3D Web Interfaces II Documentation.
The Contents.
- Introduction in the topic based on examples of simulated or real time rendered 3D on web (Old and new tools.
- First approach using a secuence of images .
- Second approach using webGL API.
- Third approach using the Threejs library.
- Closer look and prototyping exercises using the Threejs library and the 3D model of "Haus am Horn".
- Quick look to the possibilities using augmented reality.
State of Art
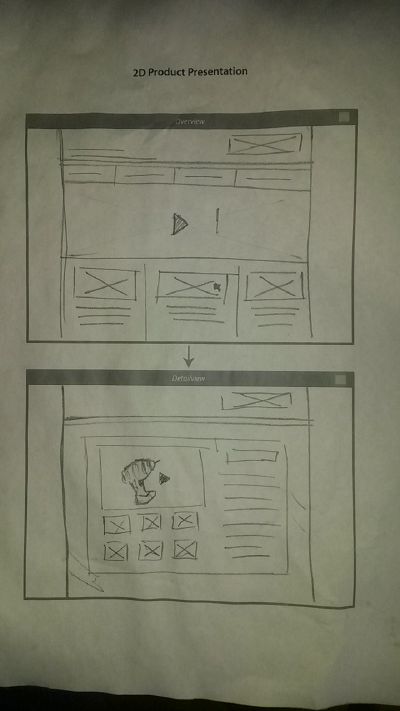
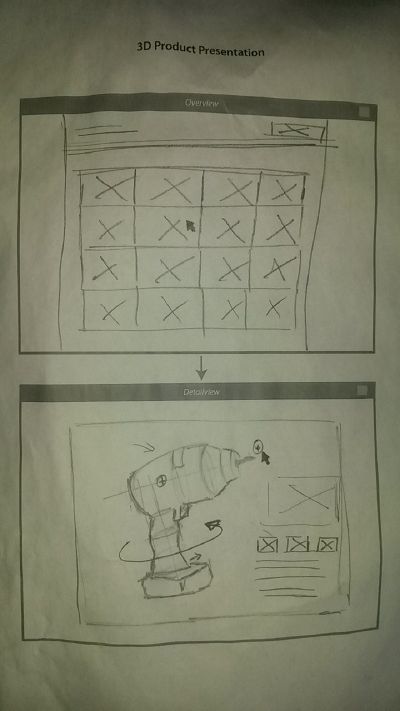
Paper Prototyping
Click Dummy
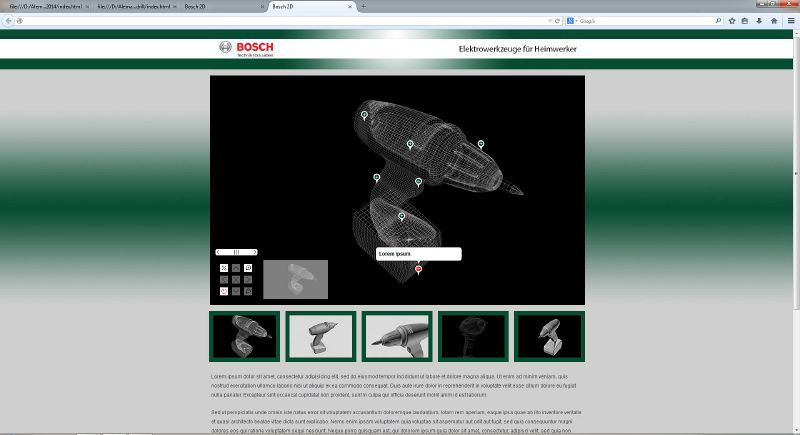
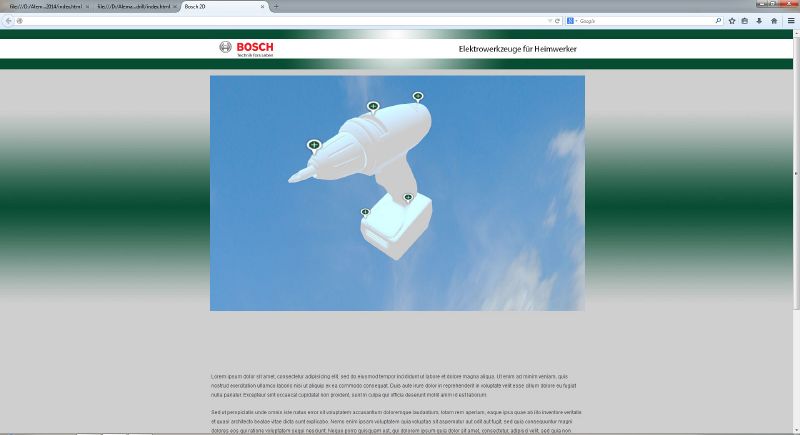
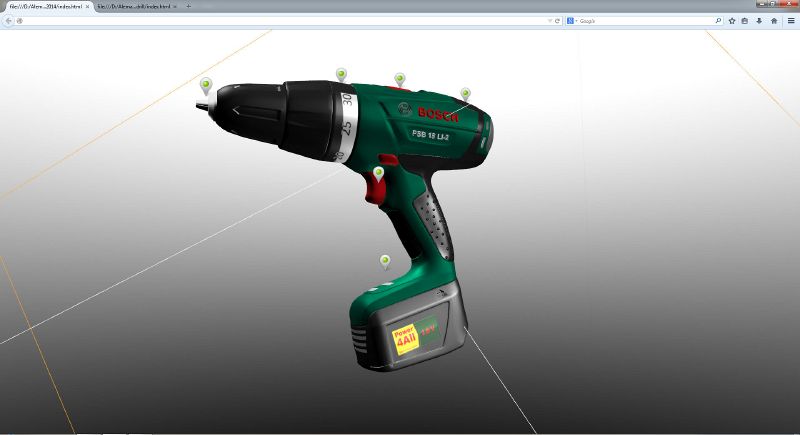
Bosch 3D model and 3js prototype
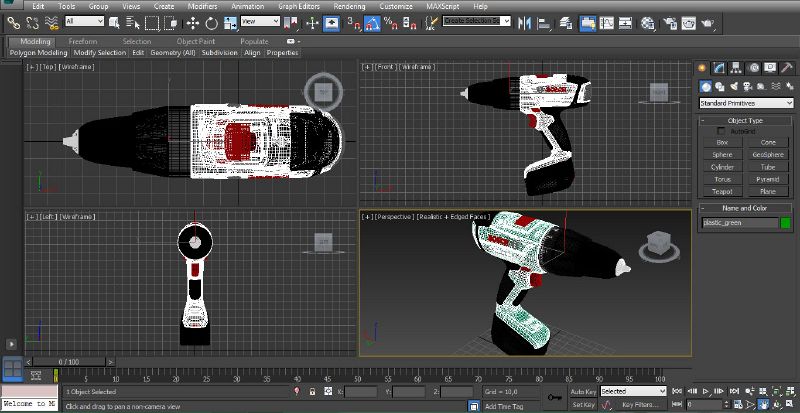
The workflow in this case is: Modeling with 3ds max, because of it's interface and tools, was better to develop the initial model using this and not blender. The idea was also to include all details like brand name, model and plastic instruction components, such as arrows, divisions inbetween the drill and the battery, even the holes for screws and ventilation.
Afterwards, it is exported to blender in order to optimize the model and to once again export the JS from blender
After a while, using some images in order to make textures, normals and adding some light this is the result, but not the final one.
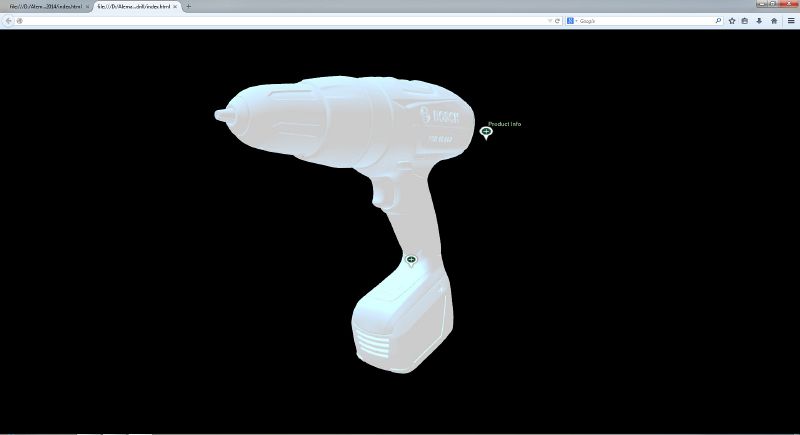
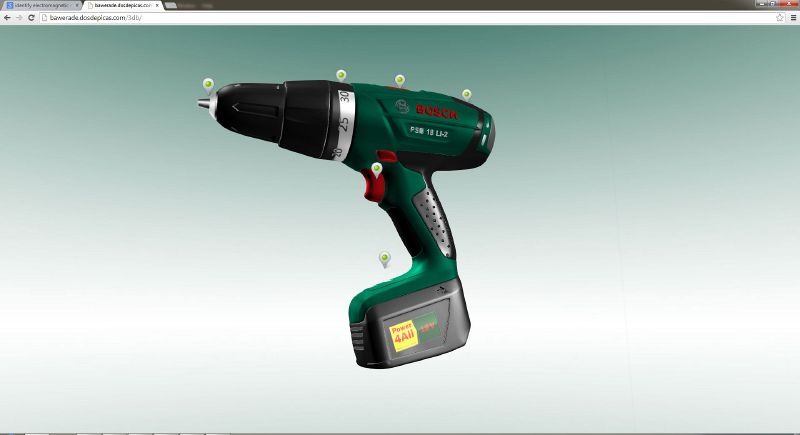
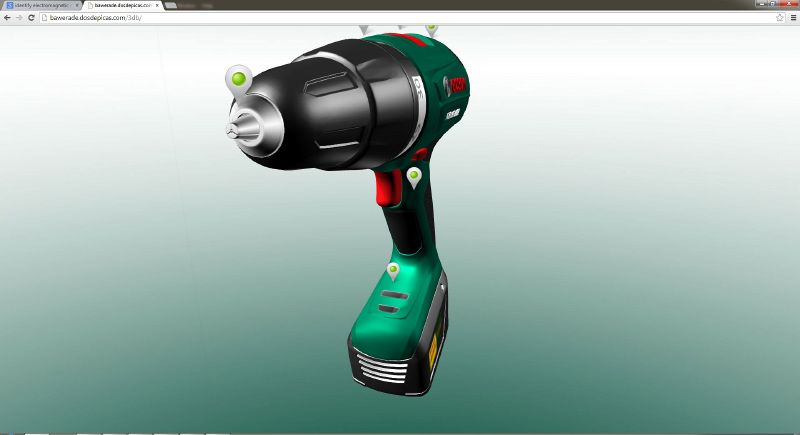
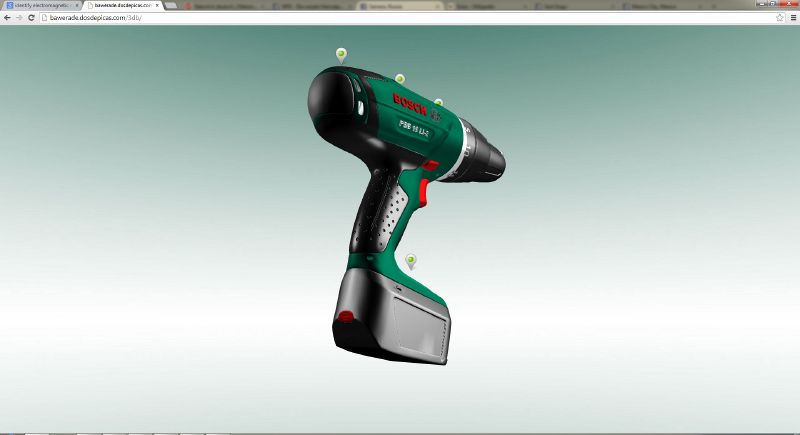
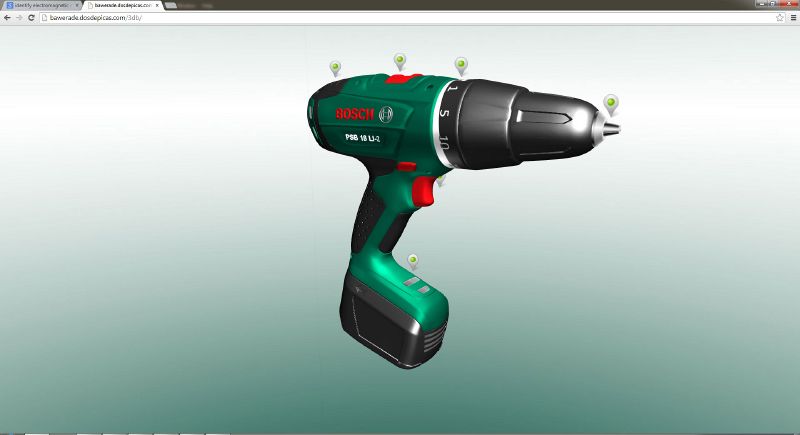
Final Result of the model
This is the final result of the modeling, and also the texturing and illuminating process. After changing a lot of staff, the final result includes two different cubic map, one for creating the green background, and the other one for creating the "chrome effect" in the metal components.
Is possible to see it HERE but even after the compression it's 16 MB, so it could take a while to load.
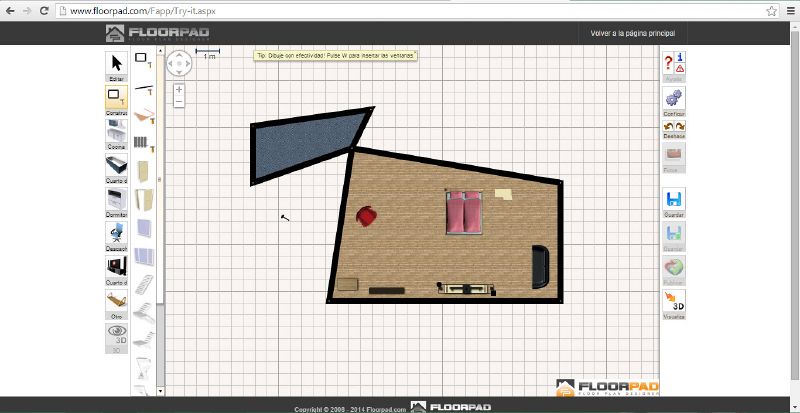
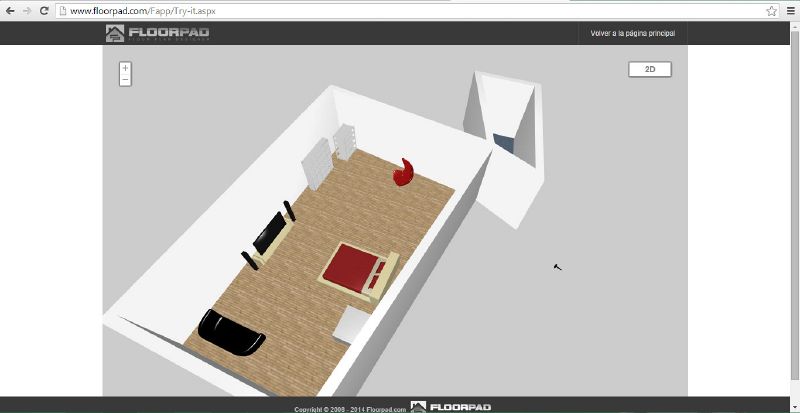
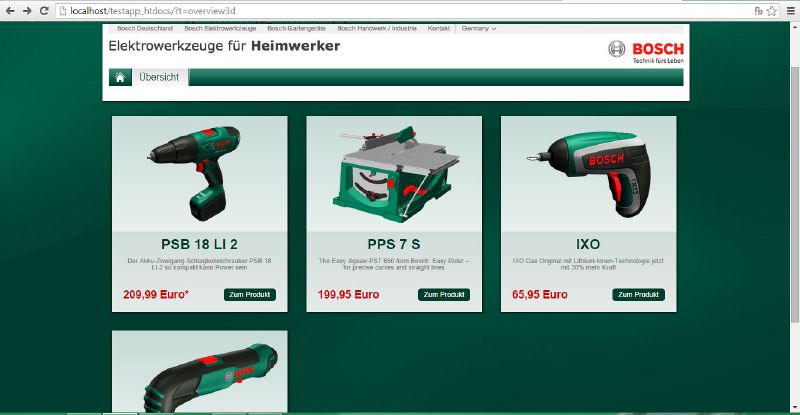
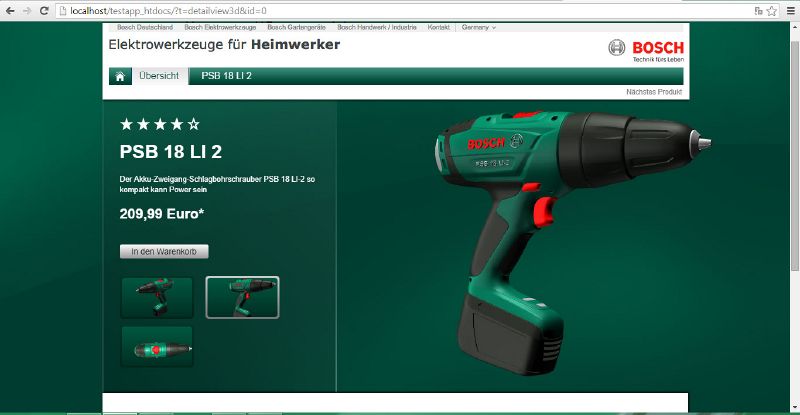
Test App
- This is the result of the test app using several 3d models. There's also the 2D version of the same app.