Overview of Sites created within the "Administrating Data" Course
First Attempt
At the beginning of the Course we tried to set up our own Fingi-Site.
http://webuser.uni-weimar.de/~feji4011/first_attempt/
With regards to the Task of getting started with Content Management i tried to implement some ideas of content Management.
I worked with JavaScript to enable the possibility of creating News, Gallery-Entries, Workshop-Entries, Downloads and Links ( also grouped entries ) in *.json Files, whose are interpreted to created the content of the site.
So here you see a Workshop-Entry and (a part of) the corresponding *.json File.


Overview of a Content Management System
Here i don't have anything to show. We worked with Typo3 to get an Overview of a modern Content Management System. My Task was to enable the "realUrl" extansion to get readable url's instead of the default "http://www.SITENAME.com/id=X" url's.
We got some trouble with the version we used but in the end everything worked okay :)
Info Vis
The Next step was to introduce us to some Information Visualisation Technics and Frameworks.
In our Case we worked with the "Highcharts" framework. (http://www.highcharts.com/)
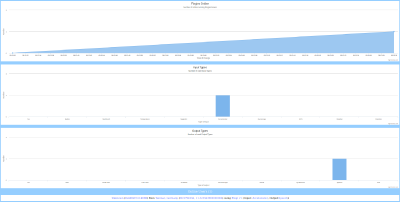
http://webuser.uni-weimar.de/~feji4011/infoVis/
The site will connect to the Fingies Server and display
- how much user are/were on
- how much of each input is used
- how much of each output is used
- detailed information of every user who is logged in at the moment
AngularJS
We were also introduced in the AngularJS Framework by Google (https://angularjs.org/), which is a powerfull framework for reacting on runtime changes of variables.
The Task was to create a little tool to store and edit phone numbers (like a contact list).
http://webuser.uni-weimar.de/~feji4011/angularJS/

I implemented
- loading saved users from a Json File
- editing saved users
- adding new users
- search for saved users
Note that you have to Click an Entry to edit him. To unselect the entry just click anywhere within the Contact list (on a place which has no other function).
Playing with Fingie
The last (and biggest) Task was to use the Output of the Fingie Boxes to create a creative and intresting visualisation.
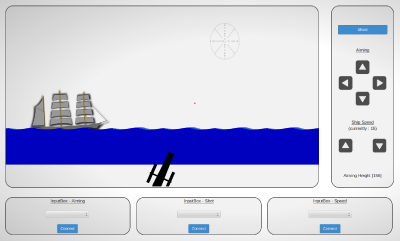
http://webuser.uni-weimar.de/~feji4011/svgGame/
My Idea was to create a little Game, which can be played by more than one Person.
I used the AngularJS Framework to change the Values of an SVG File at runtime. With this Method i was able to change the position, rotation and some other values of groups of objects within the SVG.

The Task of the game is to hit a ship with a cannon. To make it more difficult i tried to implement some kind of a "real" curve of the cannonball.
The Site will look for registered Fingie Boxes and you can set the input Box for controlling:
- the aiming cross
- the "shoot"-command
- the speed of the ship