No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
<br> | <br> | ||
==Algorithm for Humans 1 — 19.10.18== | ==Algorithm for Humans 1 — 19.10.18 / Week 2 == | ||
{| border="1" | {| border="1" | ||
| Line 9: | Line 9: | ||
|- | |- | ||
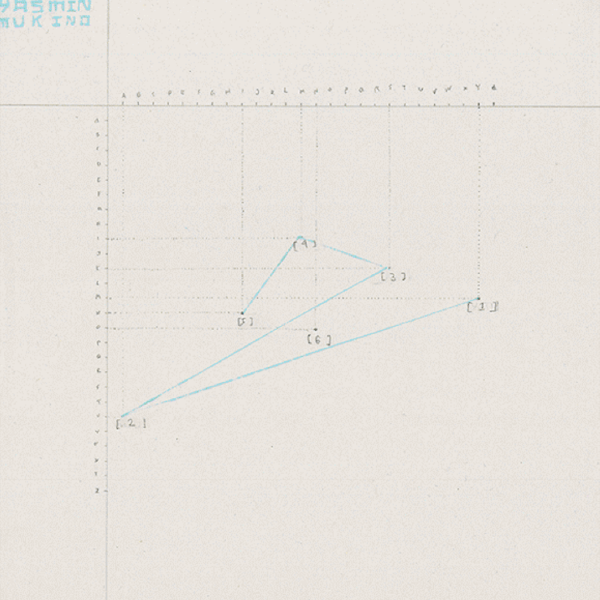
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:Introductory_algorithm_superimposed_MukinoY.png|600px|Introductory Algorithm]]</div> | |<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:Introductory_algorithm_superimposed_MukinoY.png|600px|Introductory Algorithm]]</div> | ||
| <div class="margin" style="margin:1em;">Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. <br><br> [[Media:introductory_algorithm.pdf|Introductory Algorithm]] <br><br> Description, scan, photo, text or file of the algorithm here. Please also include possible references or inspirations with links if you can.</div> | | <div class="margin" style="margin:1em;"> | ||
''Homework from Week 1 / Introduction'' | |||
Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. <br><br> [[Media:introductory_algorithm.pdf|Introductory Algorithm]] <br><br> Description, scan, photo, text or file of the algorithm here. Please also include possible references or inspirations with links if you can.</div> | |||
|- | |- | ||
|} | |} | ||
| Line 16: | Line 19: | ||
<br> | <br> | ||
==Algorithm for Computers 1 — 19.10.18== | ==Algorithm for Computers 1 — 19.10.18 / Week 2 == | ||
{| border="1" | {| border="1" | ||
| Line 24: | Line 27: | ||
|- | |- | ||
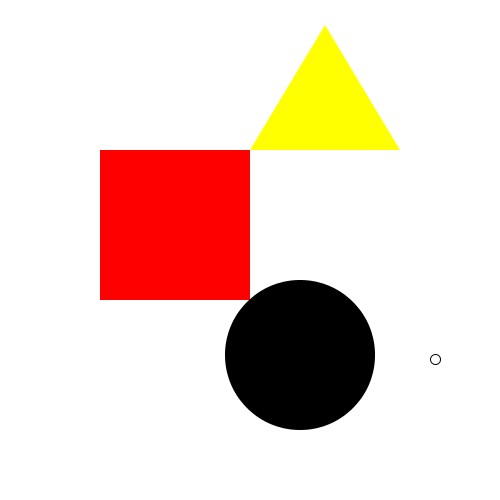
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekOne_firstTest_AnonBauhausStudent.jpg|600px|First Practice]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekOne_firstTest_AnonBauhausStudent.jpg|600px|First Practice]]</div> | ||
|<div class="margin" style="margin:1em;">Executing a work of an unknown work of a Bauhaus student by using Processing.</div> | |<div class="margin" style="margin:1em;"> | ||
''In-Class Practice 2.1''<br> | |||
Executing a work of an unknown work of a Bauhaus student by using Processing.</div> | |||
|- | |- | ||
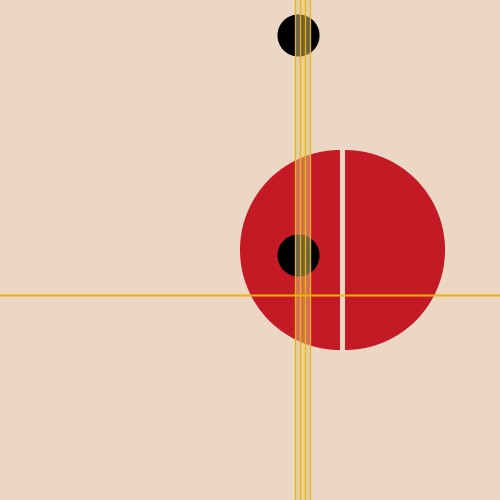
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:weekTwo_thirdTest_Suprematistic.jpg|600px|First Practice]]</div> | |||
|<div class="margin" style="margin:1em;"> | |||
''In-Class Practice 2.2''<br> | |||
Executing a work of Suprematistic, László Moholy-Nagy by using Processing.</div> | |||
|- | |||
|- | |||
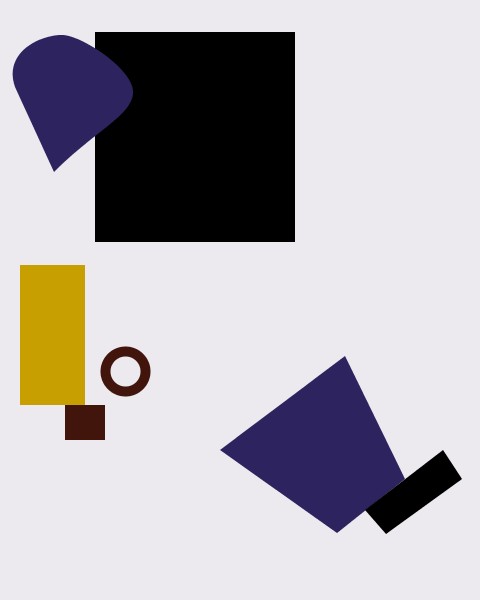
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:weekTwo_fourthTest_TwoDimensionalSelf.jpg|600px|First Practice]]</div> | |||
|<div class="margin" style="margin:1em;"> | |||
''In-Class Practice 2.3''<br> | |||
Executing a work of Portrait, Kasimir Malewitsch by using Processing.</div> | |||
|- | |||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekTwo fifthTest FreiesKunst.mov|600px|First Practice]]</div> | |||
|<div class="margin" style="margin:1em;"> | |||
''Homework 2.1''<br> | |||
Trying out mouse interaction mouseX and mouseY.</div> | |||
|- | |- | ||
|} | |} | ||
<br> | <br> | ||
<br> | <br> | ||
Revision as of 00:36, 2 November 2018
Algorithm for Humans 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
Homework from Week 1 / Introduction Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name.Introductory Algorithm Description, scan, photo, text or file of the algorithm here. Please also include possible references or inspirations with links if you can. |
Algorithm for Computers 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
In-Class Practice 2.1 | |
In-Class Practice 2.2 | |
In-Class Practice 2.3 | |
Homework 2.1 |