No edit summary |
|||
| (14 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Hello World! | Hello World! | ||
== Final Bot == | |||
'''Idea''' | |||
Tweet an image that represented Interpol lyrics based on the aesthetics of the band. | |||
'''What does it do? ''' | |||
A .txt file contains many of the lyrics of interpol. The bot grabs a line randomly and splits the letters of the line selected. Each letter has been given a color value which is display on top of an Interpol image randomly selected also. | |||
'''Process''' | |||
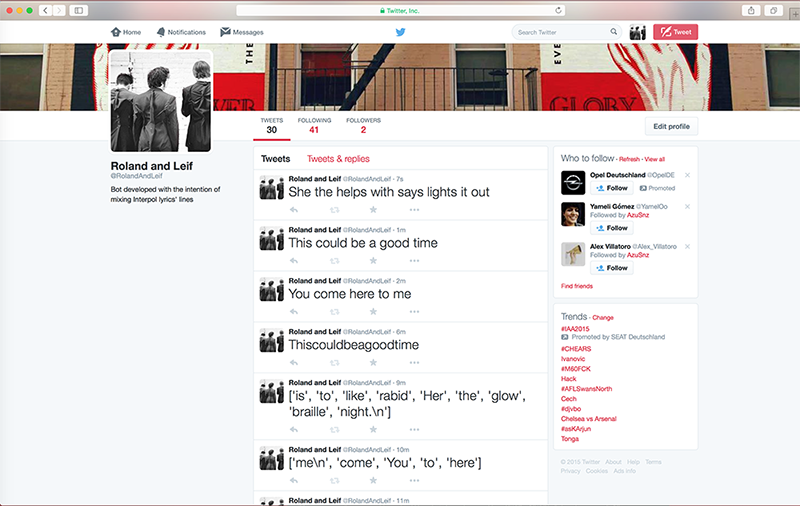
First, the bot was mixing interpol lyrics and tweeting them but the lines were not clean. It was still displaying them as a list. I cleaned them. | |||
Then I decided to use the lyrics in the order the words appear this would help me create a proper image of the words. | |||
[[File:Twit_img01.jpg]] | |||
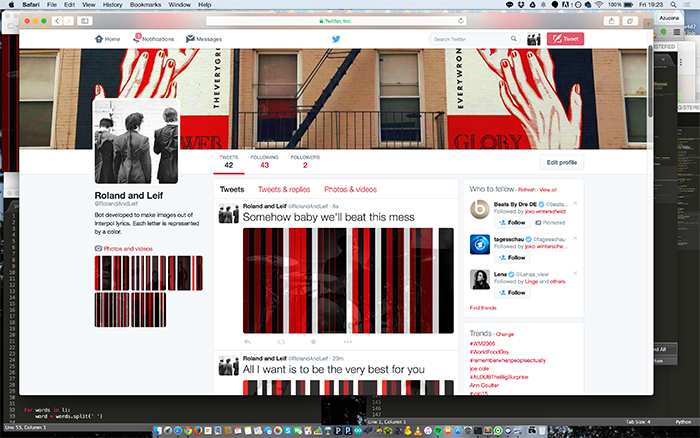
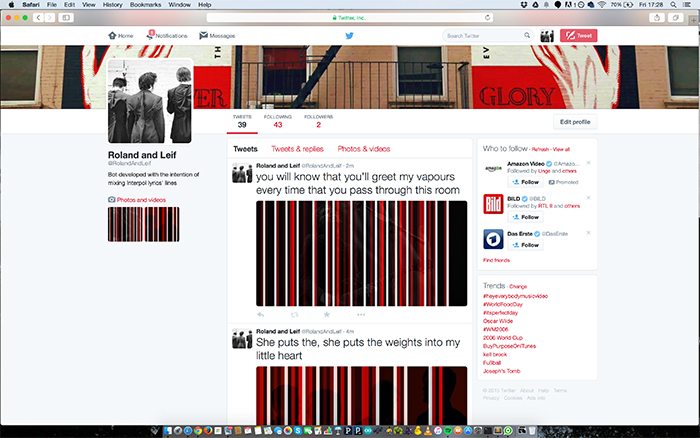
Afterwards I only had an image that were basically rectangles that represented the words, Martin suggested I experimented a little bit more with this. I wanted to keep the images clean in order to sort of keep or respect Interpol Band's aesthetics. Either way I decided just to select a bunch of images of the band and blend them with the one I was creating, I was very happy with the result | |||
[[File:Twit_img02.jpg]] | |||
[[File:Twit_img03.jpg]] | |||
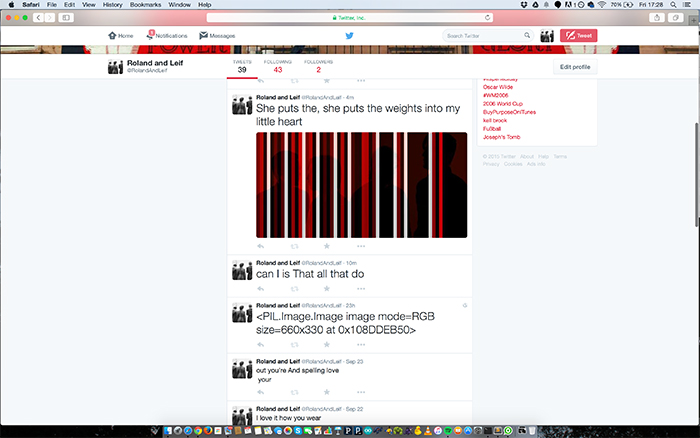
At the end I played a little bit with the filters to kind of make the image more interesting. I wanted it to have a sort of digital and with a little bit of a glitch. This was the result. | |||
[[File:Twit_img04.jpg]] | |||
This is the final code | |||
<pre style="font-size:smaller" > | |||
from PIL import Image, ImageDraw, ImageFont, ImageFilter, ImageColor | |||
from textwrap import wrap | |||
from PIL import Image as im | |||
import random | |||
import numpy as np | |||
import colorsys | |||
import random | |||
import tweepy | |||
import sys | |||
import time | |||
from time import sleep | |||
from language import learning | |||
#TWITTER KEYS | |||
consumer_key = "JgAFe2vulLO4KvSvHPdNI30xA" | |||
consumer_secret = "Zbu0zBP8g4sdS5LX4XrI9y3ddNdGfj0woSxxFgxiX5wrMNpC9X" | |||
access_token = "3329105651-NI0NPXV2HUCRTXPueHdEhzRCoKPNwwf3vxOd5yj" | |||
access_token_secret = "obFHhsKlQ7KlXAXOqz7c5zMf3qvYDSsfvtnw84cFBqV4N" | |||
auth = tweepy.OAuthHandler(consumer_key, consumer_secret) | |||
auth.secure = True | |||
auth.set_access_token(access_token, access_token_secret) | |||
api = tweepy.API(auth) | |||
#PARAMETERS FOR SQUARE ABOVE OTHER IMAGES | |||
#EACH ONE OF THE LETTERS IS REPRESENTED BY A COLOR SPECIALLY SELECTED ACCORDING WITH THE | |||
#AESTHETIC OF THE BAND. iNTERPOL USES BLACK, RED AND WHITE | |||
TILESIZE = 40 | |||
MAPWIDTH = 3 | |||
MAPHEIGHT = 5 | |||
color = { | |||
"a" : (255,0,0), | |||
"b" : (243,0,0), | |||
"c" : (231,0,0), | |||
"d" : (219,0,0), | |||
"e" : (0,0,0), | |||
"f" : (195,0,0), | |||
"g" : (183,0,0), | |||
"h" : (171,0,0), | |||
"i" : (0,0,0), | |||
"j" : (159,0,0), | |||
"k" : (135,0,0), | |||
"l" : (0,0,0), | |||
"m" : (123,0,0), | |||
"n" : (0,0,0), | |||
"o" : (0,0,0), | |||
"p" : (0,0,0), | |||
"q" : (111,0,0), | |||
"r" : (0,0,0), | |||
"s" : (99,0,0), | |||
"t" : (0,0,0), | |||
"u" : (75,0,0), | |||
"v" : (63,0,0), | |||
"w" : (51,0,0), | |||
"x" : (39,0,0), | |||
"y" : (15,0,0), | |||
"z" : (3,0,0), | |||
" " : (255,255,255), | |||
"'" : (15,0,0), | |||
"," : (207,0,0) | |||
} | |||
#make image | |||
#SET PARAMETERS | |||
bg_color = (0,0,0) | |||
width = 660 | |||
height = 330 | |||
tilesize = 10 | |||
screen_size = width, height | |||
#DRAW BACKGROUND | |||
im = Image.new('RGBA', screen_size, bg_color) | |||
background = ImageDraw.Draw(im) | |||
#GET TEXT | |||
l = "leifErikson.txt" | |||
leif = open (l) | |||
print("Leif Erikson is in da house") | |||
lines = leif.readlines() | |||
random.shuffle(lines) | |||
for line in lines: | |||
li = list(line) | |||
#DRAW LINES | |||
x1 = 0 | |||
tilesize = width / len(li) | |||
for letter in li: | |||
x2 = x1 + tilesize | |||
smallLetter = letter.lower() | |||
print "This is letter %s" % letter | |||
try: | |||
background.rectangle([x1, 0, x2, height], fill= color[smallLetter]) | |||
#if letter == "i": | |||
#background.rectangle([x1, 0, x2 + 50, height], fill= (0,255,0)) | |||
except: | |||
pass | |||
x1 += tilesize | |||
imfil = im.filter(ImageFilter.EDGE_ENHANCE_MORE) | |||
imsha = imfil.filter(ImageFilter.EDGE_ENHANCE_MORE) | |||
imsha.save("rec.jpg") | |||
#BLEND IMAGES TOGETHER IN ONE | |||
alpha = 0.8 | |||
#IMAGES OF THE BAND TO BE USED | |||
inter01 = Image.open("inter_01.jpg") | |||
inter02 = Image.open("inter_02.jpg") | |||
inter03 = Image.open("inter_03.jpg") | |||
inter04 = Image.open("inter_04.jpg") | |||
inter05 = Image.open("inter_05.jpg") | |||
inter06 = Image.open("inter_06.jpg") | |||
inter07 = Image.open("inter_07.jpg") | |||
inter08 = Image.open("inter_08.jpg") | |||
inter09 = Image.open("inter_09.jpg") | |||
inter010 = Image.open("inter_010.jpg") | |||
#SELECT RANDOM IMAGE AND BLEND IT | |||
interim = [inter01, inter02, inter03, inter04, inter05, inter06, inter07, inter08, inter09, inter010] | |||
im2 = Image.open("rec.jpg") | |||
im2rotate = im2.rotate(25) | |||
select_interim = (random.choice(interim)) | |||
filter_interim = select_interim.filter(ImageFilter.BLUR) | |||
blend = Image.blend (select_interim,im2, alpha) | |||
#blend2 = Image.blend (blend, im2rotate, alpha) | |||
#print(li) | |||
blendfil = blend.filter(ImageFilter.SHARPEN) | |||
#PRINT & SHOW IMAGE | |||
blend.show() | |||
blend.save("blends.jpg") | |||
print(line) | |||
#self.post_tweet(text, media="output.png", file=output, reply_to=reply_to) | |||
api.update_with_media("blends.jpg" ,line) | |||
</pre> | |||
== Robots have feelings too == | |||
At the end of the project I felt upset and frustrated with my results, but also happy. I like frustration. Interpol says: "you're so cute when you're frustrated" (and this is how it looks). So yeah I look cute and frustrated. | |||
[[File:Blend_one.jpg]] | |||
Anyways, though I didn't get the expected results, I did learned more about coding. I wanted to do more but at the time I tried to make my bot interact with people (on mention tweets), I didn't get to do it. This is what caused me frustration. I thought it was going to be easier but it wasn't. I am still trying to accomplish this, though I am afraid it will be too late by the time I'm done. | |||
This bot was frustrating, yes. But I do feel happy with the result. It is a very personal fan project for I do love Interpol very much and to see music + maths + colors in one place is fascinating for me. To me, that's one of the main principles of digital art, the combination of colors and math. I am very glad that now I can see how the music that I love looks in white, red and black, Interpol's favorite colors. | |||
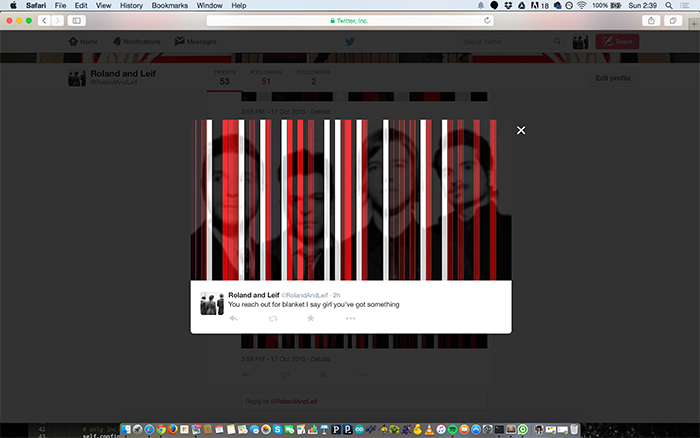
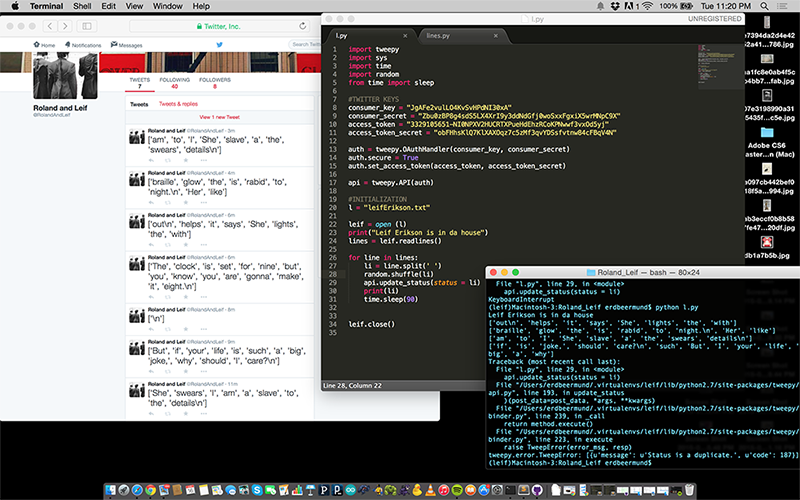
I had fun along the way and I actually enjoyed very much to see and make a screenshot every time I was testing and running the bot and one of my favorite lines would appear in my screen. (Some examples are coming). Also I retweeted myself many times, so yes. I am a narcisist. | |||
[[File:Screen_one.jpg]] | |||
[[File:Screen_two.jpg]] | |||
== Progress == | |||
I manage to clean the code and now I am tweeting sentences without comas or other type characters that cause the sentence to look dirty and not clear. The words are still random and i don't know if I will keep it that way. I am going to create another bot that will take the sentences twitted by @RolandAndLeif and will produce an image out of them. It will only be pixels or better yet squares. | |||
[[File:clear.png]] | |||
== Midterm Bot == | == Midterm Bot == | ||
| Line 38: | Line 247: | ||
li = line.split(' ') | li = line.split(' ') | ||
random.shuffle(li) | random.shuffle(li) | ||
api.update_status(status = | clean=' '.join(li) | ||
print( | api.update_status(status = clean) | ||
print(clean) | |||
time.sleep(90) | time.sleep(90) | ||
leif.close() | leif.close() | ||
</ | </pre> | ||
[[File:screen1.png ]] | |||
[[File:screen2.png ]] | |||
[[File:screen3.png ]] | |||
[[File:My_robot_azu.png | 150x150px | thumb | left]] | [[File:My_robot_azu.png | 150x150px | thumb | left]] | ||
Latest revision as of 19:46, 18 October 2015
Hello World!
Final Bot
Idea Tweet an image that represented Interpol lyrics based on the aesthetics of the band.
What does it do? A .txt file contains many of the lyrics of interpol. The bot grabs a line randomly and splits the letters of the line selected. Each letter has been given a color value which is display on top of an Interpol image randomly selected also.
Process First, the bot was mixing interpol lyrics and tweeting them but the lines were not clean. It was still displaying them as a list. I cleaned them. Then I decided to use the lyrics in the order the words appear this would help me create a proper image of the words.
Afterwards I only had an image that were basically rectangles that represented the words, Martin suggested I experimented a little bit more with this. I wanted to keep the images clean in order to sort of keep or respect Interpol Band's aesthetics. Either way I decided just to select a bunch of images of the band and blend them with the one I was creating, I was very happy with the result
At the end I played a little bit with the filters to kind of make the image more interesting. I wanted it to have a sort of digital and with a little bit of a glitch. This was the result.
This is the final code
from PIL import Image, ImageDraw, ImageFont, ImageFilter, ImageColor
from textwrap import wrap
from PIL import Image as im
import random
import numpy as np
import colorsys
import random
import tweepy
import sys
import time
from time import sleep
from language import learning
#TWITTER KEYS
consumer_key = "JgAFe2vulLO4KvSvHPdNI30xA"
consumer_secret = "Zbu0zBP8g4sdS5LX4XrI9y3ddNdGfj0woSxxFgxiX5wrMNpC9X"
access_token = "3329105651-NI0NPXV2HUCRTXPueHdEhzRCoKPNwwf3vxOd5yj"
access_token_secret = "obFHhsKlQ7KlXAXOqz7c5zMf3qvYDSsfvtnw84cFBqV4N"
auth = tweepy.OAuthHandler(consumer_key, consumer_secret)
auth.secure = True
auth.set_access_token(access_token, access_token_secret)
api = tweepy.API(auth)
#PARAMETERS FOR SQUARE ABOVE OTHER IMAGES
#EACH ONE OF THE LETTERS IS REPRESENTED BY A COLOR SPECIALLY SELECTED ACCORDING WITH THE
#AESTHETIC OF THE BAND. iNTERPOL USES BLACK, RED AND WHITE
TILESIZE = 40
MAPWIDTH = 3
MAPHEIGHT = 5
color = {
"a" : (255,0,0),
"b" : (243,0,0),
"c" : (231,0,0),
"d" : (219,0,0),
"e" : (0,0,0),
"f" : (195,0,0),
"g" : (183,0,0),
"h" : (171,0,0),
"i" : (0,0,0),
"j" : (159,0,0),
"k" : (135,0,0),
"l" : (0,0,0),
"m" : (123,0,0),
"n" : (0,0,0),
"o" : (0,0,0),
"p" : (0,0,0),
"q" : (111,0,0),
"r" : (0,0,0),
"s" : (99,0,0),
"t" : (0,0,0),
"u" : (75,0,0),
"v" : (63,0,0),
"w" : (51,0,0),
"x" : (39,0,0),
"y" : (15,0,0),
"z" : (3,0,0),
" " : (255,255,255),
"'" : (15,0,0),
"," : (207,0,0)
}
#make image
#SET PARAMETERS
bg_color = (0,0,0)
width = 660
height = 330
tilesize = 10
screen_size = width, height
#DRAW BACKGROUND
im = Image.new('RGBA', screen_size, bg_color)
background = ImageDraw.Draw(im)
#GET TEXT
l = "leifErikson.txt"
leif = open (l)
print("Leif Erikson is in da house")
lines = leif.readlines()
random.shuffle(lines)
for line in lines:
li = list(line)
#DRAW LINES
x1 = 0
tilesize = width / len(li)
for letter in li:
x2 = x1 + tilesize
smallLetter = letter.lower()
print "This is letter %s" % letter
try:
background.rectangle([x1, 0, x2, height], fill= color[smallLetter])
#if letter == "i":
#background.rectangle([x1, 0, x2 + 50, height], fill= (0,255,0))
except:
pass
x1 += tilesize
imfil = im.filter(ImageFilter.EDGE_ENHANCE_MORE)
imsha = imfil.filter(ImageFilter.EDGE_ENHANCE_MORE)
imsha.save("rec.jpg")
#BLEND IMAGES TOGETHER IN ONE
alpha = 0.8
#IMAGES OF THE BAND TO BE USED
inter01 = Image.open("inter_01.jpg")
inter02 = Image.open("inter_02.jpg")
inter03 = Image.open("inter_03.jpg")
inter04 = Image.open("inter_04.jpg")
inter05 = Image.open("inter_05.jpg")
inter06 = Image.open("inter_06.jpg")
inter07 = Image.open("inter_07.jpg")
inter08 = Image.open("inter_08.jpg")
inter09 = Image.open("inter_09.jpg")
inter010 = Image.open("inter_010.jpg")
#SELECT RANDOM IMAGE AND BLEND IT
interim = [inter01, inter02, inter03, inter04, inter05, inter06, inter07, inter08, inter09, inter010]
im2 = Image.open("rec.jpg")
im2rotate = im2.rotate(25)
select_interim = (random.choice(interim))
filter_interim = select_interim.filter(ImageFilter.BLUR)
blend = Image.blend (select_interim,im2, alpha)
#blend2 = Image.blend (blend, im2rotate, alpha)
#print(li)
blendfil = blend.filter(ImageFilter.SHARPEN)
#PRINT & SHOW IMAGE
blend.show()
blend.save("blends.jpg")
print(line)
#self.post_tweet(text, media="output.png", file=output, reply_to=reply_to)
api.update_with_media("blends.jpg" ,line)
Robots have feelings too
At the end of the project I felt upset and frustrated with my results, but also happy. I like frustration. Interpol says: "you're so cute when you're frustrated" (and this is how it looks). So yeah I look cute and frustrated.

Anyways, though I didn't get the expected results, I did learned more about coding. I wanted to do more but at the time I tried to make my bot interact with people (on mention tweets), I didn't get to do it. This is what caused me frustration. I thought it was going to be easier but it wasn't. I am still trying to accomplish this, though I am afraid it will be too late by the time I'm done.
This bot was frustrating, yes. But I do feel happy with the result. It is a very personal fan project for I do love Interpol very much and to see music + maths + colors in one place is fascinating for me. To me, that's one of the main principles of digital art, the combination of colors and math. I am very glad that now I can see how the music that I love looks in white, red and black, Interpol's favorite colors.
I had fun along the way and I actually enjoyed very much to see and make a screenshot every time I was testing and running the bot and one of my favorite lines would appear in my screen. (Some examples are coming). Also I retweeted myself many times, so yes. I am a narcisist.
Progress
I manage to clean the code and now I am tweeting sentences without comas or other type characters that cause the sentence to look dirty and not clear. The words are still random and i don't know if I will keep it that way. I am going to create another bot that will take the sentences twitted by @RolandAndLeif and will produce an image out of them. It will only be pixels or better yet squares.
Midterm Bot
This is a bot that takes a song from the band Interpol called Leif Erikson. It tries to take line by line from the lyrics and re-arrange them. My experiment was to see if some nice combinations could be created from lyrics that are very thoughtful and metaphoric.
So far the bot is running in twitter and is working, but I still need to clean it and take it a step further, I wan to take the lyrics from the song Roland (also from interpol) and mix them in one tweet, to make ir more interesting.
This is the code
import tweepy
import sys
import time
import random
from time import sleep
#TWITTER KEYS
consumer_key = "JgAFe2vulLO4KvSvHPdNI30xA"
consumer_secret = "Zbu0zBP8g4sdS5LX4XrI9y3ddNdGfj0woSxxFgxiX5wrMNpC9X"
access_token = "3329105651-NI0NPXV2HUCRTXPueHdEhzRCoKPNwwf3vxOd5yj"
access_token_secret = "obFHhsKlQ7KlXAXOqz7c5zMf3qvYDSsfvtnw84cFBqV4N"
auth = tweepy.OAuthHandler(consumer_key, consumer_secret)
auth.secure = True
auth.set_access_token(access_token, access_token_secret)
api = tweepy.API(auth)
#INITIALIZATION
l = "leifErikson.txt"
leif = open (l)
print("Leif Erikson is in da house")
lines = leif.readlines()
for line in lines:
li = line.split(' ')
random.shuffle(li)
clean=' '.join(li)
api.update_status(status = clean)
print(clean)
time.sleep(90)
leif.close()