WSebastian (talk | contribs) |
WSebastian (talk | contribs) m (→Form & Farbe) |
||
| Line 12: | Line 12: | ||
File:110129_153227_652.png | File:110129_153227_652.png | ||
File:01-31-11_2256_1586.png | File:01-31-11_2256_1586.png | ||
<gallery> | </gallery> | ||
<br clear="all" /> | <br clear="all" /> | ||
=== XEck === | === XEck === | ||
Jeder Form (n-Eck) wird ein Farbwert zugeordnet. | Jeder Form (n-Eck) wird ein Farbwert zugeordnet. | ||
<gallery> | <gallery widths="200px" perrow="4"> | ||
File:digitalbauhausxeck1b.jpg|[[Media:XEck.pde|p1]] | File:digitalbauhausxeck1b.jpg|[[Media:XEck.pde|p1]] | ||
File:digitalbauhausxeck1.jpg|[[Media:XEck.pde|p1]] | File:digitalbauhausxeck1.jpg|[[Media:XEck.pde|p1]] | ||
Revision as of 22:08, 31 January 2011
Form & Farbe
Farbwirkung, Farbharmonie, Form...
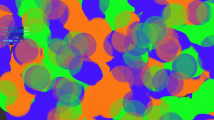
Harmonisches Chaos
Agenten erzeugen typisch generative Muster, halten sich jedoch an vorbestimmte Regeln bzgl. Farbgebung und Form. In Bild II und III startet jeder Agent an einer zufälligen Stelle, Bild I zeigt Agenten, die von einer angeklickten Stelle aus starten.
XEck
Jeder Form (n-Eck) wird ein Farbwert zugeordnet.
log
- im P2D Renderer kann man offensichtlich keine Ellipse mit einem Durchmesser unter 4px zeichnen
- Timestamp – praktisch für z.B. dynamische Dateinamen
- String timestamp() { Calendar now = Calendar.getInstance(); return String.format("%1$tm:%1$td:%1$ty %1$tH%1$tM", now);}