No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
Justine Barthel | '''Justine Barthel''' | ||
* Meine Seite zu "Processing im Park" | |||
== '''Homework 1''' == | |||
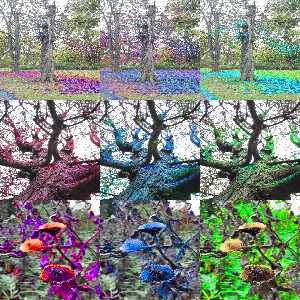
• Bilder werden in einem Raster angeordnet | • Bilder werden in einem Raster angeordnet | ||
[[File:Park_grid_1.png]] | [[File:Park_grid_1.png]] | ||
• Quellcode: | • Quellcode: | ||
| Line 37: | Line 40: | ||
saveFrame("Park_grid.jpg"); | saveFrame("Park_grid.jpg"); | ||
</source> <br> | </source> <br> | ||
• Danach wird eine Slideshow erstellt | • Danach wird eine Slideshow erstellt | ||
[[File:wwgvu.gif]] | [[File:wwgvu.gif]] | ||
• Quellcode: | • Quellcode: | ||
| Line 83: | Line 88: | ||
Link zu den Bildern: [https://www.flickr.com/photos/138192882@N07/albums/72157663243550165] | Link zu den Bildern: [https://www.flickr.com/photos/138192882@N07/albums/72157663243550165] | ||
'''Homework 2''' | |||
== '''Homework 2''' == | |||
• Image Slicer | • Image Slicer | ||
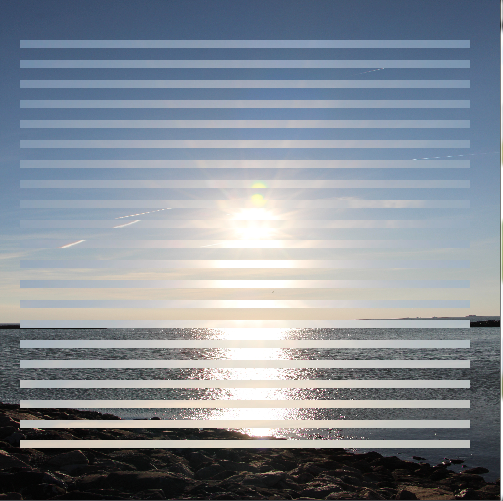
[[File:Schick.PNG|400px]] | [[File:Schick.PNG|400px]] | ||
• Quellcode: | • Quellcode: | ||
| Line 117: | Line 125: | ||
} | } | ||
</source> <br> | </source> <br> | ||
• Weitere Bilder | • Weitere Bilder | ||
| Line 124: | Line 133: | ||
[[File:Unbenannt_1.PNG]] | [[File:Unbenannt_1.PNG]] | ||
'''Homework 3''' | |||
=='''Homework 3''' == | |||
• Brush | • Brush | ||
[[File:Unbenannt_3.PNG]] | [[File:Unbenannt_3.PNG]] | ||
• Quellcode | • Quellcode | ||
| Line 161: | Line 173: | ||
</source> <br> | </source> <br> | ||
'''Bilder aus dem Schlosspark Belverdere:''' [https://www.flickr.com/photos/138192882@N07/albums/72157659586786204] | |||
== '''Bilder aus dem Schlosspark Belverdere:''' == | |||
[https://www.flickr.com/photos/138192882@N07/albums/72157659586786204] | |||
---- | ---- | ||
Revision as of 15:55, 18 January 2016
Justine Barthel
- Meine Seite zu "Processing im Park"
Homework 1
• Bilder werden in einem Raster angeordnet
• Quellcode:
size(300, 300);
PImage image1 = loadImage("Baum_001.jpg");
PImage image2 = loadImage("Baum_002.jpg");
PImage image3 = loadImage("Baum_003.jpg");
PImage image4 = loadImage("Baum_004.jpg");
PImage image5 = loadImage("Baum_005.jpg");
PImage image6 = loadImage("Baum_006.jpg");
PImage image7 = loadImage("Baum_007.jpg");
PImage image8 = loadImage("Baum_008.jpg");
PImage image9 = loadImage("Baum_009.jpg");
image(image1, 0, 0, 100, 100);
image(image2, 0, 100, 100, 100);
image(image3, 0, 200, 100, 100);
image(image4, 100, 0, 100, 100);
image(image5, 100, 100, 100, 100);
image(image6, 100, 200, 100, 100);
image(image7, 200, 0, 100, 100);
image(image8, 200, 100, 100, 100);
image(image9, 200, 200, 100, 100);
saveFrame("Park_grid.jpg");
• Danach wird eine Slideshow erstellt
• Quellcode:
int numFrames = 9;
int frame = 0;
PImage[] images = new PImage[numFrames];
void setup()
{
size(450, 500);
background(0, 0, 0);
images[0] = loadImage("Baum_001.jpg");
images[1] = loadImage("Baum_002.jpg");
images[2] = loadImage("Baum_003.jpg");
images[3] = loadImage("Baum_004.jpg");
images[4] = loadImage("Baum_005.jpg");
images[5] = loadImage("Baum_006.jpg");
images[6] = loadImage("Baum_007.jpg");
images[7] = loadImage("Baum_008.jpg");
images[8] = loadImage("Baum_009.jpg");
frameRate(0.90);
}
void draw()
{
frame = (frame) % numFrames;
image(images[frame], 0, 0, 450, 500);
if (frame<9)
{ frame++;
}
else frame = 0;
}
Link zu den Bildern: [1]
Homework 2
• Image Slicer
• Quellcode:
PImage img;
PImage sourceImage;
void setup(){
size(500, 500);
sourceImage = loadImage ("Bild_2.jpg");
image (sourceImage, 0, 0, 500, 500);
}
void draw(){
img = loadImage("Bild_1.jpg");
img.resize(500, 500);
int x = 20;
int width = 450;
int height = 10;
for (int i = 40; i < 441; i = i + 20) {
copy(img, x, i, width, height, x, i, width, height);
}
}
• Weitere Bilder
Homework 3
• Brush
• Quellcode
int n = 1;
PImage[] images = new PImage[n];
int dx = 100;
int dy = 100;
int slowdown = 2;
float zoom = 0.5;
void setup() {
size(700, 700);
background(0, 102, 0);
for(int i=0; i < n; i++) {
images[i] = loadImage("Schaf.png");
}
}
void draw() {
int pick = (frameCount / slowdown) % n;
translate(mouseX , mouseY);
scale(zoom / 4);
translate(-dx, -dy);
image(images[pick], 0, 0);
}