No edit summary |
No edit summary |
||
| Line 49: | Line 49: | ||
18.07.2018 | 18.07.2018 | ||
===project documentation===[[:File:SS_Documentation——XiaomeiXie.pdf]] | |||
===project documentation=== | |||
[[:File:SS_Documentation——XiaomeiXie.pdf]] | |||
Revision as of 13:37, 18 July 2018
01/06/2018 edit
Digitalization of Reeds
My project are some experiments about digitalizing the reeds which inspiration came from my supervisor's painting in China .he once did a very beautiful and big painting of paper collage of reeds .every time I walk in front of the painting ,I can feel the booming reeds in a prosperous autumn. And after I learn programming ,many times I want to digitalize it ,but not just an animation, but to express some more experience that painting can't give to me.

(2007,Peng Yu)
winding reeds
My first idea is a generative graphic combine with API. It's a kind of view of swing reeds and I apply the wind speed of weather data, so the reeds will be influenced by the real time wind speed all over the world.for example ,If I type the name of different city :Shanghai or Beijing or London, my reeds will be influenced by different city's wind. That is to say, everywhere I set my reeds ,even though in a small and beautiful town ,there is a connection from the whole world.
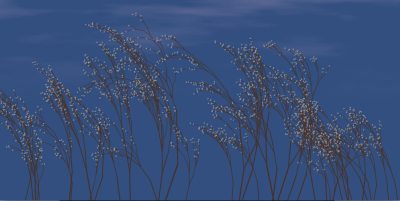
my progress: try different reeds with programming
next step: combine with weather API and to set up the installation with the projection on an empty wall behind Leibnizallee 10b:
Playground of Reedsworld
Second idea I also want to try the interaction with the user, that means visitors' projection can go inside the reeds world, but in different size. small size one can walk on the branches of the reeds adn swinging along with the wind , and big size can influence the reed's movement. That will be like a playground.
11/06/2018 edit
finish API part,I know how to combine API with processing, I apply the wind speed from Shanghai to sway the Reeds.
WHAT IS API :In computer programming, an application programming interface (API) is a set of subroutine definitions, protocols, and tools for building application software(explanation from wiki)
HOW TO USE API : register the web you want get API from, then they will give you a get the API key from website and use the compete URL to ask for the data ,finally use the data in your program. my weather data is a kind of json file:
I decide to add more data not only wind speed, but also some other weather information, like the time of sunrise or sunset to determine this picture , for example, the time influence the color of sky , this is like a visual weather forecast and time clock in real time, which is good for those people in different time zone has time differences ,like my family and me are in different country ,we have time difference, every time I have video with my parents they will ask my the weather and time, maybe it is a way of greeting ,but if I make this in P5.JS ,and share the link to my family ,they can open it whenever they want know where I am and what's the weather information , if the sky is dark ,they know I am sleeping! the sky is blue my day is sunny and if it is gray maybe rainny.and if the reeds swaying very fast they may guess there is a extreme weather in German.......
evening , clouds(unfinished)
18.07.2018