mNo edit summary |
No edit summary |
||
| Line 17: | Line 17: | ||
==Second Assignment== | ==Second Assignment== | ||
===The Arc Clock=== | ===The Arc Clock=== | ||
[[File:ifd_mobileapps_mame_003.jpg|right|300px]] | |||
A simple clock build with arc's. With every second and minute the background gradient will change (try setting your clock to another time!) | A simple clock build with arc's. With every second and minute the background gradient will change (try setting your clock to another time!) | ||
[ | [http://martinmelcher.de/hybridapps/Assignment_02/ http://martinmelcher.de/hybridapps/Assignment_02/] | ||
Revision as of 12:21, 19 November 2013
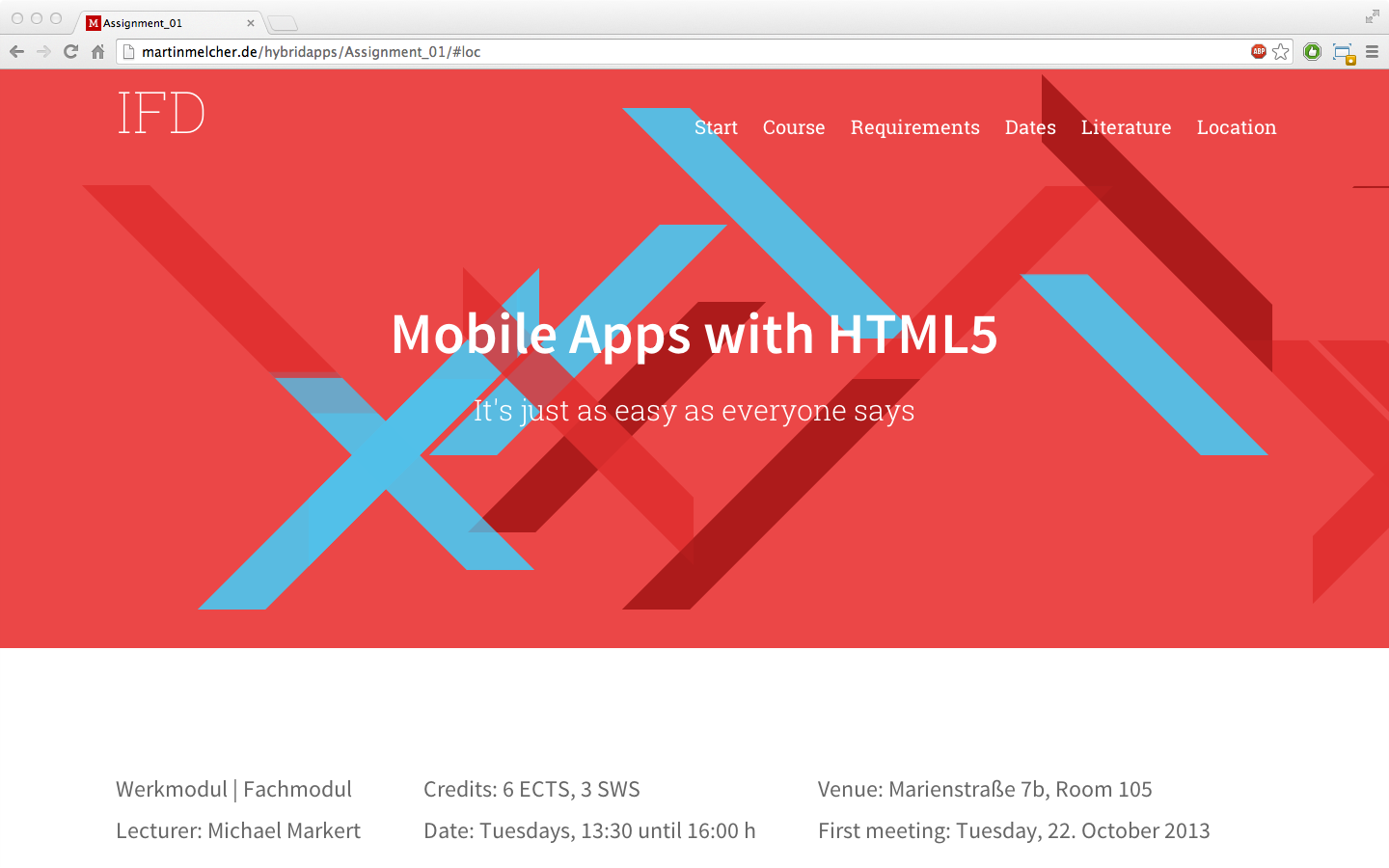
First Assignment
Redesigning The Course's Website
The Old Wiki course site was just plain boring, so i redesigned it, using some of the techniques that we will discuss with this seminar. http://martinmelcher.de/hybridapps/Assignment_01/
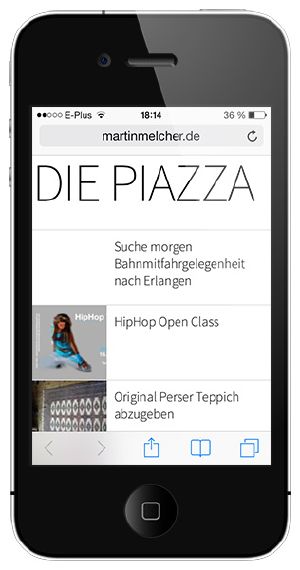
Die Piazza WebApp
This is a small mobile website featuring the famous "Piazza" which is used by students to sell, share or contribute all kind of things and events. All data are fetched via the Facebook-API using JSON-Data.
You can use this site via http://martinmelcher.de/diepiazza
Second Assignment
The Arc Clock
A simple clock build with arc's. With every second and minute the background gradient will change (try setting your clock to another time!)