| Line 71: | Line 71: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''In-Class Practice 3.1''<br> | ''In-Class Practice 3.1''<br> | ||
Exploring different ways of animating with Processing</div> | Exploring different ways of animating with Processing | ||
[[:File:weekThree_TZ_simpleAnimation_incrementationn.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 77: | Line 79: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''In-Class Practice 3.2''<br> | ''In-Class Practice 3.2''<br> | ||
Exploring different ways of animating with Processing</div> | Exploring different ways of animating with Processing | ||
[[:File:weekThree_TZ_ConditionalStatementss.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 83: | Line 87: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.1''<br> | ''Home Practice 3.1''<br> | ||
Based on randomized integers, Processing generates a different image every time it runs.</div> | Based on randomized integers, Processing generates a different image every time it runs. | ||
[[:File:weekFour_Lynda_sixTwo_WhileLoopp.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 89: | Line 95: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.2''<br> | ''Home Practice 3.2''<br> | ||
Colors of each box change based on the randomized selection from the sketch's color palette.</div> | Colors of each box change based on the randomized selection from the sketch's color palette. | ||
[[:File:weekFour_Lynda_sixThree_ForLoopp.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 95: | Line 103: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.3''<br> | ''Home Practice 3.3''<br> | ||
Keyboard and mouse interactions combined. Pressing ''spacebar'' moves the x coordinate of the rectangle and clicking would change its colors based on the randomized selection from the sketch's color palette.</div> | Keyboard and mouse interactions combined. Pressing ''spacebar'' moves the x coordinate of the rectangle and clicking would change its colors based on the randomized selection from the sketch's color palette. | ||
[[:File:weekFour_Lynda_sixOne_codeBlockk.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 101: | Line 111: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.4''<br> | ''Home Practice 3.4''<br> | ||
Conditional if statements that make circle smaller and bigger according to the x and y coordinate of the mouse in relation to the three ellipses.</div> | Conditional if statements that make circle smaller and bigger according to the x and y coordinate of the mouse in relation to the three ellipses. | ||
[[:File:weekFour_Lynda_sixFour_ConditionalsSwitchh.pde]] | |||
</div> | |||
|- | |- | ||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sixFive Easing.mov|600px]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sixFive Easing.mov|600px]]</div> | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.5''<br> | ''Home Practice 3.5''<br> | ||
Easing using floats and ....math. The new value of excellent adds on a fraction of the difference between the target, which is the mouse, and the current position. So what we do is we do mouse x-x1, so that gets the difference between the mouse and the current position, and then it multiplies times this little coefficient. </div> | Easing using floats and ....math. The new value of excellent adds on a fraction of the difference between the target, which is the mouse, and the current position. So what we do is we do mouse x-x1, so that gets the difference between the mouse and the current position, and then it multiplies times this little coefficient. | ||
[[:File:weekFour_Lynda_sixFive_Easingg.pde]] | |||
</div> | |||
|- | |- | ||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenTwo MouseHover.mov|600px]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenTwo MouseHover.mov|600px]]</div> | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.6''<br> | ''Home Practice 3.6''<br> | ||
Mouse interaction with hover by calculating the distance between the mouse's coordinates and the shapes.</div> | Mouse interaction with hover by calculating the distance between the mouse's coordinates and the shapes. | ||
[[:File:weekFour_Lynda_sevenTwo_MouseHoverr.pde]] | |||
</div> | |||
|- | |- | ||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenThree KeyboardInteraction.mov|600px]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenThree KeyboardInteraction.mov|600px]]</div> | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.7''<br> | ''Home Practice 3.7''<br> | ||
Keyboard interaction. By pressing either the keyboard case ''L'' or ''R'' it will change the color of chosen shape (left/right).</div> | Keyboard interaction. By pressing either the keyboard case ''L'' or ''R'' it will change the color of chosen shape (left/right). | ||
[[:File:weekFour_Lynda_sevenThree_KeyboardInteractionn.pde]] | |||
</div> | |||
|- | |- | ||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenOne MouseTracking.mov|600px]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenOne MouseTracking.mov|600px]]</div> | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.8''<br> | ''Home Practice 3.8''<br> | ||
Mouse tracking</div> | Mouse tracking | ||
[[:File:weekFour_Lynda_sevenOne_MouseTrackingg.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 127: | Line 147: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.9''<br> | ''Home Practice 3.9''<br> | ||
Perlin noise</div> | Perlin noise | ||
[[:File:weekFour_Lynda_fiveTwo_PerlinNoisee.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 133: | Line 155: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.10''<br> | ''Home Practice 3.10''<br> | ||
continuous generated circles based on random radius and color values | |||
[[:File:weekFour_Lynda_fiveOne_Randomnesss.pde]] | |||
</div> | |||
|- | |- | ||
|} | |} | ||
<br> | <br> | ||
<br> | <br> | ||
==Algorithm for Computers 3 — 02.11.2018 / Week 4 == | ==Algorithm for Computers 3 — 02.11.2018 / Week 4 == | ||
Revision as of 13:14, 7 December 2018
Algorithm for Humans 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
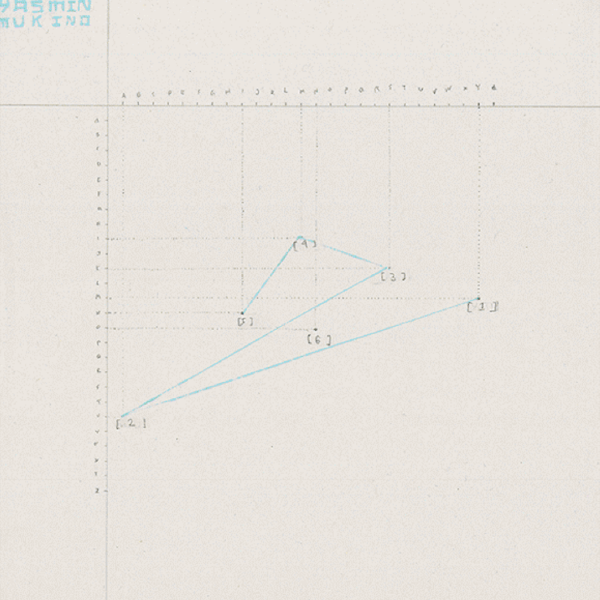
Homework from Week 1 / Introduction Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. | |
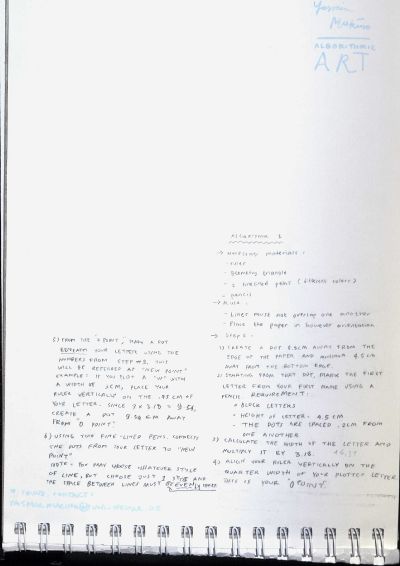
Homework from Week 1 / HGP 1 First HGP algorithm I made for class. |
Algorithm for Computers 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
In-Class Practice 2.1 | |
In-Class Practice 2.2 | |
In-Class Practice 2.3 | |
Homework 2.1 |
Algorithm for Computers 2 — 26.10.18 / Week 3
In-Class Practice 3.1 | |
In-Class Practice 3.2 | |
Home Practice 3.1 | |
Home Practice 3.2 | |
Home Practice 3.3 | |
Home Practice 3.4 | |
Home Practice 3.5 | |
Home Practice 3.6 | |
Home Practice 3.7 | |
Home Practice 3.8 | |
Home Practice 3.9 | |
Home Practice 3.10 |
Algorithm for Computers 3 — 02.11.2018 / Week 4
| Result | Algorithm |
|---|---|
|
Homework from Week 3 / Assignment III: Digital Programming Task = Create a Processing sketch based on a 2D grid structure, using nested for loops. Experiment with different shapes and use the loops variables to achieve different visual effects for different elements of the grid. |
Algorithm for Humans 2 — 02.11.18 / Week 4
| Result | Algorithm |
|---|---|
Hey! Whoever got my sketchbook, here is the instruction for the Human Graphical Processors assignment for week of November 2nd: File:Human Graphical Processors HGC MukinoY.rtf. | |
Homework from Week 3 / Assignment IV: Generative Image/Animation |
23.11.18 / Week 6
| Result | Algorithm |
|---|---|
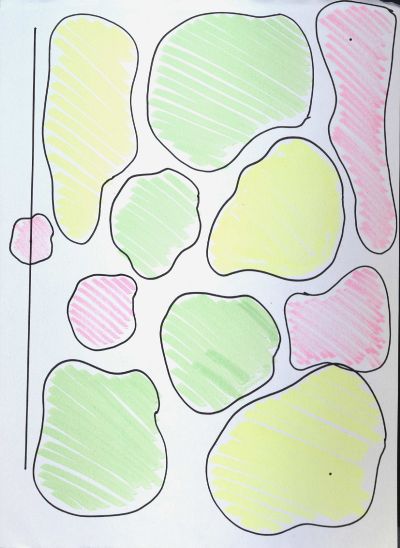
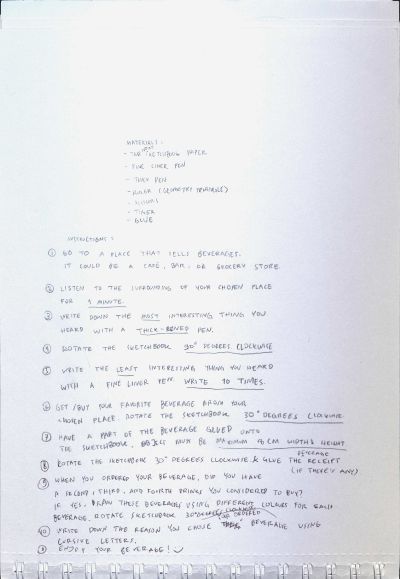
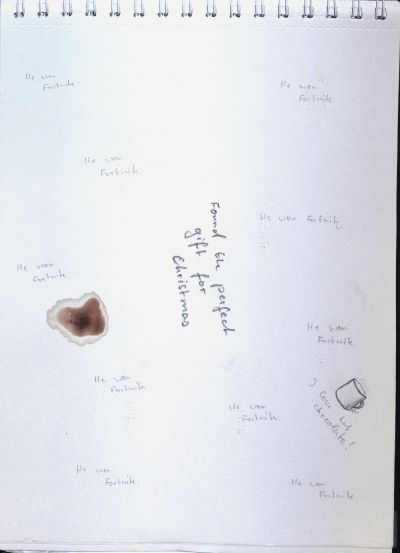
Homework from Week 5 / Assignment V: HGP Your next HGP-Algorithm should involve a (random or deterministic) generator, that draws values from the 'real world'. In the best case, your HGP is not able to fulfill your algorithm by sitting at a desk alone. Keep a reasonable time limit in mind (30 to 45 minutes). Interprete 'value' as you like and decide what will happen with the values. |