| (20 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Algorithm for Computers 0 | ==Algorithm for Computers 0== | ||
{| border="1" | {| border="1" | ||
| Line 23: | Line 23: | ||
|} | |} | ||
==Algorithm for Computers 1 | ==Algorithm for Computers 1== | ||
{| border="1" | {| border="1" | ||
| Line 35: | Line 35: | ||
|} | |} | ||
==Algorithm for | ==Algorithm for Humans 1= | ||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:circle_aa.png|first_algo]] | |||
| Necessary Materials: | |||
- 1 blank sheet of paper (any size) | |||
- 1 compass (or just a glas which you can use to draw a circle) | |||
- 1 pencil | |||
- 1 thick pen (favorite color) | |||
Steps: | |||
First part: Use a pencil and draw thin lines | |||
Draw a circle in the middle of your paper with ~ 12 to 18 cm diameter. | |||
Draw a vertical line through the middle of the Circle, | |||
Draw a horizontal line through the arc to get 4 pieces. | |||
Draw 2 more lines till you have 16 pieces with the same size (i.e. 8 lines) | |||
Label the intersections of lines and the circle from 1 to 16. | |||
Second Part: Use a pen of your favorite color | |||
Let x = 0. | |||
Draw a line from the middle point to point 1 + x. | |||
Draw a line from point 1 + x to point 2+ x. | |||
Draw a line from point 2 + x to the middle. | |||
If x is smaller than 13, add 2 to x and repeat the last three steps. | |||
If x is bigger than 13, draw a line from the mid point to a any corner of your sheet. | |||
<br>Unfortunately Manuel was a very strict HGP so when he got in next-to-last line he repeated the last three steps and stopped. Maybe I should be more precise next time ;)<br> | |||
|- | |||
|} | |||
==Algorithm for Computers 2== | |||
{| border="1" | {| border="1" | ||
| Line 57: | Line 106: | ||
|} | |} | ||
==Algorithm for Computers 3 | ==Algorithm for Humans 2== | ||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:coin_flip.png|coinflip algorithm|600px]] | |||
| Algorithm in picture. Manuel also used the "painting direction" as another variable.<br><br> | |||
|- | |||
|} | |||
==Algorithm for Computers 3== | |||
{| border="1" | {| border="1" | ||
| Line 76: | Line 137: | ||
| [[File:AAAA2.jpg|cosinus & sinus algorithm plotted|600px]] | | [[File:AAAA2.jpg|cosinus & sinus algorithm plotted|600px]] | ||
| The "first step" of the algorithm above drawn by our HP Plotter [[Media:AAA2.pdf|High Resolution PDF]]<br><br> | | The "first step" of the algorithm above drawn by our HP Plotter [[Media:AAA2.pdf|High Resolution PDF]]<br><br> | ||
|- | |||
|} | |||
==Algorithm for Humans 3== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:pedometer.png|pedometer algorithm|600px]] | |||
|Algorithm in Picture. Not the most appealing algorithm, but I think it`s fun to see, what people are doing throughout the day. Maybe it`s necessary to improve the graphical part to make it more beautiful.<br><br> | |||
|- | |- | ||
|} | |} | ||
| Line 88: | Line 161: | ||
| [[File:eyes.mp4|weird eyes|600px]] | | [[File:eyes.mp4|weird eyes|600px]] | ||
| A modified version of our Balloons, using Spheres and the Toonshader to get ascending eyes which follow the mouse cursor - not the most precious code, ;) Also tryed to get the eyes looking at ones face with openCV, but this didn`t perform well.[ Problem here is, that the Wiki doesn`t allow to upload shader files.<br><br> | | A modified version of our Balloons, using Spheres and the Toonshader to get ascending eyes which follow the mouse cursor - not the most precious code, ;) Also tryed to get the eyes looking at ones face with openCV, but this didn`t perform well.[ Problem here is, that the Wiki doesn`t allow to upload shader files.<br><br> | ||
|- | |||
|} | |||
==Algorithm for Humans 4== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:Kreisel_des_Rechts.jpg|Kreisel_des_Rechts.jpg|600px]][[File:spritzen.jpg|Kreisel_des_Rechts.jpg|600px]][[File:kreisel2.jpg|Kreisel_des_Rechts.jpg|600px]][[File:gesetze.jpg|Kreisel_des_Rechts.jpg|600px]] | |||
|This paintig was excuted by my friend in the holiday break. Therefore it was possible to choose some more uncommon materials and tools. | |||
(Given) Materials: | |||
- 8 acrylic colors | |||
- a spinning top | |||
- blank sheet of paper | |||
- 4 medical syringes | |||
- one solid base for spinning | |||
- one stopwatch (with 0.00 seconds precision) (+ one person who stops the time for you) | |||
- any webbrowser | |||
Der Kreisel des Rechts („Spinning Top Of Justice“) | |||
• Take 4 of the 8 given acrylic colors. | |||
• Give them a ranking in your personal favor from 1 (least liked) to 4 (most liked) | |||
• Mix the colors with water and fill the syringes with them by multiplying the number you gave them multiplied by 0.2 ml (e.g.: most liked color => 0.8ml) | |||
• Execution: Read the following steps in advance: | |||
◦ Repeat the following substeps for all 4 colors: | |||
◦ Start spinning the circle and start the stopwatch | |||
◦ While the circle is spinning, spray the color on top of it | |||
◦ When the circle stops spinning, stop the stopwatch and note the time | |||
• Multiply all measured times by 100 (to get rid off the decimals) | |||
• Open the website https://dejure.org/ and search for the results of the last step | |||
• Take the word that describes the topic off the paragraph in the best way | |||
• Write the number off the paragraph and the word in the middle off the „circles“ that you produced with your spinning top.<br><br> | |||
|- | |||
|} | |||
==Algorithm for Computer 5== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:picture_avg2.mp4|picture_avg2.mp4|600px]] | |||
|An picture based algorithm similar to the one we did in class. This time I used a counter to define average values of different gridsizes. [[File:img_avg.pde|image_avg.pde]] (Unfortunately I get an error message when I try to upload the code) | |||
|- | |- | ||
|} | |} | ||
Latest revision as of 14:42, 5 January 2019
Algorithm for Computers 0
| Result | Algorithm |
|---|---|

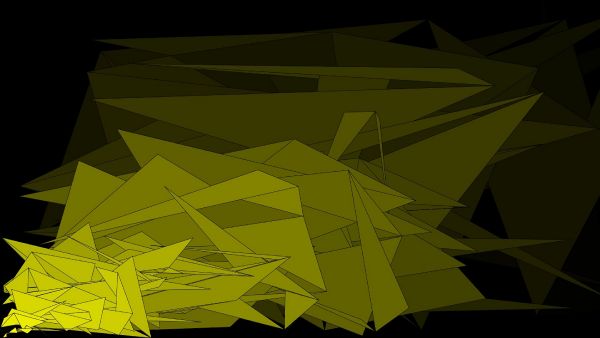
|
Filling an array with random points in an ascending interval and connecting those with triangles. random_lines_asc.pde |
| Result | Algorithm |
|---|---|

|
Executing the algorithm mirrored with different color results in a picture which could be used for a cracked version of Windows ;) |
Algorithm for Computers 1
| Result | Algorithm |
|---|---|

|
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
=Algorithm for Humans 1
Algorithm for Computers 2
| Result | Algorithm |
|---|---|
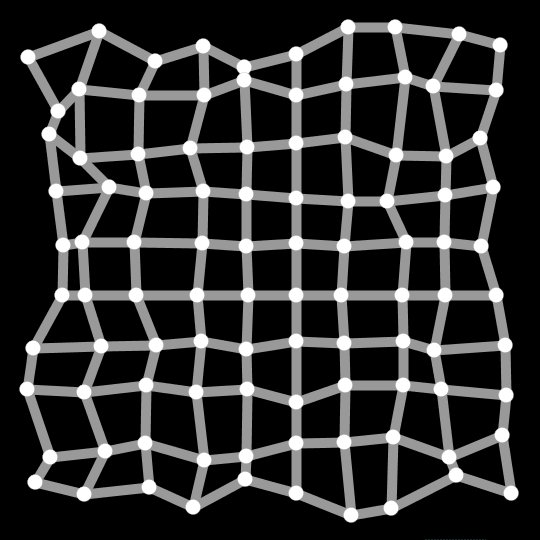
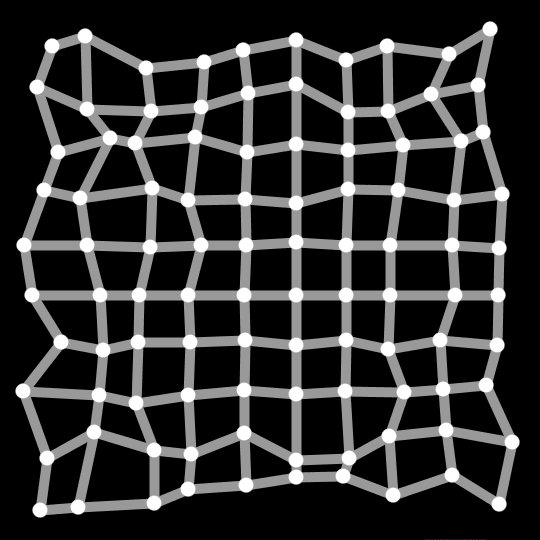
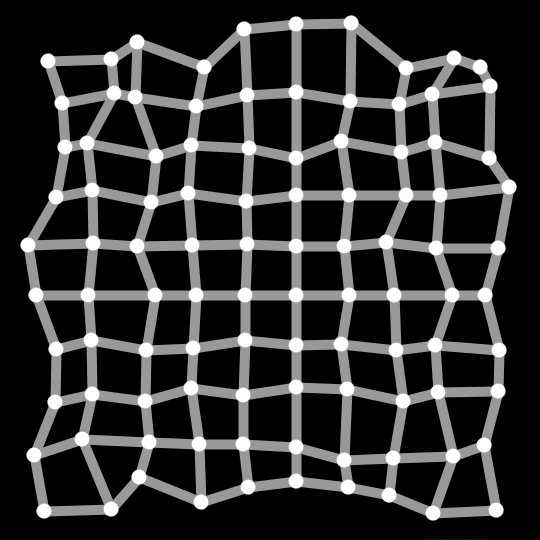
| The same random points are used to generate rectangles and lines, and are rotated afterwards. One rectangle differs in color. |
| Result | Algorithm |
|---|---|
| Another outcome of the algorithm above.. |
Algorithm for Humans 2
| Result | Algorithm |
|---|---|
| Algorithm in picture. Manuel also used the "painting direction" as another variable. |
Algorithm for Computers 3
| Result | Algorithm |
|---|---|
| Lines on circle points are animated with a noise in x & y direction using mouse as input. At a certain point, the lines of the last figure are connected to the mouse. sin_cosin_mouse.pde |
| Result | Algorithm |
|---|---|
| The "first step" of the algorithm above drawn by our HP Plotter High Resolution PDF |
Algorithm for Humans 3
Algorithm for Computers 4
| Result | Algorithm |
|---|---|
| A modified version of our Balloons, using Spheres and the Toonshader to get ascending eyes which follow the mouse cursor - not the most precious code, ;) Also tryed to get the eyes looking at ones face with openCV, but this didn`t perform well.[ Problem here is, that the Wiki doesn`t allow to upload shader files. |
Algorithm for Humans 4
| Result | Algorithm |
|---|---|
| This paintig was excuted by my friend in the holiday break. Therefore it was possible to choose some more uncommon materials and tools.
(Given) Materials: - 8 acrylic colors - a spinning top - blank sheet of paper - 4 medical syringes - one solid base for spinning - one stopwatch (with 0.00 seconds precision) (+ one person who stops the time for you) - any webbrowser Der Kreisel des Rechts („Spinning Top Of Justice“) • Take 4 of the 8 given acrylic colors. • Give them a ranking in your personal favor from 1 (least liked) to 4 (most liked) • Mix the colors with water and fill the syringes with them by multiplying the number you gave them multiplied by 0.2 ml (e.g.: most liked color => 0.8ml) • Execution: Read the following steps in advance: ◦ Repeat the following substeps for all 4 colors: ◦ Start spinning the circle and start the stopwatch ◦ While the circle is spinning, spray the color on top of it ◦ When the circle stops spinning, stop the stopwatch and note the time • Multiply all measured times by 100 (to get rid off the decimals)
• Open the website https://dejure.org/ and search for the results of the last step
• Take the word that describes the topic off the paragraph in the best way
• Write the number off the paragraph and the word in the middle off the „circles“ that you produced with your spinning top. |
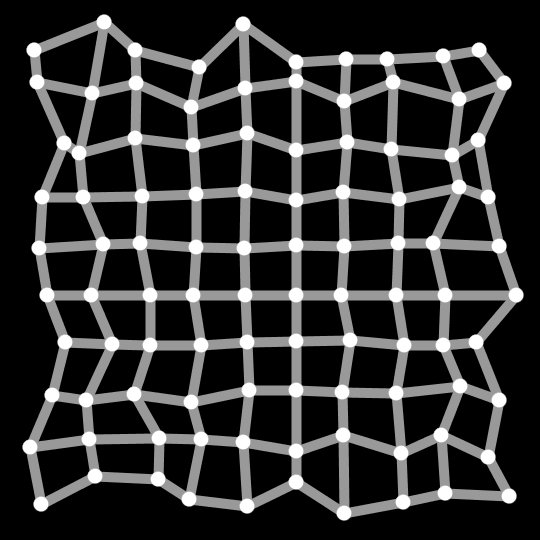
Algorithm for Computer 5
| Result | Algorithm |
|---|---|
| An picture based algorithm similar to the one we did in class. This time I used a counter to define average values of different gridsizes. image_avg.pde (Unfortunately I get an error message when I try to upload the code) |