Betulpeker (talk | contribs) No edit summary |
Betulpeker (talk | contribs) No edit summary |
||
| Line 15: | Line 15: | ||
+walking +routine +pigment +collecting +archive +human-nature relationships +connection to nature | +walking +routine +pigment +collecting +archive +human-nature relationships +connection to nature | ||
'''+Beginning And The End''' | =='''+Beginning And The End'''== | ||
'''Is there a possibility that the activities or habits we do in our daily life can turn into meaningful data?''' | '''Is there a possibility that the activities or habits we do in our daily life can turn into meaningful data?''' | ||
| Line 32: | Line 32: | ||
During these walks, I realised that I had collected dry branches, leaves and lichen pieces, dry moss etc. that had fallen to the ground from different parts of the Park and brought them home with me. As my collection grows more and more I realised that the way they got together created a completely aesthetic image. I noticed that the combination of these parts creates quite aesthetically and holistically meaningful gatherings. I wanted to create a Digital Color Archive of my walks in the Ilm park with custom shades that belong to leaves and other objects. | During these walks, I realised that I had collected dry branches, leaves and lichen pieces, dry moss etc. that had fallen to the ground from different parts of the Park and brought them home with me. As my collection grows more and more I realised that the way they got together created a completely aesthetic image. I noticed that the combination of these parts creates quite aesthetically and holistically meaningful gatherings. I wanted to create a Digital Color Archive of my walks in the Ilm park with custom shades that belong to leaves and other objects. | ||
'''Color Archive, Respectively, From Left To Right''' | =='''Color Archive, Respectively, From Left To Right'''== | ||
| Line 47: | Line 47: | ||
'''+Method:''' | =='''+Method:'''== | ||
An Arduino with a color sensor records the data and this data (variety of pigments) will be used to paint morning walks at Ilm Park. A color will be archived while walking every morning on the specific route determined in the park. | An Arduino with a color sensor records the data and this data (variety of pigments) will be used to paint morning walks at Ilm Park. A color will be archived while walking every morning on the specific route determined in the park. | ||
| Line 61: | Line 61: | ||
'''Raw Outcome''' | =='''Raw Outcome'''== | ||
[[File:Betul's_Morning_Walks.jpg|400px]] | [[File:Betul's_Morning_Walks.jpg|400px]] | ||
''' Drawing Outcome, Route I''' | ==''' Drawing Outcome, Route I'''== | ||
[[File:drawing_experiment_1.JPG|400px]] | [[File:drawing_experiment_1.JPG|400px]] | ||
''' Drawing Outcome, Route II''' | ==''' Drawing Outcome, Route II'''== | ||
[[File:drawing_experiment_2.JPG|400px]] | [[File:drawing_experiment_2.JPG|400px]] | ||
'''+Processing 3 ''' | =='''+Processing 3 '''== | ||
<source style="border:none; height:650px; overflow:scroll;" lang="c" line start="55" highlight="4"> | <source style="border:none; height:650px; overflow:scroll;" lang="c" line start="55" highlight="4"> | ||
| Line 225: | Line 225: | ||
</source> | </source> | ||
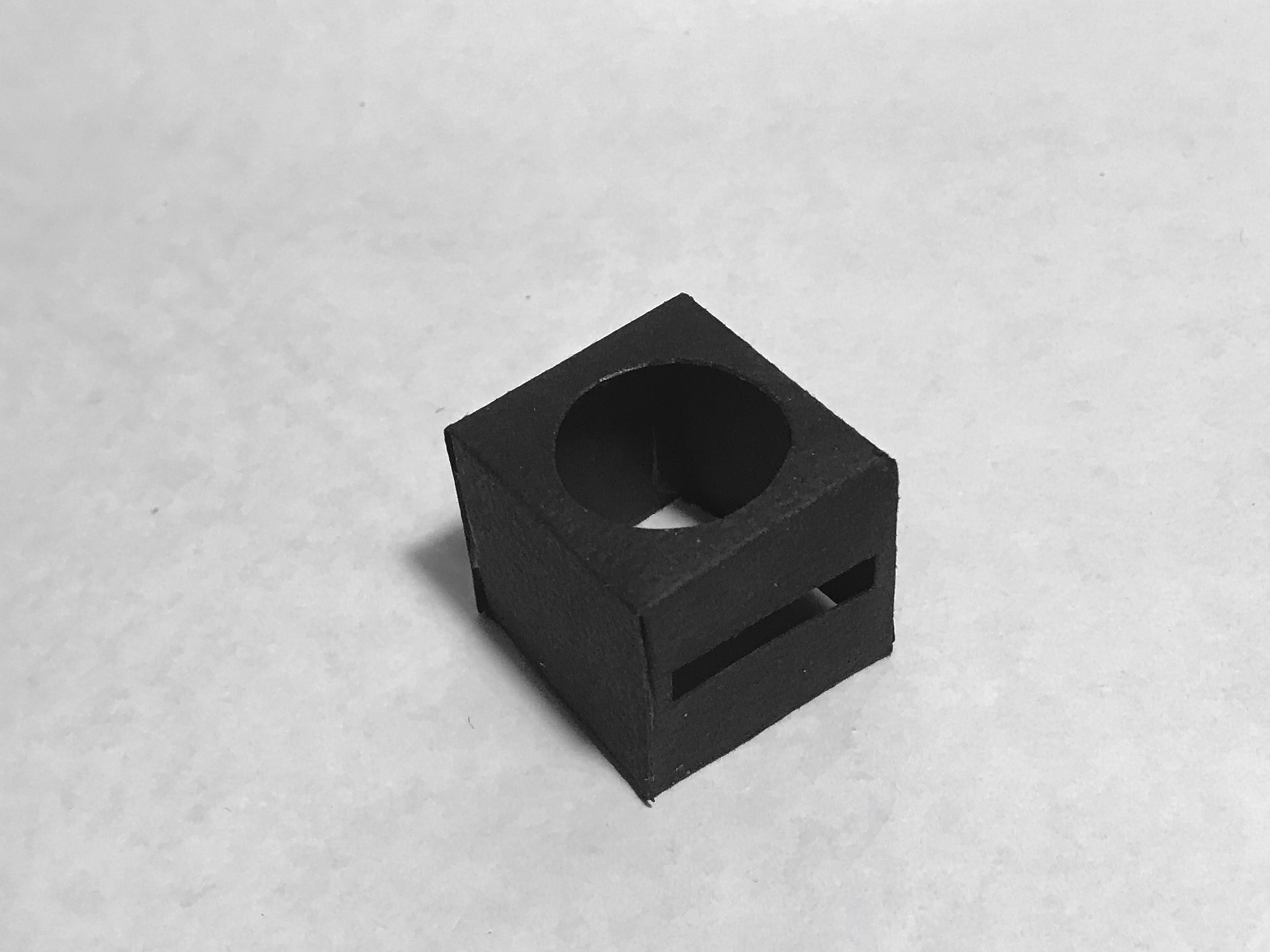
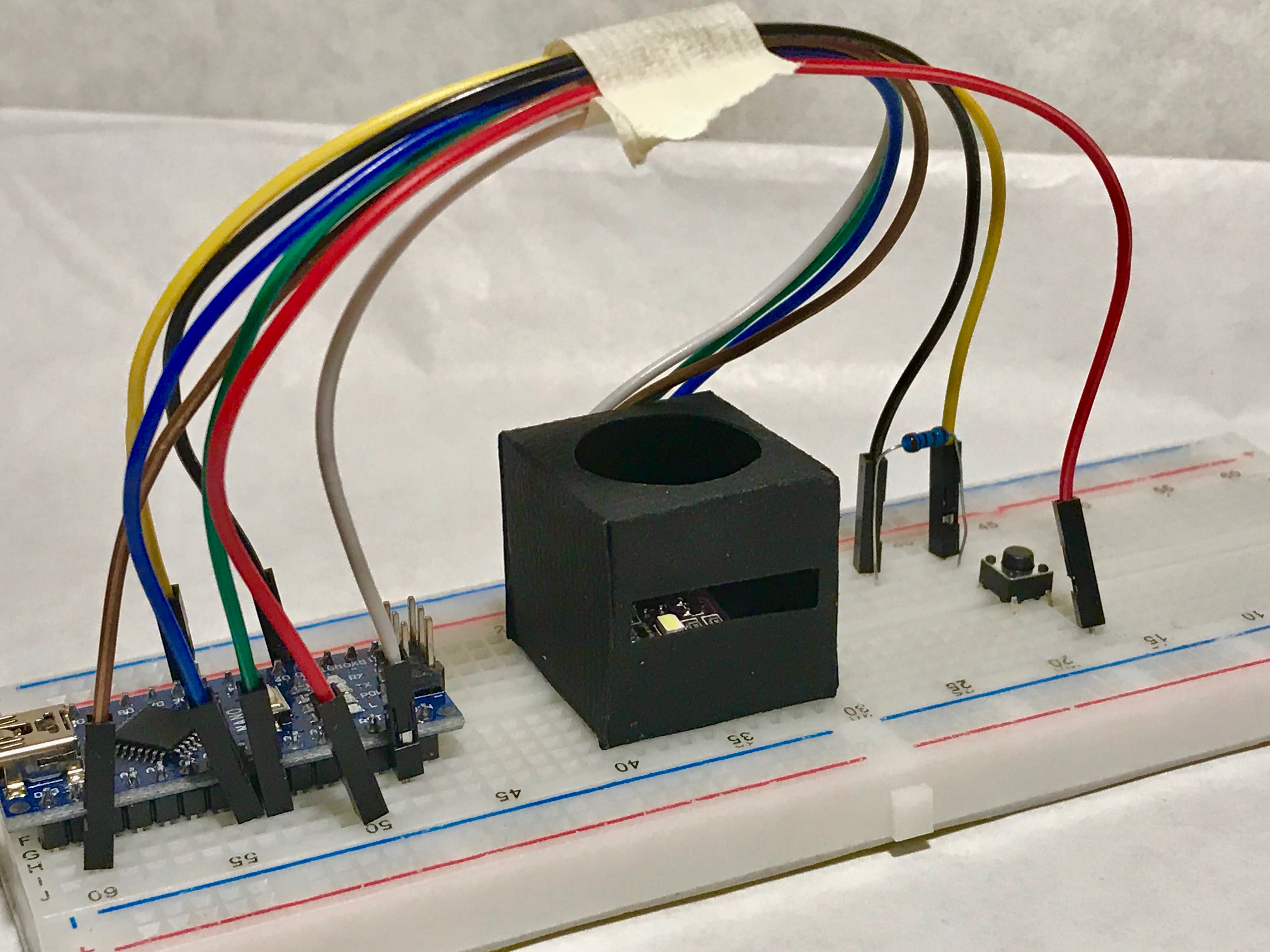
'''+Black Box''' | =='''+Black Box'''== | ||
[[File:speculative_atmosphere.jpg|400px]] | [[File:speculative_atmosphere.jpg|400px]] | ||
| Line 239: | Line 239: | ||
''' + | ==''' +process''' == | ||
[[:File:Color.Sensor.BetulPeker.presentation.pdf]] | [[:File:Color.Sensor.BetulPeker.presentation.pdf]] | ||
| Line 247: | Line 247: | ||
'''+Potential Next Step''' | =='''+Potential Next Step'''== | ||
It was my first interaction with creative coding program Processing, sensors and Arduino. I wanted to develop an idea which is "primitive" "humble" in creative coding world but at the same time meaningful. | It was my first interaction with creative coding program Processing, sensors and Arduino. I wanted to develop an idea which is "primitive" "humble" in creative coding world but at the same time meaningful. | ||
A "picture of morning walks" can be created in a joint drawing program, where everyone creates their own color scale with the materials they have collected on their own walk. | A "picture of morning walks" can be created in a joint drawing program, where everyone creates their own color scale with the materials they have collected on their own walk. | ||
Revision as of 20:07, 8 February 2022
+ Experiment I, processing + arduino File:exp_1_processing.MP4
+ Experiment II, photointerrupter
+Project & Concept:
Painting Morning Walks
+Keywords:
+walking +routine +pigment +collecting +archive +human-nature relationships +connection to nature
+Beginning And The End
Is there a possibility that the activities or habits we do in our daily life can turn into meaningful data?
What do we encounter when this data is collected from nature with the digital method and transformed into an art practice with the traditional method?
Everyone's interaction with nature is unique and individual. The idea of drawing a picture of morning walks arose with the idea of visualising the relationship between nature and human-being moreover creating meaningful data. For this reason, even though we are in the same nature or specifically same place, the feelings we have towards nature are intense and the ones we bring home with us from nature are different. Just like the leaves, tree branches and the like that I chose to bring home from Ilm Park for this project. The choices I made unconsciously helped me turn the pieces I collected from my morning walks into a meaningful color archive with the help of visualisation ability of the digital sensor. It is a picture of a humble memory that I will always look at this archival painting and remember my walks and the pieces I collected when I moved from Weimar.
Collecting pieces from nature is a common activity among people of all ages. In my collecting experience for the project, I realized that nature and natural pigments were the essences of art and aesthetics. As each sample from Ilm Park enters the collection, it is labeled with a corresponding number (according to the order of discovery). In a notebook, I recorded where the leaves and other pieces are coming from.
I have been going for a walk to Ilm Park in the mornings since I moved to Weimar (April 2021). During these walks, I realised that I had collected dry branches, leaves and lichen pieces, dry moss etc. that had fallen to the ground from different parts of the Park and brought them home with me. As my collection grows more and more I realised that the way they got together created a completely aesthetic image. I noticed that the combination of these parts creates quite aesthetically and holistically meaningful gatherings. I wanted to create a Digital Color Archive of my walks in the Ilm park with custom shades that belong to leaves and other objects.
Color Archive, Respectively, From Left To Right
+Method:
An Arduino with a color sensor records the data and this data (variety of pigments) will be used to paint morning walks at Ilm Park. A color will be archived while walking every morning on the specific route determined in the park.
photos>
Raw Outcome
Drawing Outcome, Route I
Drawing Outcome, Route II
+Processing 3
import processing.serial.*; // import Serial library
Serial myPort; // Create object from Serial class
String incomingData = null; // create String "text" variable for incoming arduino data
float rawSensorData = 0; // create float "number" variable for incoming arduino data
float r,g,b;
boolean buttonPressed;
boolean pastButtonData = false, currentButtonData = false;
PrintWriter output;
//tıme and date
int h,m,s;
String dataName = "positions2601"; // **** assign a filename
String folderName = "folder01"; // **** assign a folder name
int imgCounter = 0;
void setup() {
size(500, 500); // define the size of the canvas
String portName = Serial.list()[2]; // define the serial port. change the number in [] to a 1 or 2 etc. to match your Arduino USB port.
myPort = new Serial(this, portName, 9600); // create new serial object with baud rate (USB-speed) 9600 (must be the same in arduino!!!)
myPort.bufferUntil('\n'); // receive data until new line character comes up
background (255); // make a white background. You can also put this in DRAW to refresh your canvas every draw loop.
output = createWriter("/Users/machd/Desktop/speculative atmospheres II : final/"+folderName+"/"+dataName+".txt");
}
void draw() {
//*** experiment here to visualize your sensor data
//*** use the variable – rawSensorData – to change things according to sensor changes.
// call function time
getTime();
// for example:
//float mappedData = map (rawSensorData, 0, 1023, 0, 255);
background (r,g,b);
}
// this is the serial function that runs constantly in the background of your program
// it allows you to use the incoming data in the draw() function, you do not need to change this.
void serialEvent(Serial myPort) {
incomingData = myPort.readString(); // read the incoming data as String and save it in the "incomingData" variable
r = float(trim(incomingData.split(" ")[0]));
g = float(trim(incomingData.split(" ")[1]));
b = float(trim(incomingData.split(" ")[2]));
buttonPressed = boolean(int(trim(incomingData.split(" ")[3])));
currentButtonData = buttonPressed;
if(pastButtonData == true && currentButtonData == false) {
// Wrıte to fıle the current values
String time = str(h)+":"+str(m)+":"+str(s);
output.println(r + ":" + g + ":" + b + " Time:" + time);
output.flush();
// Save an ımage of the current color
save("/Users/machd/Desktop/speculative atmospheres II : final/" + folderName +"/"+ dataName +"_" +imgCounter +".jpg");
save("/Users/machd/Desktop/speculative atmospheres II : final/" + folderName +"/"+ dataName + "_" +imgCounter + ".png");
imgCounter = imgCounter + 1;
}
//rawSensorData = float(trim(incomingData)); // clean the incoming data String and convert it to a float data type (a number)
//println (rawSensorData); // print the data to the console for inspection
println (incomingData);
myPort.clear(); // clear the serial port for receiving new data
pastButtonData = currentButtonData;
}
void getTime(){
//get the current tıime
h=hour();
m=minute();
s=second();
//println(h,m,s);
String time = str(h)+":"+str(m)+":"+str(s)+ "-" + str(buttonPressed);
//println (time);
}
void stop() {
output.close();
}
+Arduino
#include <Wire.h>
#include "Adafruit_TCS34725.h"
#define buttonDataPin 5
/* Example code for the Adafruit TCS34725 breakout library */
/* Connect SCL to analog 5
Connect SDA to analog 4
Connect VDD to 3.3V DC
Connect GROUND to common ground */
/* Initialise with default values (int time = 2.4ms, gain = 1x) */
// Adafruit_TCS34725 tcs = Adafruit_TCS34725();
/* Initialise with specific int time and gain values */
Adafruit_TCS34725 tcs = Adafruit_TCS34725(TCS34725_INTEGRATIONTIME_50MS, TCS34725_GAIN_1X);
void setup(void) {
Serial.begin(9600);
pinMode(buttonDataPin, INPUT);
if (tcs.begin()) {
//Serial.println("Found sensor");
} else {
Serial.println("No TCS34725 found ... check your connections");
while (1);
}
// Now we're ready to get readings!
}
void loop(void) {
uint16_t r, g, b, c, colorTemp, lux;
bool buttonPressed;
tcs.getRawData(&r, &g, &b, &c);
colorTemp = tcs.calculateColorTemperature(r, g, b);
lux = tcs.calculateLux(r, g, b);
buttonPressed = digitalRead(buttonDataPin);
//Serial.print("Color Temp: "); Serial.print(colorTemp, DEC); Serial.print(" K - ");
//Serial.print("Lux: "); Serial.print(lux, DEC); Serial.print(" - ");
//Serial.print("R: "); Serial.print(r, DEC); Serial.print(" ");
//Serial.print("G: "); Serial.print(g, DEC); Serial.print(" ");
//Serial.print("B: "); Serial.print(b, DEC); Serial.print(" ");
//Serial.print("C: "); Serial.print(c, DEC); Serial.print(" ");
//Serial.println(" ");
Serial.print(r , DEC);Serial.print(" ");
Serial.print(g , DEC);Serial.print(" ");
Serial.print(b , DEC);Serial.print(" ");
if(buttonPressed == true) {
Serial.print (1);Serial.print (" ");
}
else {
Serial.print (0);Serial.print (" ");
}
Serial.println("");
}+Black Box
A Black Box is used when scanning colors. This black box is a design with openings at some specific and certain corners that also only make sense when used together with the RGB color sensor.
photos>
+process
File:Color.Sensor.BetulPeker.presentation.pdf
+Potential Next Step
It was my first interaction with creative coding program Processing, sensors and Arduino. I wanted to develop an idea which is "primitive" "humble" in creative coding world but at the same time meaningful.
A "picture of morning walks" can be created in a joint drawing program, where everyone creates their own color scale with the materials they have collected on their own walk.