No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
Kurzbeschreibung: | |||
Mein Vater ist selbständiger Architekt und Energieberater und braucht eine Internetseite auf der potentielle Bauherren sich über seine bisherige Arbeit informieren und sich von seinem Können überzeugen können. Meine Herausforderung ist es eine Seite zu schaffen, die gestalterisch schlicht und elegant zugleich ist, damit die Fotos der Bauten im Vordergrund stehen können. Deswegen habe ich mich für zwei Grautöne entschieden, die den Rahmen des statischen Designs geben. | |||
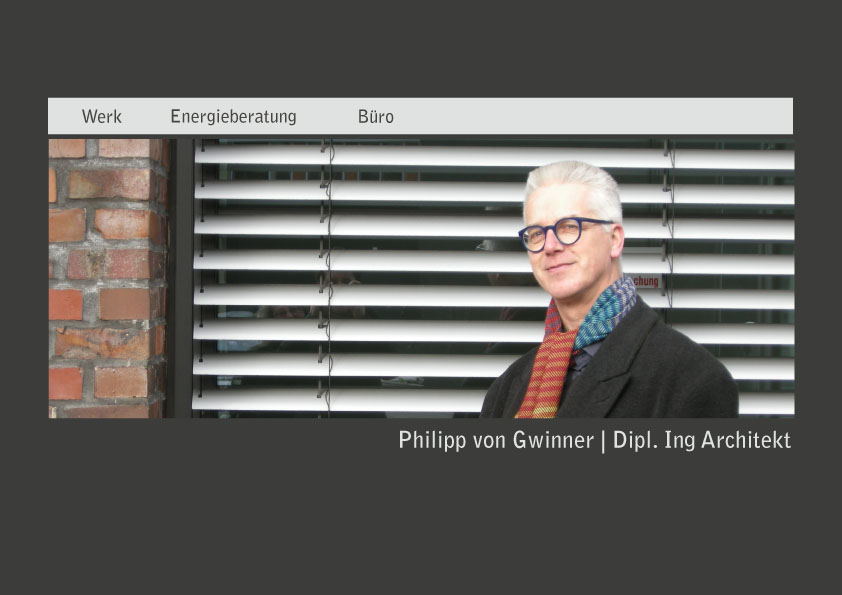
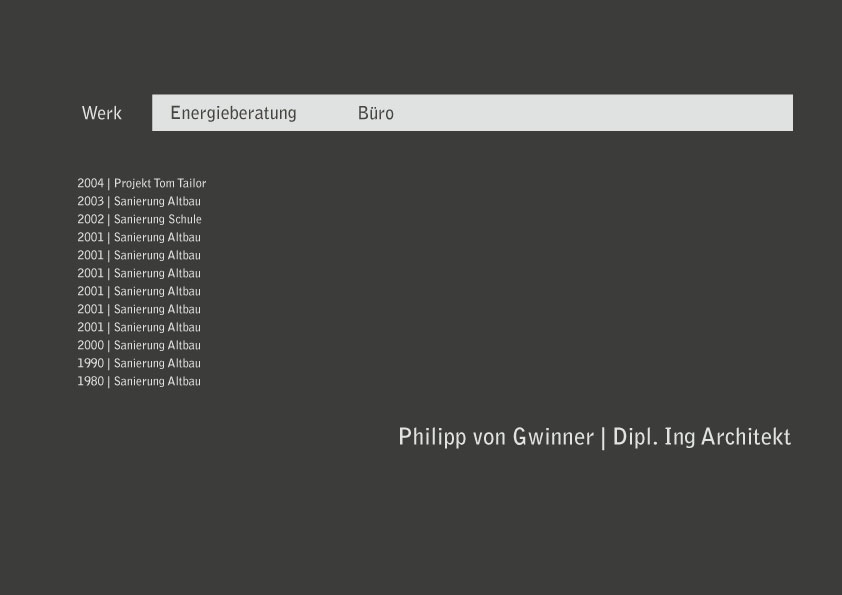
Hier | Hier meine erste Designidee: | ||
[[File:P.Design-1.jpg]] | [[File:P.Design-1.jpg]] | ||
| Line 13: | Line 14: | ||
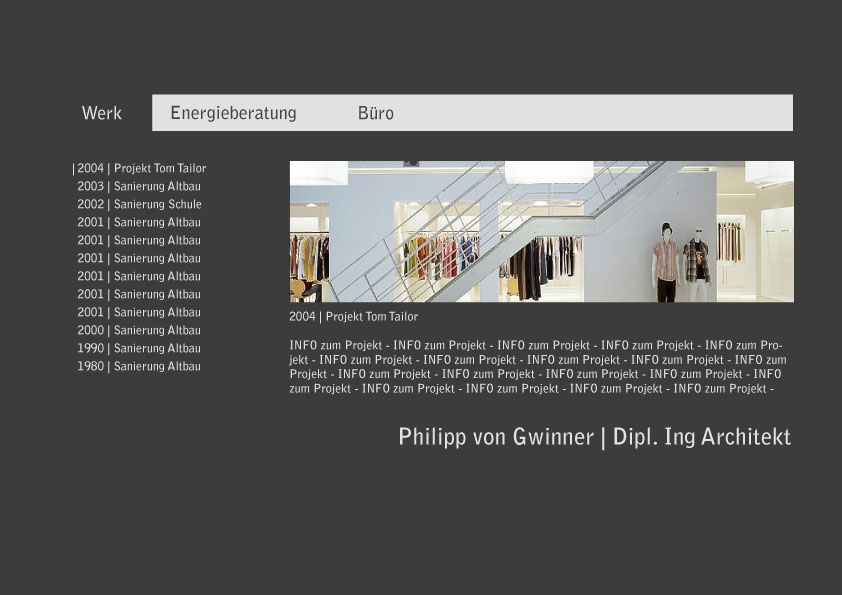
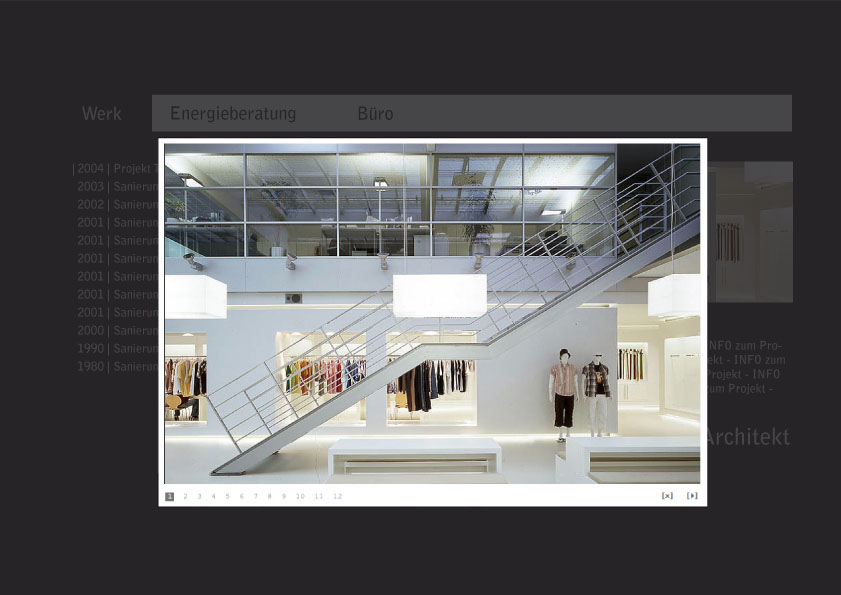
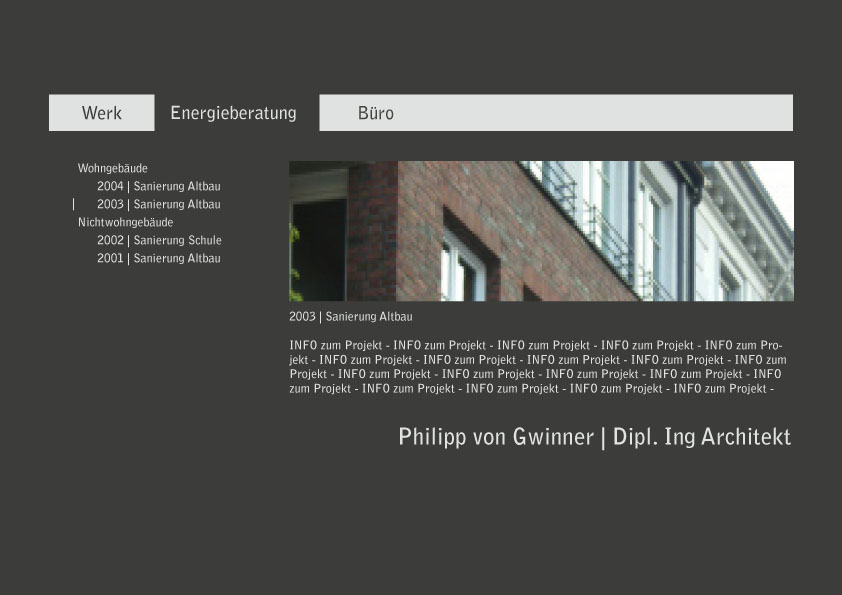
[[File:P.Design-6.jpg]] | [[File:P.Design-6.jpg]] | ||
Um die Fotos besonders hervorzuheben, habe ich mich für das Javascript Lightbox 2 entschieden. Hilfe habe ich mir auf der Seite http://www.huddletogether.com/projects/lightbox2/ geholt. Glücklicherweise ging das Einbinden durch die Erläuterungen recht einfach und schnell. | |||
Revision as of 22:19, 28 March 2010
Kurzbeschreibung: Mein Vater ist selbständiger Architekt und Energieberater und braucht eine Internetseite auf der potentielle Bauherren sich über seine bisherige Arbeit informieren und sich von seinem Können überzeugen können. Meine Herausforderung ist es eine Seite zu schaffen, die gestalterisch schlicht und elegant zugleich ist, damit die Fotos der Bauten im Vordergrund stehen können. Deswegen habe ich mich für zwei Grautöne entschieden, die den Rahmen des statischen Designs geben.
Um die Fotos besonders hervorzuheben, habe ich mich für das Javascript Lightbox 2 entschieden. Hilfe habe ich mir auf der Seite http://www.huddletogether.com/projects/lightbox2/ geholt. Glücklicherweise ging das Einbinden durch die Erläuterungen recht einfach und schnell.