| Line 33: | Line 33: | ||
* [http://www.heise.de/tp/kunst/l_u_block/index.html largest unused block] Kunst über Benutzeroberflächen (?) ([http://www.heise.de/tp/magazin/nk/3241/1.html Erklärungsansatz]) | * [http://www.heise.de/tp/kunst/l_u_block/index.html largest unused block] Kunst über Benutzeroberflächen (?) ([http://www.heise.de/tp/magazin/nk/3241/1.html Erklärungsansatz]) | ||
* und nochmal Kunst über Computer: [http://www.heise.de/tp/kunst/nocache/nocache/index.htm content= no cache] | * und nochmal Kunst über Computer: [http://www.heise.de/tp/kunst/nocache/nocache/index.htm content= no cache] | ||
* Seltsames von [http://www.mouchette.org/ Mouchette], die | * Mit dem Unterschied zwischen Code und normalerweise sichtbarer Website spielt [http://wwwwwwwww.jodi.org/ http://wwwwwwwww.jodi.org/]. Drückt ''Ctrl+U'' um den Code der Website statt der normalen Ansicht zu sehen. | ||
* Seltsames von [http://www.mouchette.org/ Mouchette], die Künstlerin ist und seit 1996 fast 13 Jahre alt. | |||
* Die [https://en.wikipedia.org/wiki/The_Yes_Men Yes Man] bauen öfter mal [http://yeslab.org/museum Websites von großen Konzernen nach] …mit entscheidenden Unterschieden. | * Die [https://en.wikipedia.org/wiki/The_Yes_Men Yes Man] bauen öfter mal [http://yeslab.org/museum Websites von großen Konzernen nach] …mit entscheidenden Unterschieden. | ||
Revision as of 18:12, 31 October 2013
Das Kunst-Technik-Labor wird als Ergänzung zum Projekt„Jugend Forscht“ als eine Einführung zu Internet, Web und anderen neueren Medien angeboten.
Informationsaustausch
…Im Wiki
Ein Wiki ist eine Website, die ihr einfach ändern könnt. Sollte ich z.B. einen Rechtschreibfehler machen, könnt ihr den einfach korregieren.
Wie ihr euch in diesem Wiki Anmelden und Editieren, Formatieren und Unterseiten anlegen könnt, lässt sich in den 3-5 minütigen Videos anschauen.
Werkzeuge
Werkzeuge zum Lernen
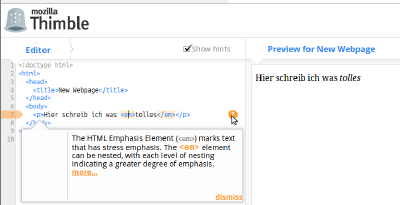
Links ist der "Quellcode", rechts sieht man die resultierende Website
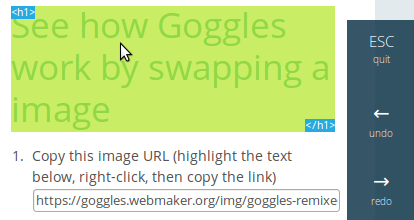
mit den goggles für den Webentwickler-Röntgenblick. Einfach anschalten, Elemente anklicken und ändern. Auf der Website ist eine kleine Anleitung, wie man ein Bild in der Website "austauscht"
Werkzeuge für Fortgeschrittene
Adobe Brackets, ein "Editor", also ein Schreibprogramm für Code. Frei und einfach zu bedienen, mit Vorschaufunktion (Strg+Alt+P)
Lernen
Ein Vorschlag, wie man sich HTML/CSS beibringen kann
Zeug a.k.a. Readymades
- Bei Pearl.de gibt es z.B. fertige Kapitalismuskritik
Projektbeispiele
- My Boyfriend Came Back From War Ein bekanntes Webkunstwerk. Technisch nicht kompliziert: Text, Bilder und Links
- largest unused block Kunst über Benutzeroberflächen (?) (Erklärungsansatz)
- und nochmal Kunst über Computer: content= no cache
- Mit dem Unterschied zwischen Code und normalerweise sichtbarer Website spielt http://wwwwwwwww.jodi.org/. Drückt Ctrl+U um den Code der Website statt der normalen Ansicht zu sehen.
- Seltsames von Mouchette, die Künstlerin ist und seit 1996 fast 13 Jahre alt.
- Die Yes Man bauen öfter mal Websites von großen Konzernen nach …mit entscheidenden Unterschieden.
Termine
- 28.11 Vortrag
- 29.11 Intro (vorläufiger Termin)
- 12.12 Vortrag