mNo edit summary |
|||
| Line 3: | Line 3: | ||
== Segmentierter Kreis == | == Segmentierter Kreis == | ||
=== Formumwandlung === | === Formumwandlung === | ||
[[File:Dreieck.jpg|200px|Segmentiertes Dreieck]] | [[File:Dreieck.jpg|200px|Segmentiertes Dreieck]] | ||
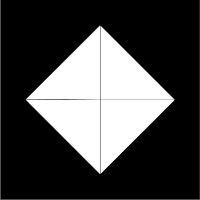
[[File:Viereck.jpg|200px|Segmentiertes Viereck]] | [[File:Viereck.jpg|200px|Segmentiertes Viereck]] | ||
| Line 17: | Line 15: | ||
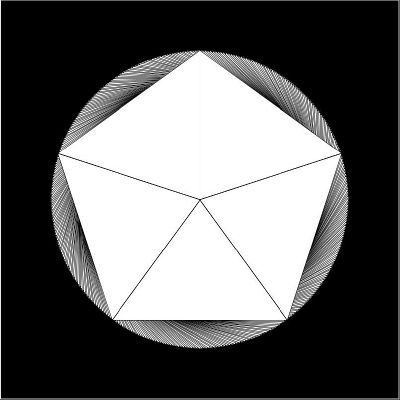
=== Gedrehte Formen === | === Gedrehte Formen === | ||
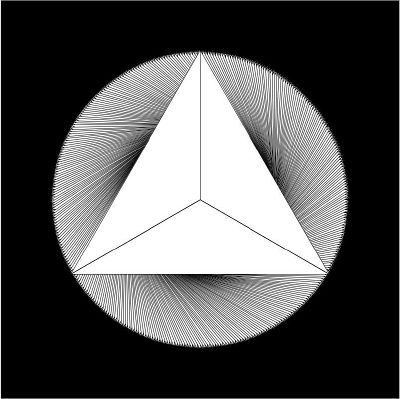
[[File:GedrehteForm.jpg|400px|Gedrehtes Dreieck]] | [[File:GedrehteForm.jpg|400px|Gedrehtes Dreieck]] | ||
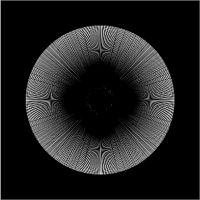
[[File:GedrehterStern.jpg|400px|Gedrehter Stern]] | [[File:GedrehterStern.jpg|400px|Gedrehter Stern]] | ||
| Line 27: | Line 24: | ||
== Kompositionen == | == Kompositionen == | ||
=== Schachbrett === | === Schachbrett === | ||
[[File:Schach.jpg|200px|Neun Dreiecke]] | [[File:Schach.jpg|200px|Neun Dreiecke]] | ||
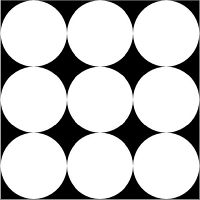
[[File:Schachbrett.jpg|200px|Schachbrett]] | [[File:Schachbrett.jpg|200px|Schachbrett]] | ||
| Line 41: | Line 36: | ||
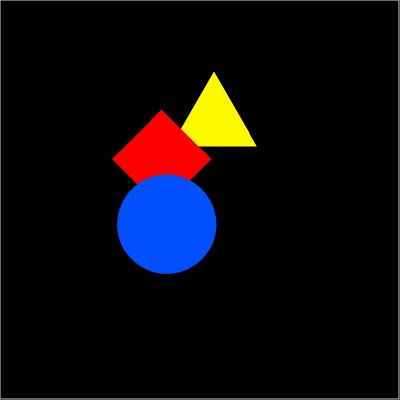
=== Bauhaus Formen === | === Bauhaus Formen === | ||
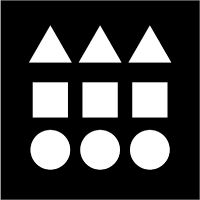
[[File:MehrereFormen.jpg|200px|Bauhausformen]] | [[File:MehrereFormen.jpg|200px|Bauhausformen]] | ||
[[File:Bauhaus.jpg|200px|Bauhausfarben]] | [[File:Bauhaus.jpg|200px|Bauhausfarben]] | ||
| Line 53: | Line 47: | ||
== Objektorientierte Programmierung == | == Objektorientierte Programmierung == | ||
=== Gestaltungsprogramm 1 === | === Gestaltungsprogramm 1 === | ||
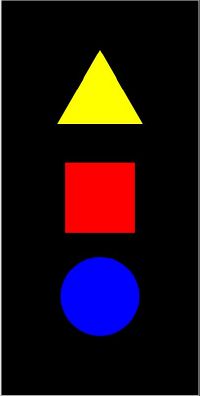
[[File:Komposition.jpg|400px|Komposition Bauhaus]] | [[File:Komposition.jpg|400px|Komposition Bauhaus]] | ||
[[File:Landschaft.jpg|400px|Landschaft - Sonne und Baum]] | [[File:Landschaft.jpg|400px|Landschaft - Sonne und Baum]] | ||
| Line 67: | Line 59: | ||
=== Gestaltungsprogramm 2 === | === Gestaltungsprogramm 2 === | ||
[[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code6|Code6]] | [[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code6|Code6]] | ||
*besser objektorientiert, aber mehr schreibarbeit | *besser objektorientiert, aber mehr schreibarbeit | ||
| Line 73: | Line 64: | ||
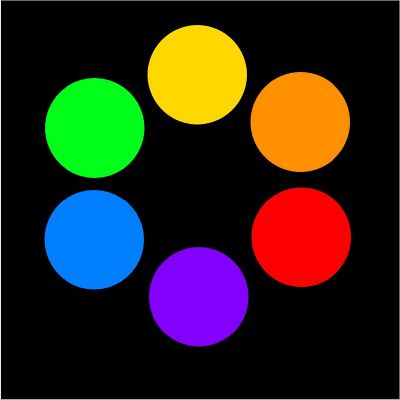
=== Gestaltungsprogramm 3 === | === Gestaltungsprogramm 3 === | ||
[[File:Farbkreis.jpg|400px|Ittens Farbkreis in sechs Teilen]] | [[File:Farbkreis.jpg|400px|Ittens Farbkreis in sechs Teilen]] | ||
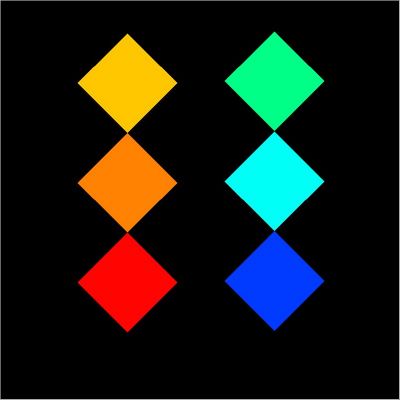
[[File:Farbketten.jpg|400px|Farbketten]] | [[File:Farbketten.jpg|400px|Farbketten]] | ||
| Line 84: | Line 74: | ||
== Generatives Gestaltungsprogramm == | == Generatives Gestaltungsprogramm == | ||
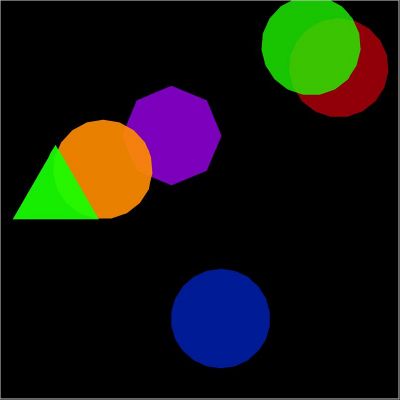
=== Zufällige Kompositionen === | === Zufällige Kompositionen === | ||
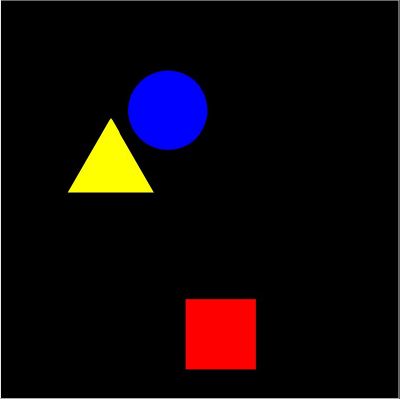
[[File:Zufall1.jpg|400px|Zufällige Zusammenstellung]] | [[File:Zufall1.jpg|400px|Zufällige Zusammenstellung]] | ||
[[File:Zufall2.jpg|400px|Zufällig - zu viele Kreise]] | [[File:Zufall2.jpg|400px|Zufällig - zu viele Kreise]] | ||
| Line 95: | Line 83: | ||
=== Springende Formen === | === Springende Formen === | ||
[[File:Eingefangen.jpg|400px|Eingefangene Formen]] | [[File:Eingefangen.jpg|400px|Eingefangene Formen]] | ||
| Line 103: | Line 90: | ||
=== Veränderbare Kompositionen === | === Veränderbare Kompositionen === | ||
[[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code10|Code10]] | [[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code10|Code10]] | ||
*Nun ein paar Korrekturen: Drag-and-Drop ist in einer for-Schleife mit break vereinfacht (die Objekte wechseln nun nicht mehr springend, wenn sie übereinander gezogen werden - außer das Objekt steht über dem anderen), die key-Abfrage ist vereinfacht (keine 0-Taste mehr) | *Nun ein paar Korrekturen: Drag-and-Drop ist in einer for-Schleife mit break vereinfacht (die Objekte wechseln nun nicht mehr springend, wenn sie übereinander gezogen werden - außer das Objekt steht über dem anderen), die key-Abfrage ist vereinfacht (keine 0-Taste mehr) | ||
| Line 112: | Line 98: | ||
== Endpräsentation == | == Endpräsentation == | ||
=== Form und Raum === | === Form und Raum === | ||
[[/Code11|Code11]] | |||
[[ | |||
*alles zusammen gestellt: an- und ausstellbare Modi (visible, move) und verstellbare Gradzahl sind dazu gekommen | *alles zusammen gestellt: an- und ausstellbare Modi (visible, move) und verstellbare Gradzahl sind dazu gekommen | ||
*nun sind zusätzlich neun Objekte erstellbar | *nun sind zusätzlich neun Objekte erstellbar | ||
Revision as of 13:41, 1 February 2011
- Übergang vom Dreieck zum Kreis -> Formumwandlung
- Wechselwirkung zwischen den Formen -> Kompositionen
Segmentierter Kreis
Formumwandlung
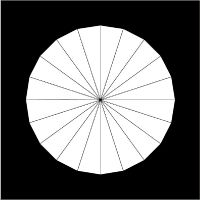
- im Kreis werden die umgebenden Punkte, die für die Form gebraucht werden, mathematisch berechnet
- so entstehen an die Form angepasste Segmente
Gedrehte Formen
- durch Änderung der Gradzahl entsteht diese Drehung
- Vorsicht! die for-Schleife ist im draw() - mein Computer nimmt mir das ziemlich übel, wenn er immerwieder 360mal ne Schleife durchlaufen muss^^
Kompositionen
Schachbrett
- durch die Funktion mit veränderbaren Parametern konnte ich die Formen duplizieren (for-Schleife)
- alle besitzen die gleiche Segmentzahl
Bauhaus Formen
- die Formen besitzen nun von Anfang an unterschiedliche Segmentzahlen
- sie bekommen die typischen Bauhaus-Farben
- nun wollte ich sie bewegen können: die X- und Y-Position hängt von der Position der Maus ab (was aber nicht besonders frei und generativ ist)
Objektorientierte Programmierung
Gestaltungsprogramm 1
- Wenn ihr keine Kopfschmerzen bekommen wollt, solltet ihr nicht zu sehr in diesen übergroßen (copy-and-paste) Code einsteigen
- das Programm ist objektorientiert (das sollte es eigentlich übersichtlicher machen)
- es ist ein interaktives Gestaltungsprogramm (was aber um generativ zu sein zu sehr lenkbar ist)
- die Formen können einzeln verändert werden: Nur wenn die Maus über dem Objekt ist, wird dieses verändert; man kann Segmentzahl, Farbe und per Drag-and-Drop die Position des Objekts verändern
Gestaltungsprogramm 2
- besser objektorientiert, aber mehr schreibarbeit
- sollte eigentlich durch ein array zu lösen sein
Gestaltungsprogramm 3
- danke für die Hilfe, nun ist der Fehler ausgemerzt
- Probleme gab es bei der drag-and-drop Funktion: ich konnte die Übergabe der Werte von mouseX und mouseY nicht in eine For-Schleife setzen, da sich dann alle Objekte mit den gleichen Werten bewegten, also war nur ein Objekt sichtbar
- noch eine Erkenntnis, die ich daraus gewonnen habe, war, dass die Werte der Objekte veränderbar waren, obwohl sie nicht sichtbar, also auch nicht gezeichnet wurden
Generatives Gestaltungsprogramm
Zufällige Kompositionen
- per Entertaste werden die Werte zufällig gesetzt - ist nur die Frage welche Veränderungen die besten Ergebnisse liefern?
- die Segmentzahl ist jetzt ein Integer, da beim random ungleichmäßige Formen entstanden sind
Springende Formen
- die Position aller Objekte verändert sich mit der Mausbewegung (ganz schön irritierend), habe den mouseOver hinzugefügt, damit man die Objekte besser "einfangen" kann
- seltsamerweise stehen alle Objekte außer das gewählte beim drag-and-drop still - wie geht das?
Veränderbare Kompositionen
- Nun ein paar Korrekturen: Drag-and-Drop ist in einer for-Schleife mit break vereinfacht (die Objekte wechseln nun nicht mehr springend, wenn sie übereinander gezogen werden - außer das Objekt steht über dem anderen), die key-Abfrage ist vereinfacht (keine 0-Taste mehr)
- im random habe ich noch einen switch case eingefügt um weniger Kreise herauszubekommen, also mehr unterschiedliche Formen
- zusätzlich kann man nun mit + und - den Alphawert und mit , und . den Radius ändern
- fehlt noch die Gradzahl zu ändern
Endpräsentation
Form und Raum
- alles zusammen gestellt: an- und ausstellbare Modi (visible, move) und verstellbare Gradzahl sind dazu gekommen
- nun sind zusätzlich neun Objekte erstellbar