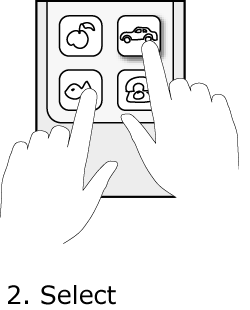
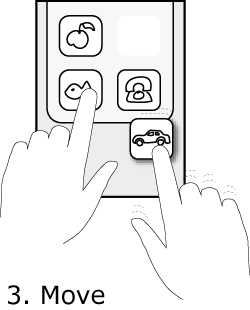
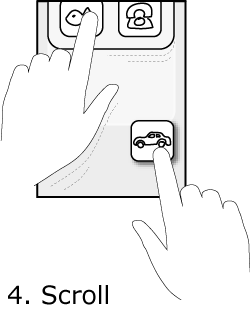
Hold and Move
The Hold-and-Move Gesture for Multi-Touch Interfaces
Hold and Move enables manipulation and navigation in parallel on touch devices. The first touch events are associated with the background and applied for navigation (e.g. scrolling and zooming). Thereby, they provide a reference frame for the successive manipulation of foreground items (e.g. drag and drop). Based on the detection of this temporal sequence, Hold and Move can easily be distinguished from simultaneous multi-touch input like the pinch-zoom gesture.




For more details, please see the paper and the patent.
- ACM Mobile HCI 2012 Paper: The Hold-and-Move Gesture for Multi-touch Interfaces
-
ACM Digital Library
-
Preprint (3.3 MB)
- Patent
-
EP20120813293 (German)
-
WO2012EP75034 20121211 (English)
A simplified state diagram:

Authors and Contributors:
Alexander Kulik, Jan Dittrich, Bernd Fröhlich, Dan Fischer, Sascha Schmidt, Jonas Köhler, Umair Jabbar