| Line 21: | Line 21: | ||
You can try out the font on [http://matthias.pitscher.pw/glitchfont.html my Page] and see and download the code on [http://www.openprocessing.org/sketch/226953 OpenProcessing] (which seems to run nicely again) | You can try out the font on [http://matthias.pitscher.pw/glitchfont.html my Page] and see and download the code on [http://www.openprocessing.org/sketch/226953 OpenProcessing] (which seems to run nicely again) | ||
== BlockFont == | |||
The Idea is to transform Type into Sound. Using the Outline of a Letter to create a describing waveform, which then can be transformed into sound. | |||
[[Image:hw_ms_blockfont.jpg|thumb|right|300px]] | |||
=== Comments === | === Comments === | ||
Revision as of 15:42, 17 November 2015
Letter M
Homework for 29.10 was to create a letter with Processing.
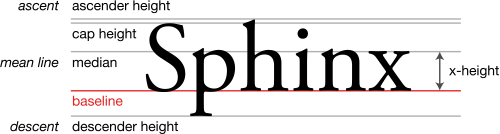
I used capital M, because it is a unit (em) in typography, just like point. My variables also derive from typographic line terms seen in the image below.

You can download and tweak the sketch on OpenProcessing, but it is super slow, so you can also see it on my personal page, which runs on github.
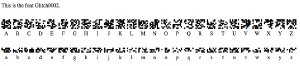
GlitchFont
This font is inspired by MissingNo from Pokemon. I used the Labyrinth example and changed it so it would create rectangles instead of lines and used a new for-loop for lower Cases. You can try out the font on my Page and see and download the code on OpenProcessing (which seems to run nicely again)
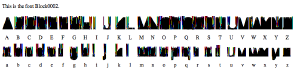
BlockFont
The Idea is to transform Type into Sound. Using the Outline of a Letter to create a describing waveform, which then can be transformed into sound.
Comments
Very good work. Well done!
- OpenProcessing seems to be really slow right now. I have already contacted them about it.
- There's currently no way to embed processing sketches in our wiki.
- To embed external images, just paste the plain image URL. See here.
Thanks for your feedback + keep up the good work!
— Martin Schneider 11:10, 28 October 2015 (UTC)