|
|
| (25 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| | {{Template:User|Anastasiya}} |
| | |
| =Projekte= | | =Projekte= |
| ==WebApps==
| |
| [[/ DanceStage.de/]]
| |
| [http://dancestage.activearts.de/ vorläufig hier zu sehen]
| |
| ===Beschreibung===
| |
| Online-Tanzschule
| |
| [[Image:jQuery.png|thumb|Drop Down Menü mit jQuery]]
| |
| #'''Startseite''' (html, css, Flash): Es soll auch eine Möglichkeit für diejenigen, die tanzen lernen möchten, geben, dies unabhängig vom Ort und der Zeit zu tun. Auf der Startseite wird beschrieben, wie das mölich werden kann.
| |
| #'''Preisübersicht''' (html, css, Flash): Einfach mit einer Tabelle
| |
| #'''Anmeldung''' (html, css, php): Nach der Anmeldung werden die eingetragenen Daten in einer Datenbank gespeichert.
| |
| #'''Lexikon''' (Beschreibung der Tanzschritte mit Bildern) (html, css, jquery): Natürlich muss es auch ein Lexikon geben, in dem die wichtigsten Tanzschritte beschrieben werden. Beim Klick auf den Namen einer Tanzfigur kommt ein Foto zur Veranschaulichung (jQuery: imgPreview).
| |
| #'''Unterrichtsvideos''' (html, css, jquery, php) + Login: Es gibt ein Testvideo, das sich die noch nich registrierten Besucher anschauen können, um eine bessere Vorstellung davon zu bekommen, wie eine Online-Tanzschule funktioniert. Sobald man dann aber die Unterrichtsvideos anschauen will, kommt ein Fenster, wo man sich anmelden muss, um am "Unterricht" teilzunehmen.
| |
| #'''Kontaktformular / Impressum''' (html, css, php, Flash): Man kann seine Verbesserungsvorschläge oder Wünsche, aber auch Fragen mit Hilfe von einem Kontaktformular abschicken.
| |
|
| |
| ==[[GMU:My favorite things]] - [[/Zucker Animation/]]==
| |
| [[GMU:My_favorite_things/Projekte/Zucker Animation|Zuckeranimation]] ([[GMU:My_favorite_things|My Favorite Things]])<br>
| |
|
| |
| [[File:Zucker2.jpg|thumb|Zucker Animation]]
| |
|
| |
|
| Eine Stop-Motion über das Verhalten und die Struktur des Zuckers.
| | ==[[/Interface Design/]]== |
| <br clear="all" />
| | [[File:Activearts.png|150px| Activearts]] |
| | [[File:WE.DANCE.png|300px| WE.DANCE]] |
| | [[File:Startseite.png|200px|Weimarpedia-Kids]] |
| | [[File:uninizer.png|150px|UNINIZER]] |
| | [[File:jQuery.png|200px|DanceStage]] |
| | [[File:KanSlbst.png|150px|Suprematistische Komposition]] |
|
| |
|
| ==Bildgestaltung/Filmmontage== | | ==[[/Grundlagen Mediengestaltung/]]== |
| | [[File:SonstKomposition1.JPG|300px|Form und Spiegelung]] |
| | ==[[/Performance/]]== |
| | Performance zum Thema "Unsicherheit"<br/> |
| | Wie drückt sich Unsicherheit aus?<br/> |
| | Warum versuchen wir, sie zu verstecken?<br/> |
| | [[File:Unsicherheit1.jpg|Performance|300px]] |
| | [[File:Unsicherheit2.jpg|Performance|300px]] |
| | <br clear="all"/> |
| | ==[[/Multimediales Erzählen/]]== |
| | [[File:Schleifen.png|300px|Schleifen binden]] |
| Kurzfilm [http://video.mail.ru/mail/charli-/_myvideo/4.html "Wie man Schleifen bindet"] | | Kurzfilm [http://video.mail.ru/mail/charli-/_myvideo/4.html "Wie man Schleifen bindet"] |
| [[Image:Schleifen.png|200px|left|Schleifen binden]] | | ==[[/Programmierung/]]== |
| | [[Image:checkerboard.png|300px|Raytracer]] |
|
| |
|
| [[Image:Schleifen2.png|200px|left|Ausschnitt]] | | ==[[GMU:My favorite things]] - [[GMU:My_favorite_things/Projekte/Zucker Animation|Zuckeranimation]]== |
| | | [[File:Zucker2.jpg|300px|Zucker Animation]] |
| ''Zielsetzung:''
| |
| Es soll ein kurzer Film (ca. 5 min.) darüber entstehen, „wie man Schnürsenkel bindet“. Dabei soll gefilmt werden, wie die Betreuerin / der Betreuer einer kleinen Gruppe von Kindern beibringt, die Schuhe zu binden. Danach sollen die Kinder selbst dem Kameramann den Vorgang erklären (sei es, richtig oder falsch, spielerisch, mit Hilfe eines Spruches usw.).
| |
|
| |
|
| | Eine Stop-Motion über das Verhalten und die Struktur des Zuckers. |
| <br clear="all" /> | | <br clear="all" /> |
|
| |
|
| ==Moden und öffentliche Erscheinungsbilder== | | ==[[GMU:Immersive Strategien]] - [[GMU:Immersive_Strategien/Inhalte/In_Weimar_eintauchen |L-Cage]]== |
| '''KFK - "Katalog fürs Kloster"'''
| | [[File:L-Cage1.jpg|300px|L-Cage]] |
|
| |
|
| |
|
| Katalog (Artikelvorschau)
| |
|
| |
| Ka|ta|log, der; -[e]s, -e [spätlat. catalogus < griech. katálogos = Aufzählung, Verzeichnis]
| |
|
| |
| [[File:KFKTitelseite.jpg|Die Titelseite|300px]]
| |
| [[File:Nonne.jpg|right|200px]]
| |
|
| |
| "Ich heiße Anastasiya und war 21 Jahre alt, als ich Gott mein Ja-Wort gegeben hatte. Meine Zelle -genauso wie das Kloster auch- war so leer und traurig, als ich dort eingezogen bin.<br/>
| |
| Nein, so kann man das doch nicht aushalten. Man braucht viele Gegenstände zum Leben. Also habe ich mir auch einige besorgt. Aber mein Gewissen hat mir keine Ruhe gelassen, denn ich dachte an all die anderen Nonnen, die ihr ganzes Leben so trist verbringen.<br/>
| |
| Und ich dachte "Es wäre Freude". Ja, Freude für alle Nonnen auf dieser Erde.<br/>
| |
| Und ich erschuf ein Werk, das sich '''KFK''' nannte.<br/>
| |
| Und in sechs Tagen wurde das Werk vollendet.<br/>
| |
| Und am siebten Tage hielten einige Nonnen mein Werk in den Händen und priesen es hoch.<br/>
| |
| Und es wurde Freude."<br/>
| |
| <br/>
| |
| <br/>
| |
| <br/>
| |
| [[File:Verzeichnis.jpg|Verzeichnis|200px]]
| |
| [[File:Küchenregal.jpg|Regal|200px]]
| |
| [[File:Begegnungsort.jpg|Möbel|200px]]
| |
| [[File:Pflanzen.jpg|Pflanzen|200px]]
| |
| [[File:Dekoration.jpg|Dekoration|200px]]
| |
| [[File:Checkliste.jpg|Checkliste|200px]]
| |
| [[File:Bestellung.jpg|Bestellung|200px]]
| |
| [[File:Gebote.jpg|Gebote|200px]]
| |
| <br/>
| |
| In diesem Katalog findet man alle Sachen, die zum modernen Leben einer Nonne gehören: Möbel, Pflanzen, Dekoration, Essen uvm.<br/>
| |
| Die Fotos stammen aus dem Karmel-Kloster in Weimar.<br/>
| |
| Die Beschreibungen und alle Angaben sind frei erfunden. '''Jegliche Ähnlichkeit mit realen Behauptungen, Anspielungen und Orten wären rein zufällig;'''
| |
| Ich bitte alle gläubigen Menschen um Verzeihung, falls ich ihren Stolz verletzt haben sollte.
| |
|
| |
| ''© by Anastasiya Pavelchuk''
| |
|
| |
|
| |
| ==[[Digital Bauhaus Vorkurs]]==
| |
| ===[[/Formkontraste mit Processing (Java)/]] ===
| |
| [[File:KanSlbst.png|thumb|Suprematistische Komposition]]
| |
|
| |
| * Form-an-sich Kontrast
| |
| ** Die Grundformen bilden den einfachsten und stärksten Kontrast
| |
| * Qualitätskontrast
| |
| ** regelmäßig - unregelmäßig
| |
| ** geschlossen - offen
| |
| ** scharf - weich
| |
| ** unterschiedliche Helligkeit - ähnliche Helligkeit
| |
| <br/>
| |
|
| |
| „Alles was wir sehen, hören , riechen, schmecken, tasten, fühlen, ist in Relation gesetzt zu einem Zweiten, das dem Ersten entgegengesetzt ist.“ Johannes Itten, Elemente der Bildenden Kunst (JI98)
| |
| <br clear="all" />
| |
|
| |
| ==Grundlagen Mediengestaltung==
| |
|
| |
| '''Punkt'''
| |
| <gallery>
| |
| File:Punkte1.JPG| 8 Punkte im Raum
| |
| File:Punkte2.JPG| Versch. Anordnungen
| |
| File:Punkte3.JPG| Abstände
| |
| </gallery>
| |
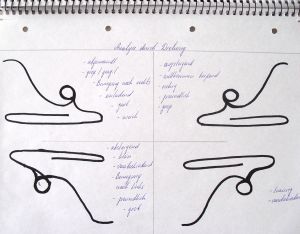
| '''Linie'''
| |
| <gallery>
| |
| File:Linien1.JPG| Zentral/Azentral
| |
| File:Linien2.JPG| Axial
| |
| File:Linien3.JPG| Abstände
| |
| File:Linien4.JPG| Versch. Stärken
| |
| File:Linien5.JPG| Eckig/Zackig
| |
| File:Linien6.JPG| Geschwungen/An-undabschwellend
| |
| File:Linien7.JPG| Komposition|
| |
| </gallery>
| |
| '''Form'''
| |
| <gallery>
| |
| File:Formen1.JPG|Quadrat
| |
| File:Formen2.JPG|Dreieck
| |
| File:Formen3.JPG|Kreis
| |
| File:Formen4.JPG|Komposition
| |
| File:Formen5.JPG|Komposition2
| |
| File:Formen6.JPG|Komposition3
| |
| File:Formen7.JPG|Viertelkreise
| |
| </gallery>
| |
| '''Raum'''
| |
| <gallery>
| |
| File:Raum1.JPG| Achsenkomposition
| |
| File:Raum2.JPG|Volumenvortäuschung
| |
| File:Raum3.JPG|Volumenvortäuschung2
| |
| File:Raum4.JPG|Raum durch Verflechtung
| |
| </gallery>
| |
| '''Kontrast'''
| |
| <gallery>
| |
| File:Kontraste1.JPG|Hell-Dunkel
| |
| File:Kontraste2.JPG|Hell-Dunkel2
| |
| </gallery>
| |
| '''Farbe'''
| |
| <gallery>
| |
| File:Farben1.JPG|Graustufen
| |
| File:Farben2.JPG|Farbstern
| |
| File:Farben3.JPG|Komplementärfarben
| |
| File:Farben4.JPG|Qualitätskontraste
| |
| File:Farben5.JPG|Helligkeit
| |
| File:Farben6.JPG|Farbzuordnung
| |
| </gallery>
| |
| '''Raster'''
| |
| <gallery>
| |
| File:Rastere1.JPG|Versch.Raster
| |
| </gallery>
| |
| '''Layout'''
| |
| <gallery>
| |
| File:Layoute1.JPG|Querformat
| |
| </gallery>
| |
| '''sonstige Kompositionen'''
| |
| <gallery>
| |
| File:SonstKomposition1.JPG|Form und Spiegelung
| |
| File:SonstKomposition2.JPG|Zitrone
| |
| </gallery>
| |
|
| |
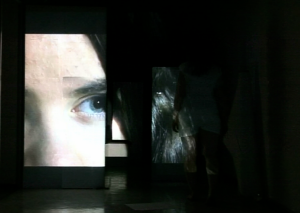
| ==[[GMU:Immersive Strategien]]==
| |
| [[Image:L-Cage1.jpg|thumb]]
| |
|
| |
| === L-Cage: [[/Perspektive/]] ===
| |
| ====Grundsätzliche Idee:====
| |
| Der Zuschauer steht zwischen zwei sich bewegenden Landschaften, durch die die Kamera nach vorne läuft. Ich hoffe, es wird ein Gefühl erzeugt, als würde der Zuschauer selbst durch diese Landschaften laufen. | | Der Zuschauer steht zwischen zwei sich bewegenden Landschaften, durch die die Kamera nach vorne läuft. Ich hoffe, es wird ein Gefühl erzeugt, als würde der Zuschauer selbst durch diese Landschaften laufen. |
| # [[Image:L-Cage2.jpg|thumb]] Beide Projektionen: ein Motiv (z.B. Wald/Allee/Großstadt usw.) + Geräusch: Lautes Atmen wie beim Laufen
| |
| # [[Image:L-Cage3.jpg|thumb]]Geräusche von Motiv 2 werden auf einmal bei Motiv 1 abgespielt (z.B. Bild: Wald aber Geräusch: wie in einer Großstadt). Ich hoffe, das wirkt irritierend...
| |
| # [[Image:L-Cage4.jpg|thumb]] Eine Projektion zeigt immer was anderes als die andere, z.B:
| |
| *Verschiedene Motive: Eine Seite Wald, andere Seite Großstadt
| |
| *Verschiedene Tageszeit: Tag und Dämmerung
| |
| *Verschiedene Jahreszeiten: Sommer und Winter (wenn das klappt) usw.
| |
|
| |
| Ich hoffe, ich hab mich einigermaßen verständlich ausgedrückt.
| |
|
| |
|
| <br clear="all" /> | | <br clear="all" /> |


 Kurzfilm "Wie man Schleifen bindet"
Kurzfilm "Wie man Schleifen bindet"