| Line 10: | Line 10: | ||
===Werkzeuge zum Lernen=== | ===Werkzeuge zum Lernen=== | ||
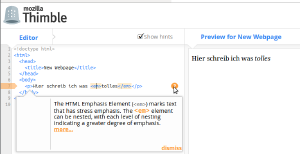
'''[https://thimble.webmaker.org/en-US Thimble Live Editor für HTML]''': | '''[https://thimble.webmaker.org/en-US Thimble Live Editor für HTML]''': | ||
[[File:MozillaThimble.png| | [[File:MozillaThimble.png|300px|right]] | ||
Links ist der "Quellcode", rechts sieht man die resultierende Website | Links ist der "Quellcode", rechts sieht man die resultierende Website | ||
<div style="clear:both"></div> | |||
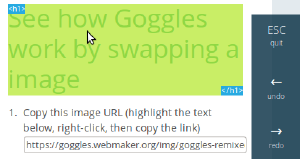
'''[https://goggles.webmaker.org/en-US Websites untersuchen]''' | '''[https://goggles.webmaker.org/en-US Websites untersuchen]''' | ||
[[File:MozillaGoggles.png| | [[File:MozillaGoggles.png|300px|right]] | ||
mit den goggles für den Webentwickler-Röntgenblick. Einfach anschalten, Elemente anklicken und ändern. Auf der Website ist eine kleine Anleitung, wie man ein Bild in der Website "austauscht" | mit den goggles für den Webentwickler-Röntgenblick. Einfach anschalten, Elemente anklicken und ändern. Auf der Website ist eine kleine Anleitung, wie man ein Bild in der Website "austauscht" | ||
<div style="clear:both"></div> | |||
===Werkzeuge für Fortgeschrittene=== | ===Werkzeuge für Fortgeschrittene=== | ||
Revision as of 18:03, 15 November 2013
Das Kunst-Technik-Labor wird als Ergänzung zum Projekt„Jugend Forscht“ als eine Einführung zu Internet, Web und anderen neueren Medien angeboten.
Informationsaustausch
…Im Wiki
Ein Wiki ist eine Website, die ihr einfach ändern könnt. Sollte ich z.B. einen Rechtschreibfehler machen, könnt ihr den einfach korregieren.
Wie ihr euch in diesem Wiki Anmelden und Editieren, Formatieren und Unterseiten anlegen könnt, lässt sich in den 3-5 minütigen Videos anschauen.
Werkzeuge
Werkzeuge zum Lernen
Links ist der "Quellcode", rechts sieht man die resultierende Website
mit den goggles für den Webentwickler-Röntgenblick. Einfach anschalten, Elemente anklicken und ändern. Auf der Website ist eine kleine Anleitung, wie man ein Bild in der Website "austauscht"
Werkzeuge für Fortgeschrittene
Adobe Brackets, ein "Editor", also ein Schreibprogramm für Code. Frei und einfach zu bedienen, mit Vorschaufunktion (Strg+Alt+P)
Lernen
- Den Unterschied zwischen angezeigter Webpage und dem Code dahinter verstehen mit den XRay-Goggles
- Sich schrittweise und interaktiv HTML und CSS beibringen bei codecademy.
Aufgaben zum Ausprobieren
- Einfach: http://wwwwwwwww.jodi.org/ spielt mit dem Unterschied von Code und angezeigter Website. Kannst du erklären, was der Zeichensalat auf der angezeigten Website ist und warum der entstanden ist? (Tip: Ctrl+U drücken)
- Mittel: Die Yes-Man bauen Seiten bekannter Organisationen nach. Zum Einstieg könnten wir mal eine Website verändern. Gehe auf die Uni Website und speichere sie ab (Datei/Speichern, "komplette Website" auswählen). Öffne die HTML-Datei dann mit einem Editor und mache Änderungen: Was bedeutet das »Bauhaus« im Uninamen für dich? Wie wäre es mit einer zusätzlichen Fakultät? Neuen Werbebanner mit Stipendien für alle?
- Schwierig Die Barbie-Liberation-Front hat Sprachchips in Spielzeugen vertauscht. Kannst du ein Spielzeug oder ein anders Gerät, das Geräusche macht kreativ nutzen, indem du den Knopf, der das Geräusch auslöst, durch etwas anderes ersetzt? Die Knöpfe überbrücken meist nur eine Lücke im Stromkreis. Du könntest z.B. beim Öffnen einer Tür den Stromkreis schließen um den Ton auszulösen.
- Schwierig: "My Boyfriend came back from War" nutzt Frames – eine veraltete Technik. Kannst du die Mechanismen ohne Frames implementieren?
Zeug a.k.a. Readymades
- Bei Pearl.de gibt es z.B. fertige Kapitalismuskritik
Projektbeispiele
- My Boyfriend Came Back From War Ein bekanntes Webkunstwerk. Technisch nicht kompliziert: Text, Bilder und Links
- largest unused block Kunst über Benutzeroberflächen (?) (Erklärungsansatz)
- und nochmal Kunst über Computer: content= no cache
- Mit dem Unterschied zwischen Code und normalerweise sichtbarer Website spielt http://wwwwwwwww.jodi.org/. Drückt Ctrl+U um den Code der Website statt der normalen Ansicht zu sehen.
- Seltsames von Mouchette, die Künstlerin ist und seit 1996 fast 13 Jahre alt.
- Die Yes Man bauen öfter mal Websites von großen Konzernen nach …mit entscheidenden Unterschieden.
- Die Yes Man haben auch mal die Sprachchips von Barbie und CI Joe (Spielzeugsoldat) vertauscht. Und dann wieder zurückgestellt. Video hier (Kommentar im Video: "[this is] terrorism on children". Barbie sagt dazu nur "vengeance is mine", CI Joe geht shoppen.)
Termine
- 28.11 Vortrag
- 29.11 Intro (vorläufiger Termin)
- 12.12 Vortrag