es für ein solches Thema wohl noch zu früh ist.
Immer und immer wieder las ich mir die Kursbeschreibung durch, überlegte wie ich einen Bezug herstellen könnte - sodass ich meine Leidenschaften, Erfahrungen und mein Können einbringen kann.
Kurz vor der völligen Verzweiflung fiel mir etwas auf: Auf meinem PC finden sich zig Homepages bzw. Webseiten, die man halt so im Laufe des Webentwickler-Leben sammelt. Jede dieser Referenzen besitzt ein Logo. Scheinbar geht es nicht ohne. Jedes Logo in verschiedenen Formen, Farben und gar anderen Motiven. Eine Art Chronik. Als ich dann meine DeviantArt-Favoriten durchsuchte, wurde ich ebenfalls auf eine Logo-Sammlung aufmerksam. Komisch. Eine Leidenschaft? Wir werden sehen.
Ziel
In der restlichen Zeit des Projekts erstelle ich eine Sammlung der erwähnten Logos. Auf diese werde ich etwas eingehen und sie eventuell sogar neu designen. Letztendlich möchte ich erreichen, dass jedes Logo eine Handschrift von mir trägt. Etwas verspieltes, leichtfüßiges aber dennoch seriöses.
Logos
Da ich vorwiegend im Webbereich gestalte, sind alle Signets auch darauf ausgerichtet. Ich bin mir darüber bewusst, dass einige nicht den Anforderungen des Printdesign reichen.
Bauhaus-Ersti
Bauhaus-Ersti war ein geplantes soziales Netzwerk, welches ich im Werkmodul WebApps bei Michael Markert erstellen wollte. Da es aber über ein Semester hinaus gehen würde, habe ich es nicht fortgeführt. Daher sehe ich ein redesign auch nicht als wirklich sinnvoll. In der Sammlung sollte es jedoch nicht fehlen.
Baum-Metall Waffenshop
Für die Firma Baum-Metall habe ich dieses Logo entworfen, welches der Webseite des Waffenshops dienen sollte. Da es sicher schon 4 Jahre alt ist, werde ich dieses Logo versuchen noch zu verbessern bzw. auf meine heutigen Fähigkeiten anzupassen.
Burana Bros. DJ-Duo
Burana Bros. war ein Logo für ein DJ-Duo. Dieses Logo sollte auf einer Heckscheibe als Aufkleber platziert werden. Daher einfache Formen und wenige Farben. Ein Update ist nicht sinnvoll in meinen Augen.
Gymnasium Greiz Logo
Im Jahr 2006 bekam ich die Möglichkeit meiner Schule ein Logo zu gestalten. Dies sollte vorallem einfach zu reproduzieren sein und aussagekräftig sein. Nun, da sich die Schule auf einen neuen Namen geeinigt hat und in andere Gebäude umgezogen ist, wird das Logo nicht mehr verwendet. Ein Update ist auch hier nicht wirklich sinnvoll.
Kickers United Browsergame
Dieses Logo ist für ein Browsergame mit dem Thema Fußball entstanden. Wichtig war der Bezug zum Fußball. Dabei habe ich mich auf ein Wappen, welches oft im englischen Fußball genutzt wird, gestützt. Dieses Logo werde ich noch weiter verbessern.
M. R. Gartentechnik
Ein Logo für eine Webseite. Ich werde versuchen den Bezug Richtung Gartentechnik noch mehr durch das Logo auszuarbeiten.
Pannaballer Browsergame
Ein weiteres Logo für ein Fußball-Browsergame. Dieses behandelt jedoch eine kleine Randsportart namens Panna-K.O., welches eher auf Technik basiert. Ausserdem ist der Fokus eher auf Streetsoccer. Eine Neugestaltung ist nötig.
Paranoya Design
Das erste Logo bzw. Signatur-Logo welches ich erstellt habe. Neugestaltung nicht sinnvoll.
Phantom Schülerzeitung
Für die damalige Schülerzeitung meiner Schule habe ich den Schriftzug gesetzt. Da die Schülerzeitung scheinbar nicht mehr existiert, ist eine Neugestaltung auch hier nicht sinnvoll.
PicStyler
Ein aktuelles Projekt von mir, bei dem über moderne Webtechnik möglich gemacht wird, dass unerfahrene Nutzer einfach und schnell ein bearbeitetes Bild von sich bekommen (Montage/Collage). Das aktuelle Logo gefällt mir schon sehr gut. Vielleicht werde ich es noch etwas verfeinern.
Qube Eignungsprüfung BU Weimar
Zur Eignungsprüfung bearbeitete ich eine Aufgabe, welche vorsah einen Anrufbeantworter der Zukunft zu erschaffen. Dabei kam ich auf eine Art Qürfel mit dem Produktnamen Qube. Eine Neugestaltung sehe ich in Betracht.
som.Media
Meine Firma mit dem Namen som.Media. Auch hier wird es Zeit, dass etwas mehr Liebe zum Detail ins Spiel kommt. Neugestaltung dringend notwendig.
Sven Sommerlatte
Als Privatperson habe ich auch ein oder andere Projekte und habe daher immer nach einem guten Schriftzug bzw. Logo gesucht. Das nun neu erstellte Logo entspricht nun endlich meinen Ansprüchen.
Wo liegt was? / Cityquiz
Ein weiteres Projekt aus dem Werkmodul WebApps von Michael Markert. Nachdem ich das soziale Netzwerk aufgegeben hatte, fing ich an an einem Spiel zu arbeiten. Cityquiz ist ein Geografie-Quiz. Eine Neugestaltung ist auch hier erforderlich.
Inventory Einführungsmodul
Ein Logo zur meiner Arbeit des Einführungsmodul MODEN mit dem Thema Inventory. Ich habe hier eine Auswahl von Videospielen erstellt, welche ich in meiner Kindheit/Jugend gespielt habe. Eine Neugestaltung ist nicht notwendig.
Plain Bookmarks
Plain Bookmarks war ein Projekt unter Jens Gelhaar im Werkmodul Designing for Action. Es handelt sich hier um eine Zusammenarbeit mit Mozilla, um die Bookmark-Funktion zu verbessern. Neugestaltung auch hier nicht notwendig.
HEIPET Kunststoffe
Auftragsarbeit für einen Kunststoffrecycling-Betrieb.
Analyse
- 36 Logos
- 6 von 36 Print
- 30 von 36 Web
Ich erstelle Logos vorwiegend für das Web.
Vorgehensweise
- Schriftzug / Schriftart
- Farben wählen
- Passende Abbildung wählen --> Bildmarke
- Zusammenspiel überprüfen
- Elemente harmonisch verschieben
Ich halte mich meist an eine bestimmte Reihenfolge bei der Gestaltung.
Farben
- Blau | 11x
- 24%
- Grün | 10x
- 22%
- Orange | 8x
- 17%
- Rot | 7x
- 15%
- Lila | 4x
- 9%
- Gelb | 4x
- 9%
- Grau/Schwarz | 2x
- 4%
Nach Analyse der Farben, welche ich in den oben gezeigten Logos verwende, stelle ich weiterhin fest: Ich verwende gerne kontrastreiche Farben. Vorallem meine Lieblingsfarbe Blau spielt eine große Rolle.
Farben anderer Logos
Nun da ich meine Logos auf Farben untersucht habe, habe ich noch damit begonnen, fremde Logos von Webseiten/Software zu analysieren, welche ich täglich nutze.
deviantArt
Firefox
Sparkasse
Sport1
Telekom
Windows
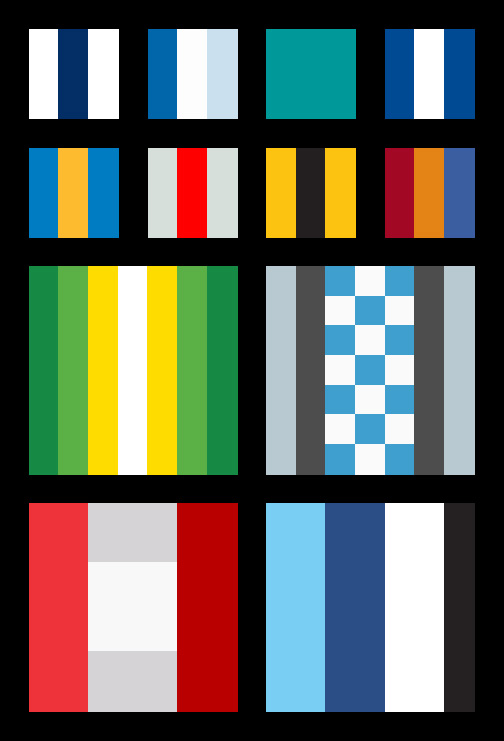
Weitere
von oben links nach unten rechts:
1) Bertelsmann 2) RWE 3) Siemens 4) Allianz 5) Wal-Mart 6) Toyota 7) Deutsche Post 8) RTL 9) BP 10) BMW 11) Vodafone 12) hp