EmilioAguas (talk | contribs) |
EmilioAguas (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
==Cave and Light== | ==Cave and Light== | ||
Whole process of the project step by step, please read the following texts to understand the idea. | '''Whole process of the project step by step, please read the following texts to understand the idea.''' | ||
---- | ---- | ||
| Line 18: | Line 18: | ||
taken from: '''http://www.workwithcolor.com/color-properties-definitions-0101.htm''' | taken from: '''http://www.workwithcolor.com/color-properties-definitions-0101.htm''' | ||
So with this in mind I took the idea to make visible the idea of "Lightness" that is more comprehensible, but what is Lightness, well here is a little explanation. | So with this in mind I took the idea to make visible the idea of "Lightness" that is more comprehensible, but what is Lightness, well here is a little explanation. | ||
====Lightness:==== | ====Lightness:==== | ||
| Line 34: | Line 34: | ||
taken from: '''http://www.workwithcolor.com/color-properties-definitions-0101.htm''' | taken from: '''http://www.workwithcolor.com/color-properties-definitions-0101.htm''' | ||
---- | |||
===Stage 2 - Practical approach=== | ===Stage 2 - Practical approach=== | ||
| Line 79: | Line 81: | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
After experiment with videos I decided that it would be better for a good development of the idea to work with images because my laptop was not able to deal with videos, pixel processing image and movement recognition at the same time. | After experiment with videos I decided that it would be better for a good development of the idea to work with images because my laptop was not able to deal with videos, pixel processing image and movement recognition at the same time. | ||
---- | |||
Revision as of 15:40, 1 April 2016
Cave and Light
Whole process of the project step by step, please read the following texts to understand the idea.
Stage 1 - Scientific background
To create this project and develop an idea I needed to understand what is it brightness exactly, so i did a research and found this explanation:
Brightness / (relative) Luminance:
"Brightness is an attribute of our perception which is mainly influenced by a color's lightness. This is probably why brightness and lightness are often mixed up. Brightness is not a color property, if used "correctly".
For one color of specific hue the perception of brightness is also more intense, if we increase saturation. A higher level of saturation makes a color look brighter.
In relation to other colors the brightness intensity of a color is also influenced by its hue. We can then speak of (relative) luminance to refer to brightness."
taken from: http://www.workwithcolor.com/color-properties-definitions-0101.htm
So with this in mind I took the idea to make visible the idea of "Lightness" that is more comprehensible, but what is Lightness, well here is a little explanation.
Lightness:
- "Lightness is a color term commonly used by (digital / analog) imaging experts.
- Lightness is usually one property of three when used to determine a certain color and measured as percentage value.
- Lightness defines a range from dark (0%) to fully illuminated (100%). Any original hue has the average lightness level of 50%.
- A painter might say lightness is the range from fully shaded to fully tinted.
- You can lighten or darken a color by changing its lightness value."
taken from: http://www.workwithcolor.com/color-properties-definitions-0101.htm
Stage 2 - Practical approach
I went out to the Ilm park to take some footage and also find inspiration about what to do with the "lightness" idea; I was walking during the late afternoon and started to wondering why this big park has just a few lights in their walking paths, during the night you could not see anything is like if you were in a cavern.
Then I realize, how could be possible to discover an image or a landscape in the night, well you need a flashlight or a lighter to see what are your surroundings in the middle of the night, and so I try to recreate this in a simple way.
First experiments
Testing tint and HSB color mode
Playing and understanding tint values in Videos
Video test -click here.-
Source code -click here-
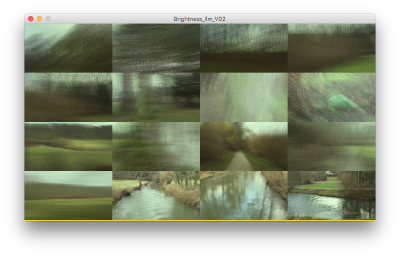
Testing a matrix displaying videos from 16, 8, 4, 2. with a changing tint according to the mouse position on the X axis
I tried different forms to display a lot of videos to see if my laptop was able to handle it, but mixing this with any kind of image processing code my machine was only capable to display 2 videos at the same time without any drop rate.
Video test - 16 videos at the same time -click here.-
Video test - 8 videos at the same time -click here.-
Video test - 4 videos at the same time -click here.-
Video test - 2 videos at the same time -click here.-
Source code -click here-
Playing with the pixels on the display video to find different results
I was trying to understand how to draw and get information of the pixels of an image or a video and how to apply it.
Source code -click here-
After experiment with videos I decided that it would be better for a good development of the idea to work with images because my laptop was not able to deal with videos, pixel processing image and movement recognition at the same time.