(Created page with '==Der Farbkreis== right|thumb|200px|Der Farbstern. Komplementäre Farben liegen sich gegenüber. (Quelldatei: [[Media:Farbkreis.fh11.zip)]] [[Image:Farbkr…') |
m (added template) |
||
| Line 50: | Line 50: | ||
<br clear="all"/> | <br clear="all"/> | ||
{{Template:Bauhaus-Vorkurs}} | |||
Revision as of 09:52, 25 November 2009
Der Farbkreis

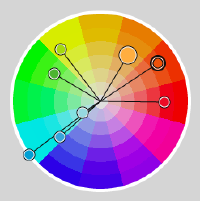
Der Farbstern. Komplementäre Farben liegen sich gegenüber. (Quelldatei: Media:Farbkreis.fh11.zip)

Adobe Illustrator Farbkreis. (Quelldatei: Media:Farbkreis.ai.zip)
Übung GC150: Konstruktion eines 12-teiligen Farbkreises
Ein 12-teiliger Farbkreis wird wie folgt konstruiert:
- 12 Kreise anlegen (360° / 12 = 30°)
- Mit folgenden Farben füllen (C/M/Y, ungefähre Angaben, Monitordarstellung kann verfälscht sein!):
- Gelb (0/0/100)
- Gelborange (0/25/100)
- Orange (0/50/100)
- Rotorange (0/75/100)
- Rot (0/100/100)
- Rotviolett (50/100/50)
- Violett (100/100/0)
- Blauviolett (100/75/0)
- Blau (100/50/0)
- Blaugrün (100/0/50)
- Grün (100/0/100)
- Gelbgrün (50/0/100)
Harmonie der Farben
- Bezugsfiguren im 12teiligen Farbkreis
- Komplementärfarben
- Dreiklänge
- Vierklänge
- in einem komplementären Farbklang sind alle Grundfarben enthalten:
Rot:Grün = Rot:(Gelb und Blau) Blau:Orange = Blau:(Gelb und Rot) Gelb:Violett = Gelb:(Rot und Blau)
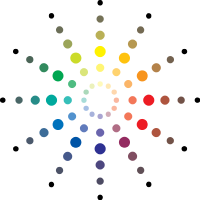
IttensFarbstern
Übung GC152: Erweiterung zu einem Farbstern Kleinere Kreise nach innen und außen (ganz innen weiß, ganz außen schwarz) Nach Innen Mischung mit weiß (heller werdend) Nach Außen Mischung mit schwarz (dunkler werdend)
Diese Seite ist Teil der Werkmodule Bauhaus-Vorkurs, Grundlagen der Mediengestaltung und Generative Bauhaus von Michael Markert für Interface Design an der Bauhaus-Universität Weimar.