No edit summary |
|||
| (22 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Welcome to my digital sketchbook. | Welcome to my digital sketchbook. | ||
Wiki markup language: https://en.wikipedia.org/wiki/Help:Wikitext | |||
Cheatsheet: https://en.wikipedia.org/wiki/Help:Cheatsheet | |||
==Algorithm for Humans 1 — 19.10.18== | ==Algorithm for Humans 1 — 19.10.18== | ||
{| border="1" | {| border="1" | ||
|- | |- | ||
! style="width: 50%" | Algorithm | ! style="width: 50%" | Algorithm | ||
! style="width: 50%" | Rendering | |||
|- | |- | ||
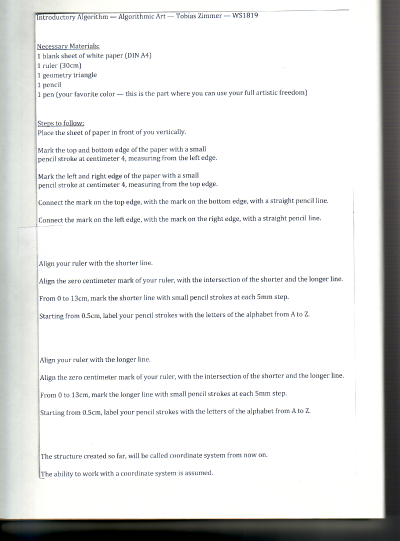
| [[File: | | [[File:code_1.png|400px]] | ||
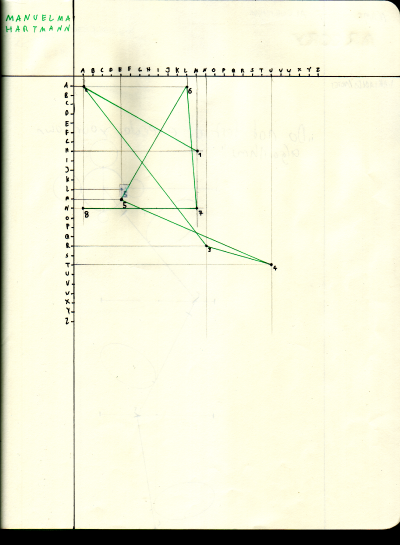
| | | [[File:rendering_1.png|400px]] | ||
|- | |- | ||
|} | |} | ||
==Algorithm for Computers 1 — 19.10.18== | ==Algorithm for Computers 1 — 19.10.18== | ||
| Line 18: | Line 19: | ||
{| border="1" | {| border="1" | ||
|- | |- | ||
! style="width: 50%" | Algorithm | ! style="width: 50%" | Algorithm | ||
! style="width: 50%" | Rendering | |||
|- | |- | ||
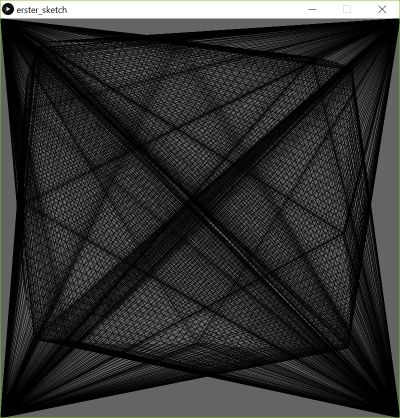
| For every frame, from every corner of the image one line is drawn to the current mouse position.<br> | | For every frame, from every corner of the image one line is drawn to the current mouse position.<br> | ||
| [[File:erster_sketch.PNG|400px|First Sketch]] | |||
|- | |- | ||
|} | |} | ||
| Line 28: | Line 29: | ||
<br> | <br> | ||
<br> | <br> | ||
{| border="1" | |||
|- | |||
! style="width: 50%" | Algorithm | |||
! style="width: 50%" | Rendering | |||
|- | |||
| Inspired by a work from Lohse: [https://www.kulturstiftung.de/wp-content/uploads/2015/06/Lohse_neu.jpg] <br> | |||
| [[File:0001.jpg|400px|Generate Lohse Art]] | |||
|- | |||
|} | |||
==Algorithm for Humans 2 — 26.10.18== | ==Algorithm for Humans 2 — 26.10.18== | ||
{| border="1" | |||
|- | |||
! style="width: 50%" | Algorithm | |||
! style="width: 50%" | Rendering | |||
|- | |||
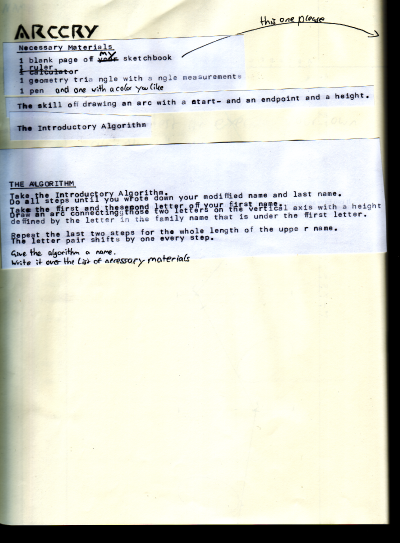
| [[File:Code_2.png|400px]] | |||
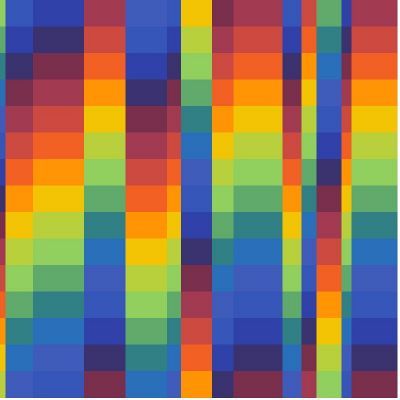
| [[File:rendering_2.png|400px]] | |||
|- | |||
|} | |||
<br> | |||
<br> | |||
==Algorithm for Computers 2 — 26.10.18== | ==Algorithm for Computers 2 — 26.10.18== | ||
{| border="1" | |||
|- | |||
! style="width: 50%" | Algorithm | |||
! style="width: 50%" | Rendering | |||
|- | |||
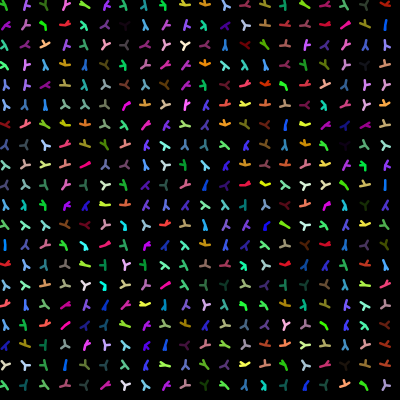
| For every cell in the grid draw a stickfigure with a random color. A stickfigure is a glyph based visualization technique to visualize any kind of data. A circle is segmented in three parts, each 120°. One part for each value of the rgb color. Then a line is drawn visualizing the value. 0 - 255 mapped to 0 - 120°. I made the strokeWeight higher and colored all lines by the color it represents. | |||
| [[File:randomness.png|400px|First Sketch]] | |||
|- | |||
|} | |||
<br> | |||
<br> | |||
Latest revision as of 20:50, 5 November 2018
Welcome to my digital sketchbook.
Wiki markup language: https://en.wikipedia.org/wiki/Help:Wikitext Cheatsheet: https://en.wikipedia.org/wiki/Help:Cheatsheet
Algorithm for Humans 1 — 19.10.18
| Algorithm | Rendering |
|---|---|

|

|
Algorithm for Computers 1 — 19.10.18
| Algorithm | Rendering |
|---|---|
| For every frame, from every corner of the image one line is drawn to the current mouse position. |

|
| Algorithm | Rendering |
|---|---|
| Inspired by a work from Lohse: [1] |

|
Algorithm for Humans 2 — 26.10.18
| Algorithm | Rendering |
|---|---|

|

|
Algorithm for Computers 2 — 26.10.18