(upload fictional alphabet) |
|||
| Line 35: | Line 35: | ||
Take a look at the pretty pictures. <br> | Take a look at the pretty pictures. <br> | ||
[[Image:geometricfont.png|thumb|left| | [[Image:geometricfont.png|thumb|left|500px]] | ||
<br style="clear:both;"> | |||
[[Image:kafgenstein_geometric.png|thumb|left|150px]] | |||
<br style="clear:both;"> | <br style="clear:both;"> | ||
[[File:kafgenstein_geometric.pdf|thumb|left|150px]] | [[File:kafgenstein_geometric.pdf|thumb|left|150px]] | ||
Revision as of 14:32, 17 December 2015
This is the »Wild Type« page of — Jessica Hüttig
PARAMETRIC LETTER
For the first homework I created the capital letter R in Processing 3
and named my variables by the »Anatomy of Typeface« [[1]].
Code can be viewed on openprocessing.org [[2]]
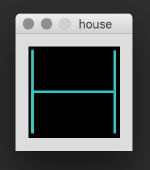
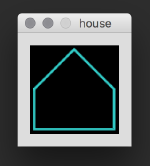
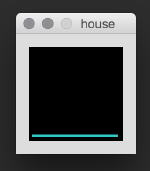
ANIMATED LETTER
Simple H, animated with the Ani library, that turns into a house,
when you press the mouse and will be destroyed when you press the key 'd'.
Code can be viewed on openprocessing.org[[3]]
EXAMPLES CREATED WITH DRAWBOT
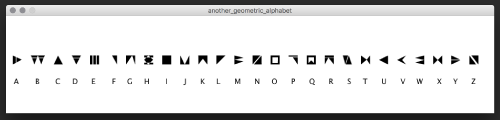
FICTIONAL ALPHABET
I created my fictional alphabet in RoboFont.
The idea was, to rotate every letter 90 degrees clockwise and to simplify them into filled geometric forms.
If the letter has a Counter, I tried to show this with a gap inside the geometric form or between two geometric forms of one letter.
I actually created only upper-case letters, but for the Kafgenstein-example in Processing, I used the same
forms for the lower-case ones. Otherwise you would only see the first character of a noun.
Take a look at the pretty pictures.