No edit summary |
No edit summary |
||
| Line 4: | Line 4: | ||
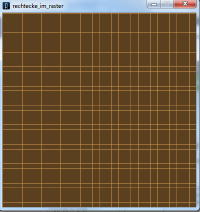
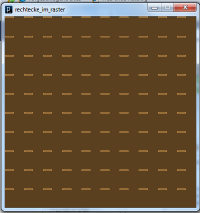
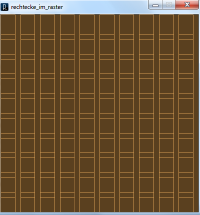
Durch verschieben der Maus verändert sich die Größe der Rechtecke | Durch verschieben der Maus verändert sich die Größe der Rechtecke | ||
void setup() | |||
{ | |||
size(400,400); | size(400,400); | ||
smooth(); | smooth(); | ||
} | } | ||
int R; int G; int B; | int R; int G; int B; | ||
int zeileY = 0; | int zeileY = 0; | ||
int zeileX = 0; | int zeileX = 0; | ||
int r; | int r; | ||
void draw() | void draw() | ||
{ | { | ||
| Line 41: | Line 43: | ||
stop(); | stop(); | ||
} | } | ||
Revision as of 15:48, 12 January 2011
Durch verschieben der Maus verändert sich die Größe der Rechtecke
void setup() {
size(400,400); smooth();
}
int R; int G; int B; int zeileY = 0; int zeileX = 0; int r;
void draw() {
background(90,64,31);
R= (int)random(0,100);
G= (int)random (0,100);
B= (int)random (0,100);
int spalten = 10;
for (int zeileY=0; zeileY<spalten; zeileY++) {
for (int zeileX=0; zeileX<spalten; zeileX++) {
int posX = width/spalten * zeileX;
int posY = height/spalten*zeileY;
noFill();
stroke(209,152,82,255);
rect(posX,posY,mouseX,mouseY);
//r = (int)random(1,10); strokeWeight(1); } }
}
void mousePressed()
{
stop();
}