| Line 58: | Line 58: | ||
===Erste Scribbles=== | ===Erste Scribbles=== | ||
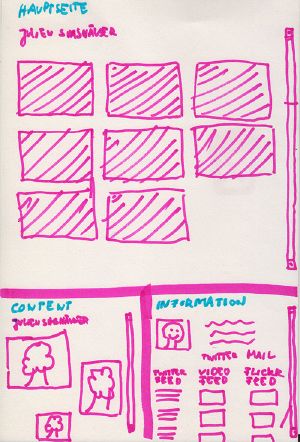
[[File: | [[File:Scribbble.jpg|thumb|left|Erste Scribbles]] | ||
===Erste Photoshop Entwürfe=== | ===Erste Photoshop Entwürfe=== | ||
| Line 64: | Line 64: | ||
[[File:Content.jpg|thumb|left|Content]] | [[File:Content.jpg|thumb|left|Content]] | ||
[[File:Information.jpg|thumb|left|Information]] | [[File:Information.jpg|thumb|left|Information]] | ||
===Finale Webseite=== | ===Finale Webseite=== | ||
| Line 69: | Line 71: | ||
http://vimeo.com/20814600 | http://vimeo.com/20814600 | ||
Passwort: "webapp" | Passwort: "webapp" | ||
==Quellen== | ==Quellen== | ||
Revision as of 02:02, 9 March 2011
Projekte
Portfolio Website / Julien Simshäuser
Problem
Es muss eine Portfolio Webseite erstellt werden, die die persönlichen Stärken als Gestalter deutlich macht. Außerdem sollte sie schnell und einfach bedienbar und zeitgemäß gestaltet sein. Neue Projekte müssen schnell eingetragen werden können. Der Inhalt der Seite sollte idealer Weise mit sozialen Netzwerken verknüpft sein und auf verschiedenen Geräten erreichbar sein.
Lösung
Es wurde ein Wordpress Theme gestaltet und programmiert, dass den Anforderungen gerecht wird.
Startseite
– Es werden immer die Projektkategorien unterstrichen, die dem jeweiligen Thumbnail zugehörig sind, wenn man mit der Maus darüber fährt. – Das Gestaltungsraster passt sich der Größe des Browserfensters an. – Durch Javascript wird davon gebrauch gemacht, dass aktuelle Browser je nach Mausposition verschiedene visuelle Spielereien möglich machen.
Content Bereich
– Wenn man auf ein Thumbnail geklickt hat, besteht die Möglichkeit, nähere Infos zu der Arbeit zu lesen, wenn man über die Überschrift mit der Maus fährt. Hier kommt auch ein Facebook Like-Button zum Vorschein. – Die Bilder im Contentbereich ordnen sich nach einem in JQuery und CSS programmierten mathematischen Gestaltungssystem an. Somit ist je nach Größe des Browserfensters die ideale Komposition des Inhaltes gewährleistet.
Information / Kontakt Bereich
– Ein kurzer Text, der die persönlichen Stärken als Gestalter hervorhebt. – Implementierung eines Twitter Feed. – Implementierung eines Flickr Foto Feed. – Mobile Video Diary: Umprogrammierung eines youtube Feed Plugins für Wordpress mit der Youtube Player API: Die neusten Handy-Youtube-Uploads werden automatisch auf der Webseite eingebunden (loop, autoplay, mute).
Techniken
- HTML
- CSS
- Javascript, JQuery, Plugins: Easing, Color, Vgrid
- Wordpress, Plugins: custom-field-template, duplicate-post, twitter-for-wordpress, youtube-feeder
Prozess
Erste Scribbles
Erste Photoshop Entwürfe
Finale Webseite
http://vimeo.com/20814600 Passwort: "webapp"
Quellen
www.google.com www.jquery.com www.wordpress.org www.github.com www.stackoverflow.com www.cyberduck.ch www.barebones.com/products/textwrangler