Creating Links to Codepen
You currently cannot embed codepens directly into the wiki.
However it is quite easy to create a link to codepen with a preview image.
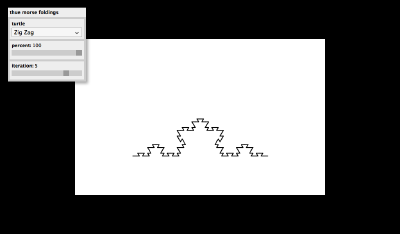
This tutorial shows to create previews that look like this (image link)
Or like this (thumbnail with link)
Get the Slug
To embed a codepen you need its CODEPEN_SLUG which is a combination of letters and numbers.
If your codepen is located at https://codepen.io/bitcraftlab/pen/MbjKNv the username is bitcraftlab and your slug is MbjKNv.
Screenshots hosted at Codepen
With this slug you can retrieve screenshots provided by the codepen website.
A small screenshot is usually available at:
https://codepen.io/CODEPEN_USERNAME/pen/CODEPEN_SLUG/image/small.png
A large screenshot is usually available at:
https://codepen.io/CODEPEN_USERNAME/pen/CODEPEN_SLUG/image/large.png
Let's say, your slug is MbjKNv. Then the small image can be found at https://codepen.io/bitcraftlab/pen/MbjKNv/image/small.png and the large one at https://codepen.io/bitcraftlab/pen/MbjKNv/image/large.png.
Codepen Image Link
This is the simple and fast way to link to codepens uson If you know your codepen slug you can easily create a image link using the thumbnail hosted at codepen using this syntax:
[YOUR_CODEPEN_URL YOUR_THUMBNAIL_URL]
Let's say my username is bitcraftlab and I want to embed the codepen with the slug MbjKNv. Then the syntax goes like this:
[https://codepen.io/bitcraftlab/pen/MbjKNv https://codepen.io/bitcraftlab/pen/MbjKNv/image/small.png]
This is what it looks like:
Codepen Thumbnail with Link
You can also provide an actual thumbnail, with a link to the codepen. This is more cumbersome, because you need to upload the screenshot to our wiki, but it sure looks nicer.
This is how you do it:
- Download the screenshot from codepen, or make one yourself
- Upload the screenshot to the wiki using the Uploader at Wikipages > Uploads.
- Filename: use a unique image name, I suggest
codepen-CODEPEN_SLUG.png - License: (c) by the image uploader
- Source: url of your codepen
- Filename: use a unique image name, I suggest
Once you have uploaded the screenshot, you can embed it like this:
[[File:codepen-CODEPEN_SLUG.png|400px|thumb|left|[https://codepen.io/bitcraftlab/pen/CODEPEN_SLUG view on codepen]]]
That's it. Have fun!