No edit summary |
No edit summary |
||
| (190 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
== [[User:Cive4563|Dirk Wäsch]] == | == [[User:Cive4563|Dirk Wäsch]] == | ||
Meine Seite zum Kurs "[https://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park Processing im Park]". | Meine Seite zum Kurs "[https://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park Processing im Park]". | ||
== Ausflug - Ilmpark == | |||
Fotos im Ilmpark: [https://www.flickr.com/photos/137226701@N06/albums/72157659732973933 Bild-Uploads auf Flickr] | |||
<!-- Kommentar | |||
bridge | |||
https://c1.staticflickr.com/1/636/23689341201_539535fb38_c.jpg | |||
bridge_water | |||
https://c1.staticflickr.com/1/691/23689340691_5c89b21cf0_c.jpg | |||
bridge-down | |||
https://c1.staticflickr.com/6/5740/23476083740_2ff98481ed_c.jpg | |||
leaves | |||
https://c1.staticflickr.com/1/751/23689339091_cb6ce2b439_c.jpg | |||
park | |||
https://c1.staticflickr.com/6/5668/23143601864_d6a4f33a88_c.jpg | |||
river | |||
https://c1.staticflickr.com/1/707/23745637836_6f3068aa50_c.jpg | |||
sky_leaves | |||
https://c1.staticflickr.com/1/613/23771753205_e8dff07d81_c.jpg | |||
sky_pinetree | |||
https://c1.staticflickr.com/1/722/23771752525_984f6d44d7_c.jpg | |||
water | |||
https://c1.staticflickr.com/6/5823/23745638646_0bc4248d58_c.jpg | |||
graffity_000 | |||
https://c1.staticflickr.com/1/583/23143686064_f334ac29d3_c.jpg | |||
graffity_001 | |||
https://c1.staticflickr.com/1/744/23145048033_5e4ca63da7_c.jpg | |||
graffity_002 | |||
https://c1.staticflickr.com/6/5774/23771836845_a9bfd0e883_c.jpg | |||
graffity_003 | |||
https://c1.staticflickr.com/6/5715/23403900079_6d7e2fbd96_c.jpg | |||
graffity_004 | |||
https://c1.staticflickr.com/6/5815/23663367172_c647395930_c.jpg | |||
graffity_005 | |||
https://c1.staticflickr.com/1/721/23663365892_fa35e2156a_c.jpg | |||
graffity_006 | |||
https://c1.staticflickr.com/6/5654/23476155410_dfaa2d34e5_c.jpg | |||
graffity_007 | |||
https://c1.staticflickr.com/1/781/23689409061_eb23a1cfd3_c.jpg | |||
graffity_008 | |||
https://c1.staticflickr.com/1/614/23403891279_54d675d8db_c.jpg | |||
graffity_009 | |||
https://c1.staticflickr.com/6/5695/23403888729_3caefaf24a_c.jpg | |||
spiral: | |||
https://c2.staticflickr.com/2/1450/24046644509_878f822173_k.jpg | |||
holes: | |||
https://c2.staticflickr.com/2/1503/24306197242_987dbb54b2_k.jpg | |||
tree_branches: | |||
https://c2.staticflickr.com/2/1645/24414469465_48f8c9a72f_k.jpg | |||
tree_structure: | |||
https://c2.staticflickr.com/2/1613/23787677933_9fbc6caa77_k.jpg | |||
star_side: | |||
https://c2.staticflickr.com/2/1652/24331991181_e38f2e656d_k.jpg | |||
star_front: | |||
https://c2.staticflickr.com/2/1679/24388223986_8c78ec2991_k.jpg | |||
ice: | |||
https://c2.staticflickr.com/2/1449/24331989911_1044424084_k.jpg | |||
footprints_1: | |||
https://c2.staticflickr.com/2/1706/24046638749_967c24a535_k.jpg | |||
footprints_2: | |||
https://c2.staticflickr.com/2/1550/24046637559_34084db906_k.jpg | |||
stonewall: | |||
https://c2.staticflickr.com/2/1553/23787673213_aae1799fe2_k.jpg | |||
Video 1: | |||
https://www.flickr.com/photos/137226701@N06/22710011413/in/dateposted-public/ | |||
Video 2: | |||
https://www.flickr.com/photos/137226701@N06/23148393030/in/dateposted-public/ | |||
Video 3: | |||
https://www.flickr.com/photos/137226701@N06/23221467902/in/dateposted-public/ | |||
--> | |||
== Hausaufgabe I == | == Hausaufgabe I == | ||
* Diese Fotos haben wir zunächst als Slideshow animiert. | |||
[[File:park_animation_400_225.gif|left]] | |||
<br style="clear:both;"> | |||
[http://www.uni-weimar.de/medien/wiki/index.php5?title=GMU:Processing_im_Park/Dirk_Wäsch/Code_Hausaufgabe_I Processing v3.0.0 Quellcode] | |||
== Hausaufgabe II == | == Hausaufgabe II == | ||
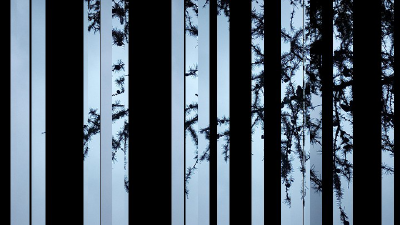
* Image-Slicer | |||
[[Image:image_slicer_720_405.png|left|400px]] | |||
https://waesch.000webhostapp.com/ablage/images/Image-Slicer.gif | |||
[http://www.uni-weimar.de/medien/wiki/index.php5?title=GMU:Processing_im_Park/Dirk_Wäsch/Code_Hausaufgabe_II Processing v3.0.0 Quellcode] | |||
== Hausaufgabe III == | == Hausaufgabe III == | ||
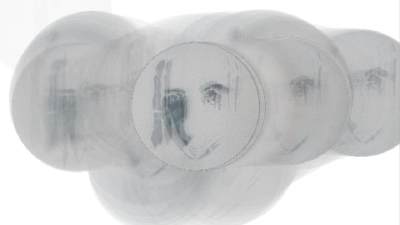
* Animierter Mauszeiger | |||
== | [[Image:brush_animation_720_405.png|thumb|left|400px]] | ||
[https://www.flickr.com/photos/137226701@N06/albums/72157661120668650 Bild- & Video-Uploads auf Flickr] | https://waesch.000webhostapp.com/ablage/images/Brush-Animation.gif | ||
[http://www.uni-weimar.de/medien/wiki/index.php5?title=GMU:Processing_im_Park/Dirk_Wäsch/Code_Hausaufgabe_III Processing v3.0.0 Quellcode] | |||
== Ausflug - Schlosspark Belvedere == | |||
*Fotos und Videos im Schlosspark Belverdere: [https://www.flickr.com/photos/137226701@N06/albums/72157661120668650 Bild- & Video-Uploads auf Flickr] | |||
== Proccesing - Workshop-Wochenende I - Video & Sound == | |||
Sounds aus der Parkhöhle:<br><br> | |||
Ventilation: <flashmp3 id="Park3.mp3">https://waesch.000webhostapp.com/ablage/sound/Park1.mp3</flashmp3> | |||
<br style="clear:both;"> | |||
Seismische Kammer: <flashmp3 id="Park3.mp3">https://waesch.000webhostapp.com/ablage/sound/Park2.mp3</flashmp3> | |||
<br style="clear:both;"> | |||
Automatische Tür: <flashmp3 id="Park3.mp3">https://waesch.000webhostapp.com/ablage/sound/Park3.mp3</flashmp3> | |||
<br style="clear:both;"> | |||
== Hausaufgabe IV == | == Hausaufgabe IV == | ||
* Soundboard | |||
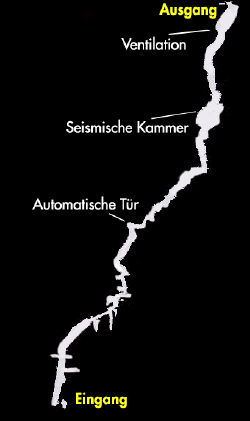
Beim Spazieren durch die Weimarer Parkhöhle | |||
<br style="clear:both;"> | |||
[[Image:parkhoehle_.png|thumb|left|250px]] | |||
<videoflash type="youtube">jkKYZnJWWUQ|250|410|</videoflash> | |||
<br style="clear:both;"> | |||
[http://www.uni-weimar.de/medien/wiki/index.php5?title=GMU:Processing_im_Park/Dirk_Wäsch/Code_Hausaufgabe_V Processing v2.1.1 Quellcode] | |||
== Proccesing - Workshop-Wochenende II - Video & Sound == | |||
Fotos bei der Mensa am Park: [https://www.flickr.com/photos/137226701@N06/albums/72157663612224255 Bild-Uploads auf Flickr] | |||
== Hausaufgabe V == | |||
* Pixel Sorting | |||
Sortierung der Pixel nach Farbton | |||
https://waesch.000webhostapp.com/ablage/images/Sorting_250.png | |||
https://waesch.000webhostapp.com/ablage/images/Tile-Sorting.gif | |||
<br style="clear:both;"> | |||
[http://www.uni-weimar.de/medien/wiki/index.php5?title=GMU:Processing_im_Park/Dirk_Wäsch/Code_Workshop_II Processing v3.0.1 Quellcode] | |||
== Hausaufgabe VI == | |||
* Video-Processing | |||
Beim Spazieren im Schlosspark Belvedere habe ich meine Füße gefilmt, wie sie sich auf dem verschiedenen Untergrund bewegen. | |||
<br> | |||
<br style="clear:both;"> | |||
https://waesch.000webhostapp.com/ablage/images/Video-Processing.gif | |||
<br style="clear:both;"> | |||
[https://waesch.000webhostapp.com/ablage/video/walk.mp4 Original Video Download] | |||
<br style="clear:both;"> | |||
[http://www.uni-weimar.de/medien/wiki/index.php5?title=GMU:Processing_im_Park/Dirk_Wäsch/Code_Hausaufgabe_VI Processing v2.1.1 Quellcode] | |||
== Hausaufgabe VII == | |||
* Dot-Webcam | |||
Die Kamera stellt die Bilder in Punkten dar. | |||
<br> | |||
<br style="clear:both;"> | |||
https://waesch.000webhostapp.com/ablage/images/Dot-Webcam.gif | |||
<br style="clear:both;"> | |||
[http://www.uni-weimar.de/medien/wiki/index.php5?title=GMU:Processing_im_Park/Dirk_Wäsch/Code_Hausaufgabe_VII Processing v2.1.1 Quellcode] | |||
== Hausaufgabe VIII == | |||
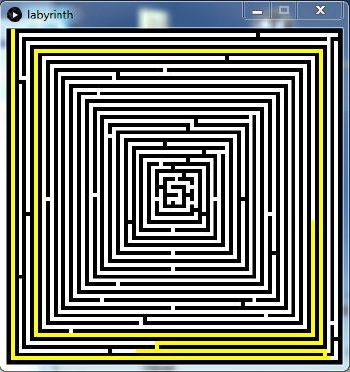
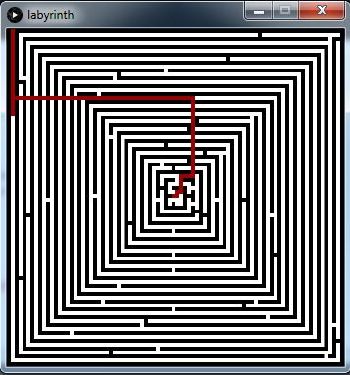
* Labyrinth | |||
Bei dem Labyrinth wird versucht, so schnell wie möglich einen einfachen Weg aus der Mitte ins Freie oder in die Mitte zu finden.<br>Im zweiten Versuch habe ich die Wände durchbrochen um ans Ziel zu kommen. | |||
<br style="clear:both;"> | |||
[[Image:labyrinth_1.jpg|thumb|left|350px]] | |||
[[Image:labyrinth_2.jpg|thumb|left|350px]] | |||
<br style="clear:both;"> | |||
[http://www.uni-weimar.de/medien/wiki/index.php5?title=GMU:Processing_im_Park/Dirk_Wäsch/Code_Hausaufgabe_VIII Processing v3.0.1 Quellcode] | |||
== Finale Aufgabe == | |||
*Animation einer fließenden Farbe | |||
Für ein Website-Projekt habe ich versucht, mit den Farbwerten die dominante Farbe "fließen" zu lassen.<br>Damit die Hintergrund-Animation nicht zu dominant wirkt, und um den Kontrast zu erhöhen, wird das Bild in Schwarz/Weiß umgewandelt. | |||
<br> | |||
<br style="clear:both;"> | |||
Zunächst habe die farbige Malerei eingescannt: | |||
<br> | |||
<br style="clear:both;"> | |||
https://waesch.000webhostapp.com/ablage/images/Ink-Image.jpg | |||
<br style="clear:both;"> | |||
<br> | |||
Danach habe ich skizziert wie das Bild in Schwarz/Weiß analysiert werden soll. | |||
https://waesch.000webhostapp.com/ablage/images/Ink-Image-SW.jpg | |||
<br style="clear:both;"> | |||
Mit dem Processing-Code wird das Bild in Schwarz-/Weiß umgewandelt und der dunkelste Schwartwert ermittelt. | |||
https://waesch.000webhostapp.com/ablage/images/Ink-Image-Animation.gif | |||
<br> | |||
<br style="clear:both;"> | |||
Zum Schluss habe ich die Animation als Hintergrund in die Website eingebunden. | |||
<br> | |||
<br style="clear:both;"> | |||
https://waesch.000webhostapp.com/ablage/images/Ink-Image-Animation-Website.gif | |||
<br> | |||
<br style="clear:both;"> | |||
[http://www.uni-weimar.de/medien/wiki/index.php5?title=GMU:Processing_im_Park/Dirk_Wäsch/Code_Finale_Aufgabe Processing v3.0.1 Quellcode] | |||
Latest revision as of 09:57, 2 July 2017
Dirk Wäsch
Meine Seite zum Kurs "Processing im Park".
Ausflug - Ilmpark
Fotos im Ilmpark: Bild-Uploads auf Flickr
Hausaufgabe I
- Diese Fotos haben wir zunächst als Slideshow animiert.
Hausaufgabe II
- Image-Slicer

Hausaufgabe III
- Animierter Mauszeiger

Ausflug - Schlosspark Belvedere
- Fotos und Videos im Schlosspark Belverdere: Bild- & Video-Uploads auf Flickr
Proccesing - Workshop-Wochenende I - Video & Sound
Sounds aus der Parkhöhle:
Ventilation: <flashmp3 id="Park3.mp3">https://waesch.000webhostapp.com/ablage/sound/Park1.mp3</flashmp3>
Seismische Kammer: <flashmp3 id="Park3.mp3">https://waesch.000webhostapp.com/ablage/sound/Park2.mp3</flashmp3>
Automatische Tür: <flashmp3 id="Park3.mp3">https://waesch.000webhostapp.com/ablage/sound/Park3.mp3</flashmp3>
Hausaufgabe IV
- Soundboard
Beim Spazieren durch die Weimarer Parkhöhle
<videoflash type="youtube">jkKYZnJWWUQ|250|410|</videoflash>
Proccesing - Workshop-Wochenende II - Video & Sound
Fotos bei der Mensa am Park: Bild-Uploads auf Flickr
Hausaufgabe V
- Pixel Sorting
Sortierung der Pixel nach Farbton


Hausaufgabe VI
- Video-Processing
Beim Spazieren im Schlosspark Belvedere habe ich meine Füße gefilmt, wie sie sich auf dem verschiedenen Untergrund bewegen.

Hausaufgabe VII
- Dot-Webcam
Die Kamera stellt die Bilder in Punkten dar.

Hausaufgabe VIII
- Labyrinth
Bei dem Labyrinth wird versucht, so schnell wie möglich einen einfachen Weg aus der Mitte ins Freie oder in die Mitte zu finden.
Im zweiten Versuch habe ich die Wände durchbrochen um ans Ziel zu kommen.
Finale Aufgabe
- Animation einer fließenden Farbe
Für ein Website-Projekt habe ich versucht, mit den Farbwerten die dominante Farbe "fließen" zu lassen.
Damit die Hintergrund-Animation nicht zu dominant wirkt, und um den Kontrast zu erhöhen, wird das Bild in Schwarz/Weiß umgewandelt.
Zunächst habe die farbige Malerei eingescannt:

Danach habe ich skizziert wie das Bild in Schwarz/Weiß analysiert werden soll.

Mit dem Processing-Code wird das Bild in Schwarz-/Weiß umgewandelt und der dunkelste Schwartwert ermittelt.

Zum Schluss habe ich die Animation als Hintergrund in die Website eingebunden.