Image Basics
In the first part of this course you will learn the basics of working with images in your computer. Forget Photoshop and illustrator. You 've got the power!
Working with Images
Collecting Images
- Pick a topic from the big topic tombola
- Go to the Ilm-Park and take 100 photos in 45 minutes
- ???
- Profit
Programming Crash Course
Syntax
- Processing uses Java Syntax
- A Syntax Error means you got the spelling wrong, or you need to take some grammar lessons.
- Processing is picky about missing semicolons.
- Add a semicolon to the end of every line and you're fine (;
Functions
- Function Calls:
- function calls can take one or more function arguments given in round braces
- function calls result in a value (or void)
- functions can have side effects for example: drawing something on screen.
- loadImage("park_001.png"); – calling a function to load an image
- image(i, 0, 0); – calling a function to display an image
- Examples
- Functions Definitions:
- define what argument a function takes (and which types those arguments have)
- define what a function does
- define what a function returns (and what type)
- void draw() – tell the computer what to do to draw a single frame
- void setup() – tell the computer what to do to set everything up.
Expressions
- Any combo of numbers and mathematical operators
- return a result
- Can be used as argument to a function
- can be assigned to a variable
Variables
- In typed languages like Java every variable has a type
- use variable declaration to tell the computer the variable exists
- example: int i;
- use variable definitions to assign a value to a variable
- example: i = 1;
- you can combine variable definition and declaration
- example: int i = 1;'
Types
- Number Types:
- float – floating point (Real Numbers), i.e. 0.1, 1e10
- int – Integer (Whole Number), i.e. 1, -100, 20000
- byte – 8 bits (Number between -128 and +127)
- Text Types
- String – String (Sequence of Characters) i.e. "Processing im Park"
- char – a single character, i.w. 'A' or 'a' or ' '
If this is all mumbo-jumbo to you, you better be quick, and start learning to code. Here is how to survive:
- If you love watching TV check out Dan Shiffmans Vimeo, or go to hello.processing.org (its just 1 hour!) – Highly recommended!
- If you prefer to learn by example check out OpenProcessing.org and Sketchbook.cc
- If you prefer to read a book, check out the Processing books.
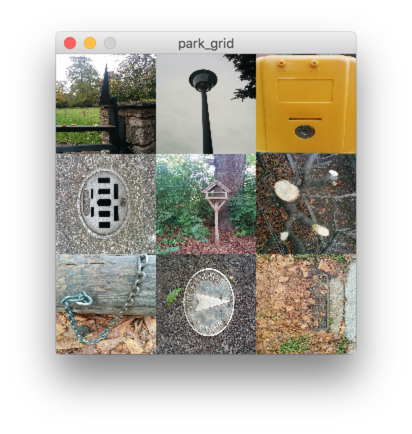
Park Grid Sketch
Let's create our very first program!
- Loads nine images from our data folde
- display them in a 3x3 grid on screen
- scale each picture to 100x100 pixels
Here's a screen shot:
Here's the source: park_grid.pde
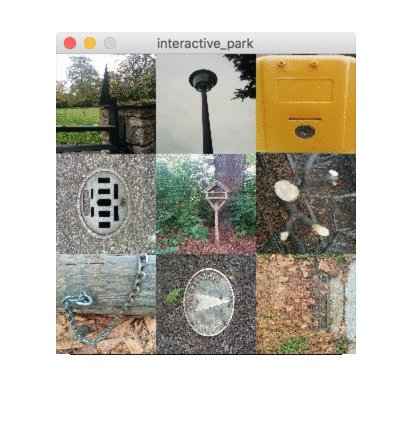
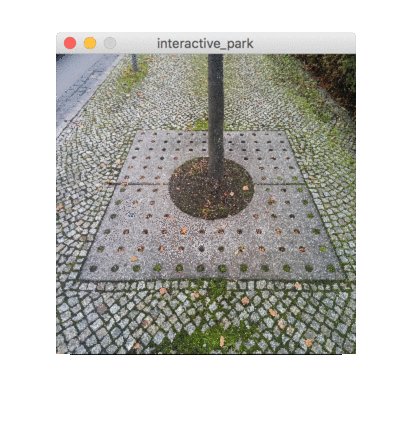
Interactive Park Sketch
Our very second program ;)
- Load two images from our data folder
- Switch between the images every second frame
- Learn about the power of % a.k.a. modulo a.k.a. division with rest
- Learning to use Flow control (the if else command)
Here's a screen shot:
Here's the source: interactive_park.pde
Homework 1
- Create a sketch that loads 9 images
- (feel free to recycle code from our first program)
- Make the sketch flip through all nine images to create a slideshow / animation
- Feel free to take inspiration from our second program
Solution
Solution to the homework in progressive steps of abstraction:
Cut-Ups, Pixels, Stripes, Collages
This part was about how to create cut-ups, interactive photo puzzles and collages.
Cut-Ups
In this part we will learn how to:
- use arrays to work with lots of images
- use loops to let the computer do repetetive tasks
- create image collages
- cut up images into stripes and squares
- rearrange stripes and squares
Simple Tiles Example
We are cutting the original image into 9 parts, and rearrange them.
Here's the source code for s simple 3x3 puzzle:
Final Tiles Example
Here's the final version, that uses variables, arrays and loops to allow for arbitrary number of tiles:
Homework 2
- Pick an image from the link section below
- Write a step by step instruction detailing the algorithm
- Create a processing sketch that applies the algorithm to one of your photos.
Things to keep in mind:
- Don't tweak my sketch, start from scratch
- Use comments, to explain your intention
Links
Collages
- Portfolio of Anthony Gerace with lots of sliced and diced photos
- Sliced Collages by Marco Migani
- Grid Collages (inspired by Chuck Close)
- Cut-Out Collages
- Natural Act by Merve Ozaslan
- Paper Cut-Outs by Shamekh Bluwi
- Animal-Cutouts by Nikolai Tolsty
- Joiner Collages
- Polaroid Collages by David Hockney
- Film Mosaics by Thomas Kellner
- Polaroid Mosaic Portraits by Maurizio Galimberti