No edit summary |
No edit summary |
||
| Line 2: | Line 2: | ||
*Wechselwirkung zwischen den Formen -> Kompositionen | *Wechselwirkung zwischen den Formen -> Kompositionen | ||
== Segmentierter Kreis == | |||
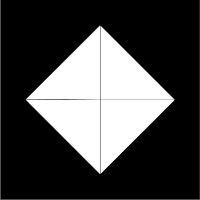
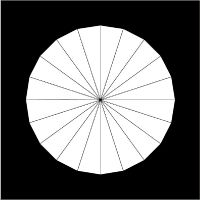
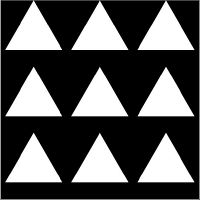
=== Formumwandlung === | |||
[[File:Dreieck.jpg|200px]] | [[File:Dreieck.jpg|200px]] | ||
| Line 16: | Line 16: | ||
*so entstehen an die Form angepasste Segmente | *so entstehen an die Form angepasste Segmente | ||
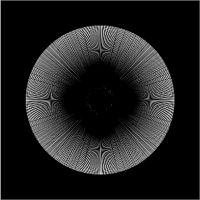
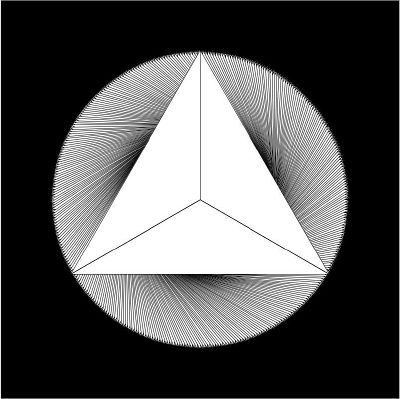
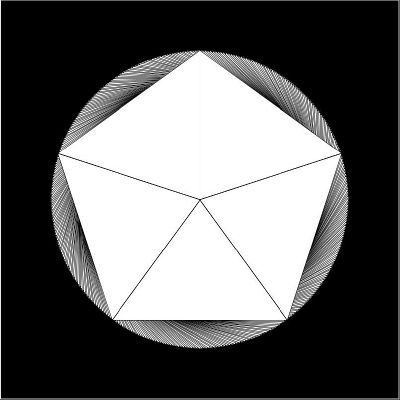
=== Gedrehte Formen === | |||
[[File:GedrehteForm.jpg|400px]] | [[File:GedrehteForm.jpg|400px]] | ||
| Line 26: | Line 26: | ||
*Vorsicht! die for-Schleife ist im draw() - mein Computer nimmt mir das ziemlich übel, wenn er immerwieder 360mal ne Schleife durchlaufen muss^^ | *Vorsicht! die for-Schleife ist im draw() - mein Computer nimmt mir das ziemlich übel, wenn er immerwieder 360mal ne Schleife durchlaufen muss^^ | ||
== Kompositionen == | |||
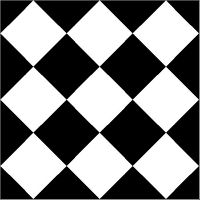
=== Schachbrett === | |||
[[File:Schach.jpg|200px]] | [[File:Schach.jpg|200px]] | ||
| Line 40: | Line 40: | ||
*alle besitzen die gleiche Segmentzahl | *alle besitzen die gleiche Segmentzahl | ||
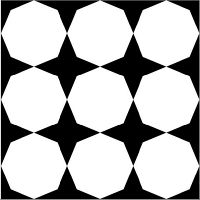
=== Bauhaus Formen === | |||
[[File:MehrereFormen.jpg|200px]] | [[File:MehrereFormen.jpg|200px]] | ||
| Line 52: | Line 52: | ||
*nun wollte ich sie bewegen können: die X- und Y-Position hängt von der Position der Maus ab (was aber nicht besonders frei und generativ ist) | *nun wollte ich sie bewegen können: die X- und Y-Position hängt von der Position der Maus ab (was aber nicht besonders frei und generativ ist) | ||
==== Gestaltungsprogramm | == Objektorientierte Programmierung == | ||
=== Gestaltungsprogramm 1 === | |||
[[File:Komposition.jpg|400px]] | [[File:Komposition.jpg|400px]] | ||
| Line 64: | Line 66: | ||
*die Formen können einzeln verändert werden: Nur wenn die Maus über dem Objekt ist, wird dieses verändert; man kann Segmentzahl, Farbe und per Drag-and-Drop die Position des Objekts verändern | *die Formen können einzeln verändert werden: Nur wenn die Maus über dem Objekt ist, wird dieses verändert; man kann Segmentzahl, Farbe und per Drag-and-Drop die Position des Objekts verändern | ||
=== | === Gestaltungsprogramm 2 === | ||
[[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code6|Code6]] | [[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code6|Code6]] | ||
*besser objektorientiert, aber mehr schreibarbeit | *besser objektorientiert, aber mehr schreibarbeit | ||
*sollte eigentlich durch ein array zu lösen sein, | *sollte eigentlich durch ein array zu lösen sein | ||
[[File:Farbkreis.jpg]] | |||
[[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code7|Code7]] | |||
*danke für die Hilfe, nun ist der Fehler ausgemerzt | |||
*Probleme gab es bei der drag-and-drop Funktion: ich konnte die Übergabe der Werte von mouseX und mouseY nicht in eine For-Schleife setzen, da sich dann alle Objekte mit den gleichen Werten bewegten, also war nur ein Objekt sichtbar | |||
*noch eine Erkenntnis, die ich daraus gewonnen habe, war, dass die Werte der Objekte veränderbar waren, obwohl sie nicht sichtbar, also auch nicht gezeichnet wurden | |||
Revision as of 10:28, 23 January 2011
- Übergang vom Dreieck zum Kreis -> Formumwandlung
- Wechselwirkung zwischen den Formen -> Kompositionen
Segmentierter Kreis
Formumwandlung
- im Kreis werden die umgebenden Punkte, die für die Form gebraucht werden, mathematisch berechnet
- so entstehen an die Form angepasste Segmente
Gedrehte Formen
- durch Änderung der Gradzahl entsteht diese Drehung
- Vorsicht! die for-Schleife ist im draw() - mein Computer nimmt mir das ziemlich übel, wenn er immerwieder 360mal ne Schleife durchlaufen muss^^
Kompositionen
Schachbrett
- durch die Funktion mit veränderbaren Parametern konnte ich die Formen duplizieren (for-Schleife)
- alle besitzen die gleiche Segmentzahl
Bauhaus Formen
- die Formen besitzen nun von Anfang an unterschiedliche Segmentzahlen
- sie bekommen die typischen Bauhaus-Farben
- nun wollte ich sie bewegen können: die X- und Y-Position hängt von der Position der Maus ab (was aber nicht besonders frei und generativ ist)
Objektorientierte Programmierung
Gestaltungsprogramm 1
- Wenn ihr keine Kopfschmerzen bekommen wollt, solltet ihr nicht zu sehr in diesen übergroßen (copy-and-paste) Code einsteigen
- das Programm ist objektorientiert (das sollte es eigentlich übersichtlicher machen)
- es ist ein interaktives Gestaltungsprogramm (was aber um generativ zu sein zu sehr lenkbar ist)
- die Formen können einzeln verändert werden: Nur wenn die Maus über dem Objekt ist, wird dieses verändert; man kann Segmentzahl, Farbe und per Drag-and-Drop die Position des Objekts verändern
Gestaltungsprogramm 2
- besser objektorientiert, aber mehr schreibarbeit
- sollte eigentlich durch ein array zu lösen sein
- danke für die Hilfe, nun ist der Fehler ausgemerzt
- Probleme gab es bei der drag-and-drop Funktion: ich konnte die Übergabe der Werte von mouseX und mouseY nicht in eine For-Schleife setzen, da sich dann alle Objekte mit den gleichen Werten bewegten, also war nur ein Objekt sichtbar
- noch eine Erkenntnis, die ich daraus gewonnen habe, war, dass die Werte der Objekte veränderbar waren, obwohl sie nicht sichtbar, also auch nicht gezeichnet wurden