| Line 43: | Line 43: | ||
==Algorithm for Computers 2 — 26.10.18== | ==Algorithm for Computers 2 — 26.10.18== | ||
{| border="1" | |||
|- | |||
! style="width: 50%" | Algorithm | |||
! style="width: 50%" | Rendering | |||
|- | |||
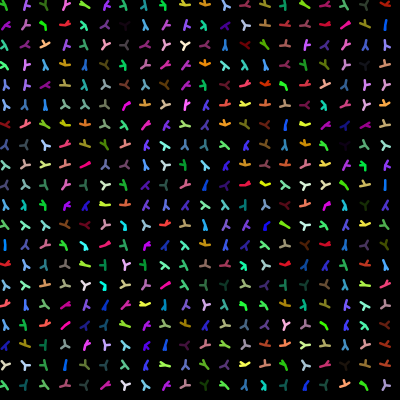
| For every cell in the grid draw a stickfigure with a random color.<br> | |||
A stickfigure is a glyph based visualization technique to visualize any kind of data. | |||
A circle is segmented in three parts, each 120°. One part for each value of the rgb color. | |||
Then a line is drawn visualizing the value. 0 - 255 mapped to 0 - 120°. | |||
I made the strokeWeight higher and colored all lines by the color it represents. | |||
| [[File:randomness.png|400px|First Sketch]] | |||
|- | |||
|} | |||
<br> | |||
<br> | |||
Revision as of 20:39, 5 November 2018
Welcome to my digital sketchbook.
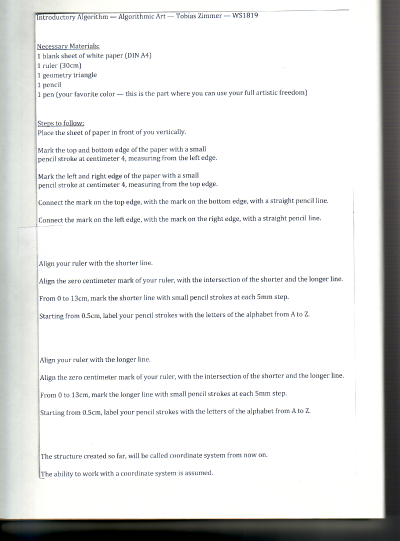
Algorithm for Humans 1 — 19.10.18
| Algorithm | Rendering |
|---|---|

|

|
Algorithm for Computers 1 — 19.10.18
| Algorithm | Rendering |
|---|---|
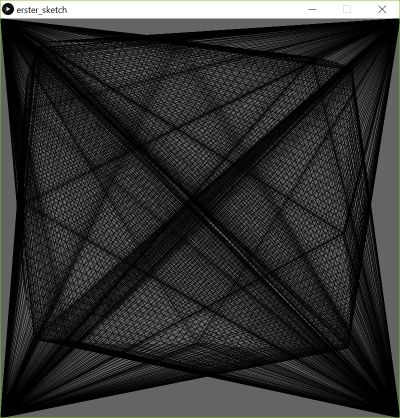
| For every frame, from every corner of the image one line is drawn to the current mouse position. |

|
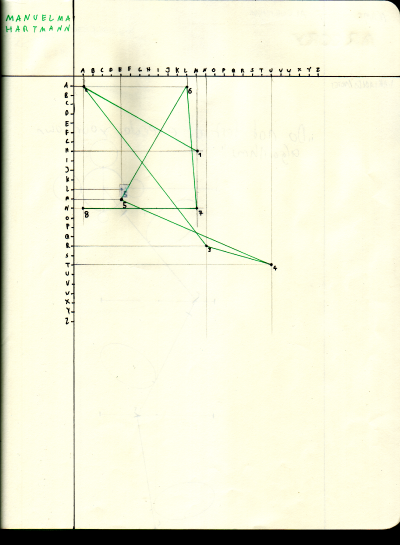
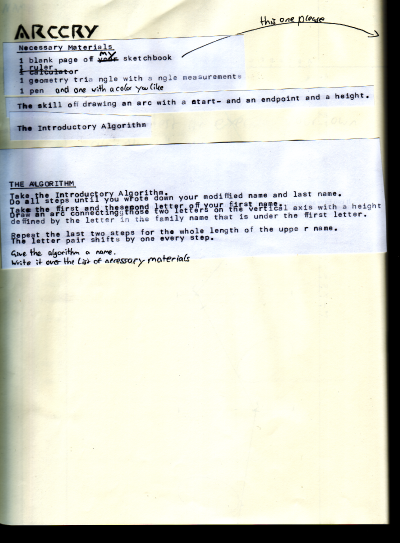
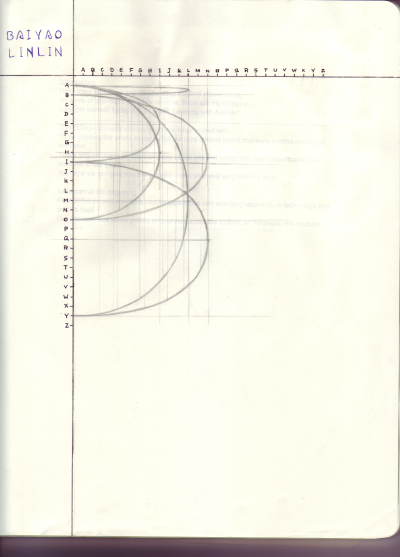
Algorithm for Humans 2 — 26.10.18
| Algorithm | Rendering |
|---|---|

|

|
Algorithm for Computers 2 — 26.10.18