| Line 32: | Line 32: | ||
After reflecting the first mockup & resolving some non-functional design elemnts - these are my final designs for the mobile shop: | After reflecting the first mockup & resolving some non-functional design elemnts - these are my final designs for the mobile shop: | ||
<gallery perrow="6"> | <gallery heights="100px" perrow="6"> | ||
File:01_home.jpg|Home (Portrait) | File:01_home.jpg|Home (Portrait) | ||
File:02_home_landscape.jpg|Home (Landscape) | File:02_home_landscape.jpg|Home (Landscape) | ||
| Line 42: | Line 42: | ||
File:08_product_detail.jpg|Product Detail | File:08_product_detail.jpg|Product Detail | ||
File:09_product_detail_images.jpg|Product Detail: Images | File:09_product_detail_images.jpg|Product Detail: Images | ||
File:10_basket_overview.jpg|Shopping Cart: Overview | File:10_basket_overview.jpg|Shopping Cart (SC): Overview | ||
File:11_basket_edit_item.jpg| | File:11_basket_edit_item.jpg|SC: Edit an Item | ||
File:12_basket_remove_item_layer.jpg| | File:12_basket_remove_item_layer.jpg|SC: Remove an Item | ||
File:13_basket_adress_overview.jpg| | File:13_basket_adress_overview.jpg|SC: Adress Overview | ||
File:14_basket_new_adress.jpg| | File:14_basket_new_adress.jpg|SC: Add a new Adress | ||
File:15_basket_new_adress_form_error.jpg| | File:15_basket_new_adress_form_error.jpg|SC: Add a new Adress (Error) | ||
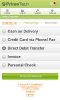
File:16_select_payment_method.jpg| | File:16_select_payment_method.jpg|SC: Select a Payment Method | ||
File:17_payment_method_overview.jpg| | File:17_payment_method_overview.jpg|SC: Modify a Payment Method | ||
File:18_checkout_review.jpg| | File:18_checkout_review.jpg|SC: Checkout Review | ||
</gallery> | </gallery> | ||
Revision as of 18:00, 2 July 2011
Introduction
The mobile age is as well a challenge for commercial websites to provide e.g. an e-shop running compatible on different mobile devices. See also wikipedia:M-commerce !
Retailers are faced with a wide range of various hardware & software conditions. First of all, they have to decide between web or native applications. All these app types keep different advantages & disadvantages. A native shopping app is on the one hand more expansive to build up than a web shopping app. On the other hand a native app allows to use more features of a given device in comparison to a web app. A web app is platform indepentent but mostly doesn't ensure such a high user expierence like a native app.
Online retailers have to managage a huge amount of data (product catalogues, customers's information, supplier specificatons etc.) via their shop software. Additionally, they have to assure the security of all electronically safed data. This has to be valid for their mobile applications, too.
The task: Creating a Web App
A web app is mostly created with HTML5, CSS3 & Java Script. And it's executed trough a mobile browser. See also wikipedia:Web app & Jonathan Stark, O'Reilly: Building iPhone Apps with HTML, CSS, and JavaScript ISBN 9780596805784 !
Within this project a mobile web application for an existing reference store of a commercial shop software has to be created. The version for the desktop website already exists with all its corporate design guidelines. The mobile reference store will have a technical connection to the running software in order to maintain access to all the given data structures. The main focus of this projects lies in the visual design of the mobile app. The technical realisation is interesting as well.
First Mockup
After creating a first visual layout I've uploaded and fitted a simple image oline in order to get a first impression over an iPhone. I discussed this first result with several people. My discussion criterias concerned particularly the following questions:
- Is the concept of a fixed header & footer useful?
- Are the sizes of fonts, images or icons visible for all users (as well for people who wear glasses)?
- Are all interactive elements easily clickable for everyone?
- Are pictures, icons, colours or even gradients adequate presented & rich in contrast, hue & saturation?
Specified Design
After reflecting the first mockup & resolving some non-functional design elemnts - these are my final designs for the mobile shop:
They base upon evaluated patterns of specific interactions. Furthermore they represent a visual overview of all visual design elemnts which are used to build up the mobile shop's user interface.
In the next step I develop a style-guide. This should support the technical realization of my visual concept.
Style guide
t.b.d.