No edit summary |
|||
| Line 35: | Line 35: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''In-Class Practice 2.1''<br> | ''In-Class Practice 2.1''<br> | ||
Executing a work of an unknown work of a Bauhaus student by using Processing.</div> | Executing a work of an unknown work of a Bauhaus student by using Processing. | ||
[[:File:weekOne_firstTest_AnonBauhausStudentt.pde]] | |||
</div> | |||
|- | |- | ||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:weekTwo_thirdTest_Suprematistic.jpg|600px|Second Practice]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:weekTwo_thirdTest_Suprematistic.jpg|600px|Second Practice]]</div> | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
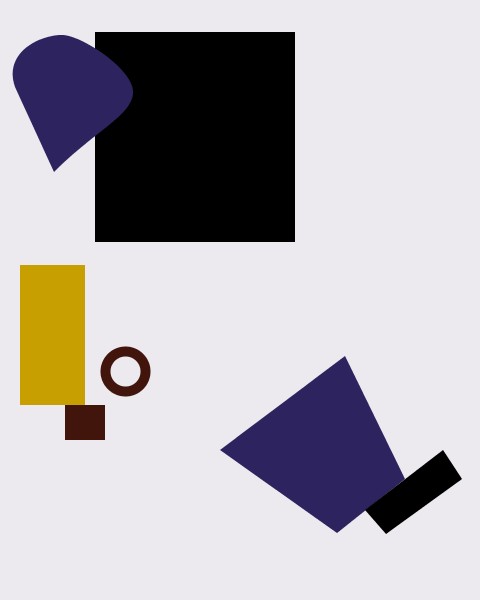
''In-Class Practice 2.2''<br> | ''In-Class Practice 2.2''<br> | ||
Executing a work of Suprematistic, László Moholy-Nagy by using Processing.</div> | Executing a work of Suprematistic, László Moholy-Nagy by using Processing. | ||
[[:File:weekTwo_thirdTest_Suprematisticc.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 46: | Line 50: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
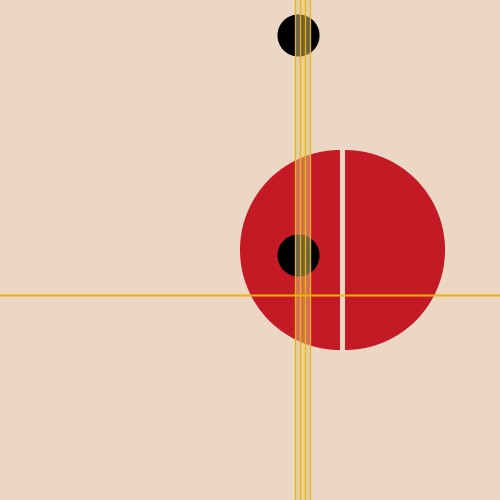
''In-Class Practice 2.3''<br> | ''In-Class Practice 2.3''<br> | ||
Executing a work of Portrait, Kasimir Malewitsch by using Processing.</div> | Executing a work of Portrait, Kasimir Malewitsch by using Processing. | ||
[[:File:weekTwo_fourthTest_TwoDimensionalSelff.pde]] | |||
</div> | |||
|- | |- | ||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekTwo fifthTest FreiesKunst.mov|600px| Practice at Home]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekTwo fifthTest FreiesKunst.mov|600px| Practice at Home]]</div> | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
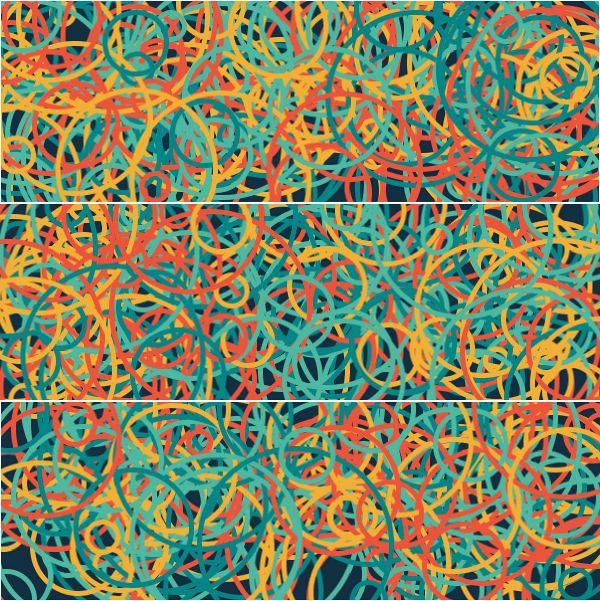
''Homework 2.1''<br> | ''Homework 2.1''<br> | ||
Trying out mouse interaction mouseX and mouseY.</div> | Trying out mouse interaction mouseX and mouseY. | ||
[[:File:weekTwo_fifthTest_FreiesKunstt.pde]] | |||
</div> | |||
|- | |- | ||
|} | |} | ||
<br> | <br> | ||
<br> | <br> | ||
==Algorithm for Computers 2 — 26.10.18 / Week 3 == | ==Algorithm for Computers 2 — 26.10.18 / Week 3 == | ||
Revision as of 12:42, 7 December 2018
Algorithm for Humans 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
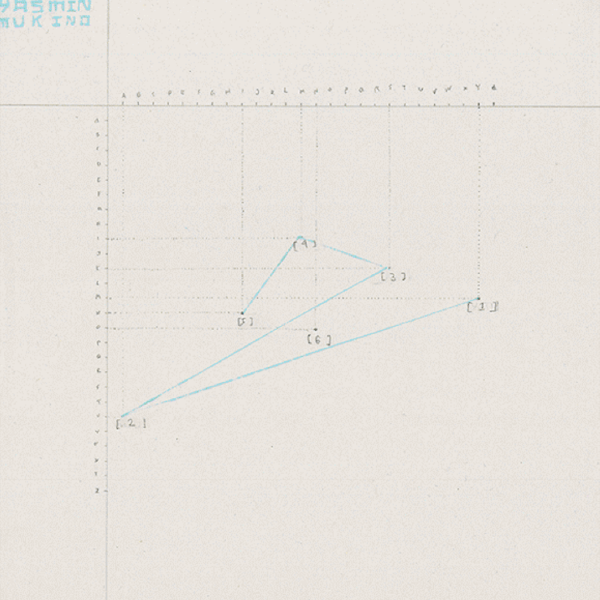
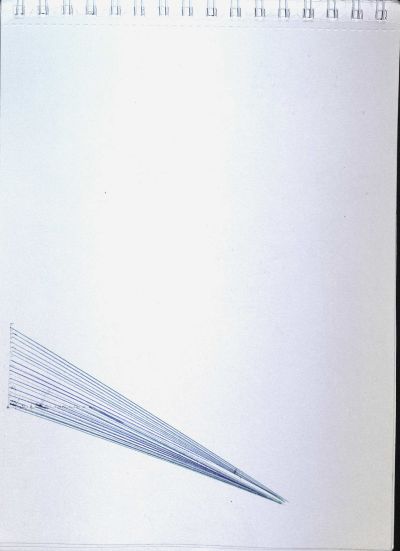
Homework from Week 1 / Introduction Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. | |
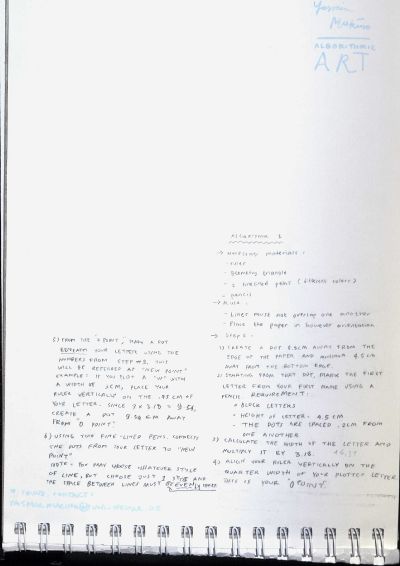
Homework from Week 1 / HGP 1 First HGP algorithm I made for class. |
Algorithm for Computers 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
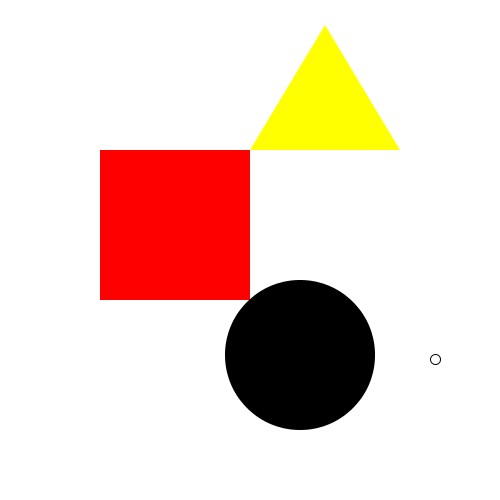
In-Class Practice 2.1 | |
In-Class Practice 2.2 | |
In-Class Practice 2.3 | |
Homework 2.1 |
Algorithm for Computers 2 — 26.10.18 / Week 3
In-Class Practice 3.1 | |
In-Class Practice 3.2 | |
Home Practice 3.1 | |
Home Practice 3.2 | |
Home Practice 3.3 | |
Home Practice 3.4 | |
Home Practice 3.5 | |
Home Practice 3.6 | |
Home Practice 3.7 | |
Home Practice 3.8 | |
Home Practice 3.9 | |
Home Practice 3.10 |
Algorithm for Computers 3 — 02.11.2018 / Week 4
| Result | Algorithm |
|---|---|
|
Homework from Week 3 / Assignment III: Digital Programming Task = Create a Processing sketch based on a 2D grid structure, using nested for loops. Experiment with different shapes and use the loops variables to achieve different visual effects for different elements of the grid. |
Algorithm for Humans 2 — 02.11.18 / Week 4
| Result | Algorithm |
|---|---|
Hey! Whoever got my sketchbook, here is the instruction for the Human Graphical Processors assignment for week of November 2nd: File:Human Graphical Processors HGC MukinoY.rtf. | |
Homework from Week 3 / Assignment IV: Generative Image/Animation |
23.11.18 / Week 6
| Result | Algorithm |
|---|---|
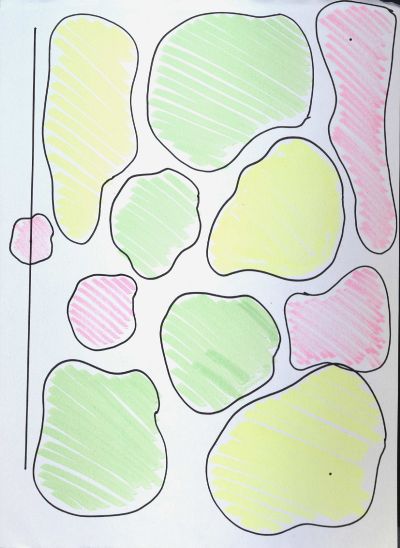
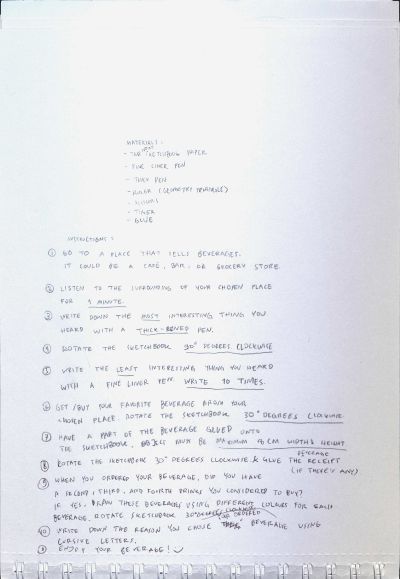
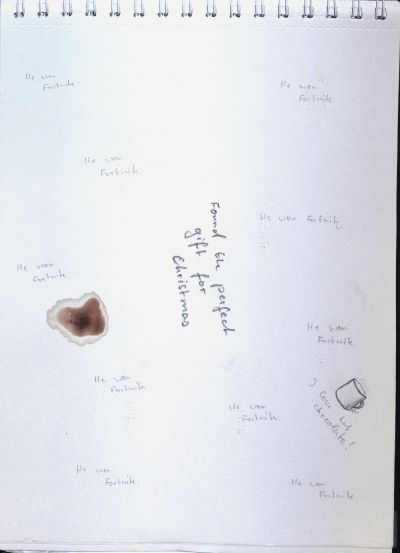
Homework from Week 5 / Assignment V: HGP Your next HGP-Algorithm should involve a (random or deterministic) generator, that draws values from the 'real world'. In the best case, your HGP is not able to fulfill your algorithm by sitting at a desk alone. Keep a reasonable time limit in mind (30 to 45 minutes). Interprete 'value' as you like and decide what will happen with the values. |