Projekt
Im Rahmen des Kurses sollte eine Webseite entstehen, die als Portfolio fungiert. In Zukunft ist noch eine Blogeinbindung geplant.
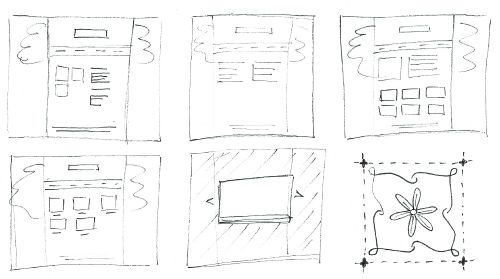
Scribbles
Aufbau:
- Kontakt - alle wichtigen Kontaktdaten
- Person - kurzer Überblick zur Person
- Portfolio - Auflistung ausgewählter Arbeiten, nach Jahren eingeordnet und in Themenbereichen kategorisiert
- Neues - informiert über aktuelle Projekte und andere gestalterische Arbeiten
- Startseite -
- Neues und Stratseite werden später zum Blog zusammengefasst
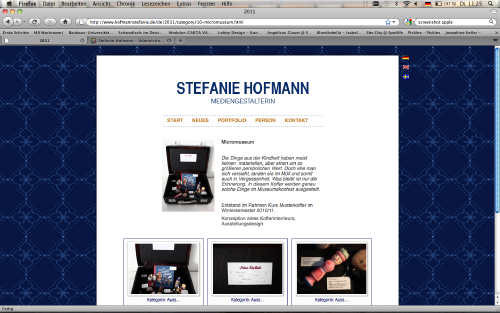
Gestaltung
Die Webseite basiert auf einem Content Management System und ist daher schnell zu aktualisieren, sowohl inhaltlich als auch äußerlich.
Für den Anfang habe ich mich für einen klassischen Aufbau entschieden, wobei während der Arbeit neue Ideen entstanden sind, die ich zeitnah noch umsetzten möchte.
Gestalterisch spiegelt die Webseite meine Arbeit und meine Interessen wieder. Der Hintergrund kommuniziert Tradition, "Self-Made", Heimat. Im Kontrast dazu steht der Namensschriftzug. Ich habe mich bewusst für kein Logo entschieden, da ich mich und meine Arbeit nicht im Sinne einer Marke verstehe. Somit hat man auch die Freiheit die Gestaltung komplett zu ändern. Blau wird allgemeinen als kalte Farbe bezeichnet, dies ist jedoch vom individuellen Empfinden abhängig, aber auch von kulturellen Einflüssen. Ich habe mich für Blau entschieden, da es beruhigend, bodenständig, klar und einfach wirkt.
Probleme/Lösungen
Da ich fast völlig ohne Vorkenntnisse in den Kurs ging, war es sehr schwer für mich, die einzelnen Sprachen (javascript, css, php,...) den relevanten Punkten meines Projektes zuzuordnen. Nach den ersten Versuchen mit Hilfe von HTML und CSS eine vernünftige Seite zu schreiben, musste ich schnell feststellen, dass es mehrere Monate dauern würde, mir das Wissen anzueignen, meinen eigenen Vorstellungen gerecht werden zu können. Ob die Seite dann technisch funktionieren würde, war noch ein weiteres Problem. Aufgrund dessen entschied ich mich, mein Projekt mit einem CMS umzusetzen und mit einem passenden Template war ich schon wesentlich weiter. Das Portfolio habe ich mit einem Plugin realisiert, ebenso die Mehrsprachigkeit. Allerdings muss man alle Texte per Hand übersetzen, was sehr zeitaufwendig und noch nicht abgeschlossen ist. Eine Verbindung mit dem Googleübersetzter kam jedoch nicht in Frage, da die immer ungenau ist.
- Joomla
- Html und CSS Anpassungen
- Plugin für Fotogalerie
- Plugin für Mehrsprachigkeit