| Line 73: | Line 73: | ||
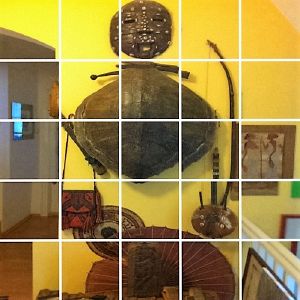
the result: | the result: | ||
[[File:Hockney.JPG]] | [[File:Hockney.JPG|thumb|left|300px]] | ||
== Homework 3 == | == Homework 3 == | ||
Revision as of 15:51, 12 January 2016
The is the "Processing im Park" page of Jason Langheim.
Homework 1
Our first Homework was to create a slideshow of previously taken pictures. My topic was branches and this is my code:
PImage[] images = new PImage[9];
void setup() {
size(300, 300);
frameRate(5);
for (int i = 0 ; i < images.length; i++)
{
images [i] = loadImage("b" + nf(i+1, 2) + ".JPG");
}
}
void draw()
{
int counter = frameCount % 9;
image(images[counter], 0, 0, 300, 300);
}which resulted in this:

Homework 2
In this homework we were supposed to do a collage. Mine was in the style of david hockney.
PImage[] images = new PImage[25]; // Array für Bildvariablen erstellt
PImage[] parts = new PImage[25]; // Array für die Teile der Bilder erstellt
int x;
int y;
void setup() {
size(500, 500);
for (int i = 0 ; i < images.length; i++)
{
images [i] = loadImage("b" + (i+1) + ".JPG");
}
for (int o=0 ; o < parts.length; o++)
{
images [o].resize(width,height);
image(images [o], 0, 0, 500, 500);
x = (o % 5) * 100;
y = (o / 5) * 100;
parts[o] = get(x,y,100,100); //Aus jedem Bild wird nur der Teil entnommen der benötigt wird
}
}
void draw() {
background(0);
for (int i = 0; i < parts.length; i++){
int x = (i % 5) * 100;
int y = (i / 5) * 100;
image(parts[i], x, y, 100, 100); //Zusammensetzung aller Teile aus den verschiedenen Bildern zu einem Bild
}
for( int p = 0; p < 4;p++){
rect((p*100)+98, 0, 4, 500);
rect(0, (p*100)+98 , 500, 4);
noStroke();
}
saveFrame("hockney.JPG");
}the result: