(Created page with '== Terminologie == [[Image:229px-Bleiletter.svg.png|thumb|upright=1.5|Aufbau einer Bleisatz-Letter. Mit diesem Bild ist ein Geviert definiert durch ''c'' und ''d''. Ima…') |
m (Added Template) |
||
| Line 156: | Line 156: | ||
< | |||
<!-- Template --> | |||
{{Template:Bauhaus-Vorkurs}} | |||
Revision as of 17:46, 24 November 2009
Terminologie

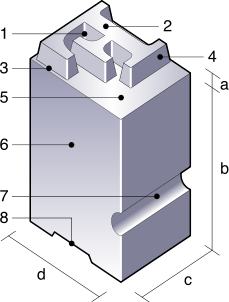
Aufbau einer Bleisatz-Letter. Mit diesem Bild ist ein Geviert definiert durch c und d. Image from Wikimedia.
| Details | Abmessungen |
|---|---|
| 1. Punze 2. Schriftbild 3. Fleisch 4. Konus 5. Achselfläche 6. Kegel 7. Signatur 8. Gießrille | a Kopf b Schulterhöhe a+b Schrifthöhe c Dickte d Kegelstärke/ Kegelhöhe |

Übung GC174 von Christiane Schlütter: Media:Farbkontrast_schrift_hintergrund.pdf

Übung GC174 von Juliane Bragulla: Media:farbwirkung.pdf
Schrifttypen:
- Antiqua
- Venezianische Renaissance-Antiqua
- Französische Renaissance-Antiqua
- Barock-Antiqua
- Klassizistische Antiqua
- Serifenbetonte Linear-Antiqua (Egyptienne)
- Serifenlose Linear-Antiqua (auch Sans-Serif oder Grotesk)
- Handschriften
- Gebrochene
- Fremde / Nicht-lateinische
Fachbegriffe:
- Versalie (Majuskel)
- Kapitälchen
- Minuskel
- Punze
- Serife (Sans-, Slab-Serif)
- Ober- / Unterlänge, Mittellänge
- Dickte (Monospaced)
- Schriftfamilie oder -Sippe, Schnitt (echte und falsche Schnitte)
- Ligaturen
- Flatter-, Blocksatz, links- & rechtsbündig, zentriert
- Zeilenfall
- Zeilenumbruch
- Absatz
- Tabulator
- Laufweite (Unterschneiden, Sperren)
- Durchschuss, Zeilenhöhe
- Wortabstand
- Zeilenbreite
- Durchschuss, Zeilenhöhe
- Geviert (Em), Fleisch
- Brotschrift
- Hurenkind / Schusterjunge / Leiche / Deppenapostroph
Weitere Informationen:
Regeln:
- Lesbarkeit!
- Mindestens sieben Wortzwischenräume für den Blocksatz!
- Headline und Aufzählungen nie im Blocksatz!
- Nie mehr als drei Schriftarten!
- Zeilenabstand immer größer als der Wortabstand!
- Nicht mehr als drei Trennstriche!
- Ein Trenn- oder Bindestrich ist kein Gedankenstrich!
Schrift-Klassifizierung nach DIN 16518
Venezianische Renaissance-Antiqua
- ca. 1400-1485, z.B. Jenson, Centaur, Schneidler Mediaeval, ...
- Schreibfeder: relativ geringe Strichstärkenunterschiede
- Abgerundete Serifenenden
- Geneigte Schattenachse
- Schrägstellung des Querstrichs des kleinen "e"
Französische Renaissance-Antiqua
- ca. 1485-1600, z.B. Garamond, Bembo, Minion, Stone Serif, Warnock, ...
- Schreibfeder: geringe Strichstärkenunterschiede
- Abgerundete Serifenenden, etwas spitzer als die Venezianische
- Geneigte Schattenachse
- Gleichmäßige Buchstabenformen
- Querstrich des "e" nun fast waagrecht
- Charakteristischer Kursivschnitt
- Hervorragende Leseeigenschaften, oft in Romanen und längeren Lesetexten eingesetzt
Barock-Antiqua
- ca. 1600-1760, z.B. Janson, VanDijk, Caslon, Baskerville, Times, ...
- Gedrehte und verkantete Breitfeder: größerer Kontrast zwischen Grund- und Haarstrichen
- Eckigere Serifenenden, fast keine Rundung mehr; flache, fast ebene Serifen
- Beinahe senkrechte Schattenachse
- Waagrechter "e"-Strich
- "Übergangs-Antiqua", auch "Vorklassizistische" Antiqua genannt
Klassizistische Antiqua
- ca. 1760-1830, z.B. Bodoni, Didot, Walbaum, ...
- Spitzfeder: extremer Strichstärkenunterschied
- Sehr dünne, haarfeine Serifen
- Senkrechte Schattenachse, vertikale Orientierung
- Problematisch im Zeitungsdruck
Serifenbetonte Linear-Antiqua
- auch "Egyptienne", "Slab-Serif" oder "Square-Serif" genannt
- ca. 1830-1890, z.B. Officina, Clarendon, Rockwell, "Typewriter", ...
- Gleichmäßige Strichstärken der Auf- und Abstriche
- Betonte Serifen, wenig Kontrast zwischen Serife und Type
Serifenlose Linear-Antiqua
- auch "Grotesk", "Sans-Serif" genannt
- seit ca. 1830, z.B. Helvetica, Caslon, Bauhaus (1925), Futura (1928), Univers, Gill Sans, ...
- Serifenlos
Antiqua-Varianten
- z.B.:
- um 1900: Eckmann... (Jugendstil)
- um 1930: Broadway... (Art Déco)
- um 1950/60: Bank Gothic, Alternate Gothic, Trump Grothic, Dom, Antique Olive...
- um 1970: Avant Garde, Souvenir, Tiffany...
- um 1980: Chicago (Mac OS)
- um 1990: Blur, Arcadia...
Handschriftliche Antiqua
- vgl. auch Lesemotivation
Gebrochene Schriften
- Fraktur
Fremde Schriften
- z.B. Chinesisch, Arabisch, Indisch...
Diese Seite ist Teil der Werkmodule Bauhaus-Vorkurs, Grundlagen der Mediengestaltung und Generative Bauhaus von Michael Markert für Interface Design an der Bauhaus-Universität Weimar.
